这篇文章主要介绍“js中innerText和innerhtml与target和currentTarget的区别”,在日常操作中,相信很多人在js中innerText和innerHTML与target和cur
这篇文章主要介绍“js中innerText和innerhtml与target和currentTarget的区别”,在日常操作中,相信很多人在js中innerText和innerHTML与target和currentTarget的区别问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”js中innerText和innerHTML与target和currentTarget的区别”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
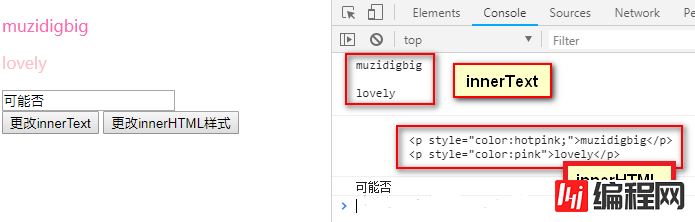
一、获取/赋值文本值innerText/textContent、innerHTML
<body>
<div id="box_text">
<p >muzidigbig</p>
<p >lovely</p>
</div>
<input type="text" id='getValue' placeholder="输入值">
<br>
<button id="changeText">更改innerText</button>
<button id="changeHTML">更改innerHTML样式</button>
</body>
<script>
window.onload = function () {
var textObj = document.getElementById('box_text');
var changeText = document.getElementById('changeText');
var changeHTML = document.getElementById('changeHTML');
var getValue = document.getElementById('getValue');
// 短路写法(在兼容IE和非IE浏览器的写法)
var innerText = textObj.innerText || textObj.textContent;
//innerHTML获取的是含有html标签的文本值
var innerHTML = textObj.innerHTML;
console.log(innerText);
console.log(innerHTML);
changeText.onclick = function(){
textObj.innerText = '木子大大';
}
changeHTML.onclick = function(){
textObj.innerHTML = '<h2>可爱的</h2>';
}
getValue.onchange = function(){
//value属性获得表单值
console.log(getValue.value)
}
}
</script>
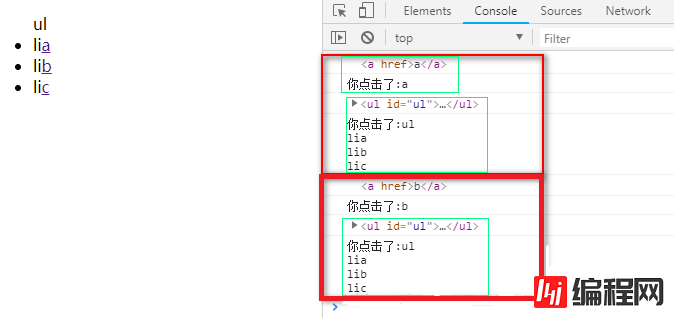
二、event对象中 target和currentTarget 属性的区别。
首先本质区别是:
event.target返回触发事件的元素对象
event.currentTarget返回绑定事件的元素对象
js中的preventDefault()方法将通知 WEB 浏览器不要执行与事件关联的默认动作(如果存在这样的动作),比如阻止表单提交,阻止链接跳转。
<body>
<ul id="ul">ul
<li>li<a href="">a</a></li>
<li>li<a href="">b</a></li>
<li>li<a href="">c</a></li>
</ul>
</body>
<script>
var ul = document.getElementById("ul");
ul.onclick = function(event){
var tar = event.target;
console.log(tar);
var tagName = tar.innerText;
console.log("你点击了:"+tagName);
var currentTarget = event.currentTarget;
console.log(currentTarget);
var currentName = currentTarget.innerText;
console.log("你点击了:"+currentName);
// js中的preventDefault()
// 该方法将通知 Web 浏览器不要执行与事件关联的默认动作(如果存在这样的动作),比如阻止表单提交,阻止链接跳转。
event.preventDefault();
}
</script>
到此,关于“js中innerText和innerHTML与target和currentTarget的区别”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: js中innerText和innerHTML与target和currentTarget的区别
本文链接: https://www.lsjlt.com/news/79841.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0