这篇文章主要介绍“css3中设置3D变形的transfORM-style属性介绍”,在日常操作中,相信很多人在CSS3中设置3D变形的transform-style属性介绍问题上存在疑惑,小编查阅了各式资料
这篇文章主要介绍“css3中设置3D变形的transfORM-style属性介绍”,在日常操作中,相信很多人在CSS3中设置3D变形的transform-style属性介绍问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS3中设置3D变形的transform-style属性介绍”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
transform-style属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现。他主要有两个属性值:flat和preserve-3d。
transform-style属性的使用语法非常简单:
CSS Code复制内容到剪贴板
transform-style: flat | preserve-3d
其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。
也就是说,如果对一个元素设置了transform-style的值为flat,则该元素的所有子元素都将被平展到该元素的2D平面中进行呈现。沿着X轴或Y轴方向旋转该元素将导致位于正或负Z轴位置的子元素显示在该元素的平面上,而不是它的前面或者后面。如果对一个元素设置了transform-style的值为preserve-3d,它表示不执行平展操作,他的所有子元素位于3D空间中。
transform-style属性需要设置在父元素中,并且高于任何嵌套的变形元素。最后,我们运用一个翻转的例子,来加深一下对transform-style属性的印象:
html模板
XML/HTML Code复制内容到剪贴板
<div class="wrap">
<div class="spin">
<div class="rotate">
<img src="images/cardKinGClub.png" alt="" width="142" height="200" />
</div>
</div>
</div>
<div class="wrap">
<div class="spin">
<div class="rotate three-d">
<img src="images/cardKingClub.png" alt="" width="142" height="200" />
</div>
</div>
</div>
CSS
CSS Code复制内容到剪贴板
.wrap {
width: 500px;
height: 300px;
margin: 30px auto;
position: relative;
background: url(images/bg-grid.jpg) no-repeat center center;
background-size: 100% 100%;
}
@keyframes spin{
0%{
transform:rotateY(0deg)
}
100%{
transform:rotateY(360deg)
}
}
.spin {
width: 142px;
height: 200px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -72px;
margin-top: -101px;
border: 1px dashed orange;
cursor: pointer;
transform-style: preserve-3d;
}
.spin:hover{
animation:spin 5s linear infinite;
}
.rotate {
background: url(images/cardKingClub.png) no-repeat center;
background-size: 100% 100%;
border: 5px solid hsla(50,50%,50%,.9);
transform: perspective(200px) rotateY(45deg);
}
.rotate img{
border: 1px solid green;
transform: rotateX(15deg) translateZ(10px);
transform-origin: 0 0 40px;
}
.three-d {
transform-style: preserve-3d;
}
特别声明:为了节省篇幅,代码中CSS3属性代码省去了各浏览器的私有前缀,在实际操作中,需要将各浏览器前缀加上,才会有效果。
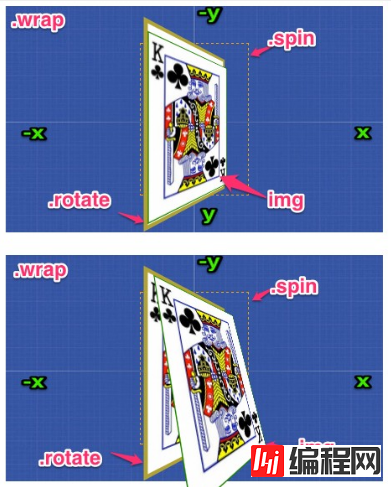
其效果如下所示:
正如您所看到的,当元素设置.rotate设置了flat值时,其子元素img不会根据translateZ()值摊开,而在同一平面旋转,如上图上部分所示;当元素.rotate设置了preserve-3d值时,其子元素img会根据translateZ()值摊开,不再会堆叠在一起,如上图下部分所示。
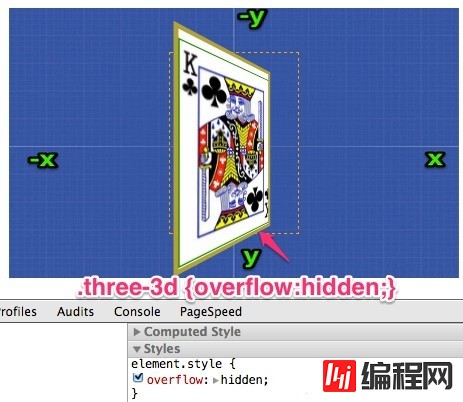
有一点需要特别提醒大家,如果你的元素设置了transform-style值为preserve-3d,就不能为了防止子元素溢出容器而设置overflow值为hidden,如果设置了overflow:hidden同样可以迫死子元素出现在同一平面(和元素设置了transform-style为flat一样的效果),如下图所示:
到此,关于“CSS3中设置3D变形的transform-style属性介绍”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: CSS3中设置3D变形的transform-style属性介绍
本文链接: https://www.lsjlt.com/news/80135.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0