本篇内容主要讲解“js中clientHeight、offsetHeight、scrollHeight的区别”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“js中c
本篇内容主要讲解“js中clientHeight、offsetHeight、scrollHeight的区别”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“js中clientHeight、offsetHeight、scrollHeight的区别”吧!
一 clientHeight,offsetHeight,scrollHeight的区别
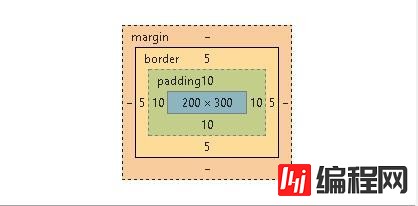
clientHeight在各个浏览器中基本是一样的,一致认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,不包括滚动条,不包括margin,但包括padding,也就是说实际的clientHeight = 当前对象可视区域的高度 + padding值,如下图所示 clientHeight = 对象可视区域高度(300) + 上下padding值(20) = 320

在不同浏览器都实用的javascript方案:
var w= document.documentElement.clientWidth || document.body.clientWidth;
var h= document.documentElement.clientHeight || document.body.clientHeight;
offsetHeight = 当前对象的高度 + 滚动条 + borde值 + padding值,上图中当前对象的高度和可视区域高度是一样的,所以offsetHeight = 300 + padding(20px ) + border(10px) = 330
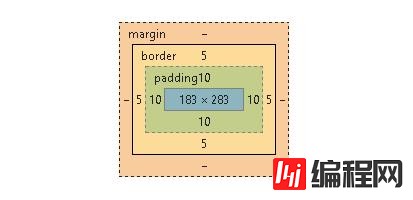
scrollHeight是网页内容的实际高度,最小值就是clientHeight,也就是说可以是跟clientHeight相等的,但我们假设这样一个情形,如下代码所示,父div高度是300px,子div高度是500px,这时候就会形成滚动条,此时父div的结构图如下:

父div的的scrollHeight 就应该是 scrollHeight = 500px + padding值
因为此时产生了滚动条,此时父div的可视区域高度为283,当前对象高度也就是父div的高度为300,因此clientHeight = 283px + padding值(20px) = 303px
offsetHeight = 父div的高度(300px) + padding值(20px) + 边框(10px) = 330px
<div id="parent" style="padding:10px;border:5px red solid;height:300px;width:200px;overflow:auto">
<div style="height:500px;width:400px"></div>
</div>
到此,相信大家对“js中clientHeight、offsetHeight、scrollHeight的区别”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: js中clientHeight、offsetHeight、scrollHeight的区别
本文链接: https://www.lsjlt.com/news/79745.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0