这篇文章主要介绍如何使用vscode Task改善日常工作,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!我工作过的所有javascript项目都有一组定义的脚本,你可以为一个应用程序
这篇文章主要介绍如何使用vscode Task改善日常工作,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
我工作过的所有javascript项目都有一组定义的脚本,你可以为一个应用程序执行。通常情况下,这些脚本都是命令,可以帮助你进行测试,构建或部署你的代码。我所合作过的大多数开发者都是用自己选择的命令行来运行这些命令。要么你必须死记硬背你的项目脚本,要么你的命令行可能有一些typeahead的功能,要么你就像我经常做的那样,搜刮历史记录来找到你过去运行的那个命令。
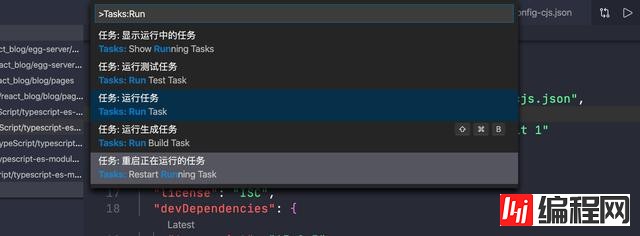
history | grep 'npm run'相反,你可以使用“Tasks”为您运行脚本。你可以先打开命令面板 Cmd + Shift + P ,然后选择“Tasks: Run Task”。

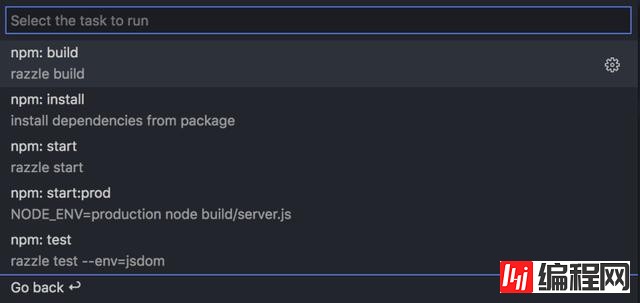
VSCode将为你提供它支持的多种任务类型。继续并选择“npm”。编辑器将快速扫描你的 package.JSON 并提供你定义的任务:

选择一个你的脚本,你就完成了!一个新的内置终端窗口被打开,你可以看到你的脚本的输出,并从你离开的地方继续工作。

好吧,这看起来很酷。但是你可能会想:“嘿,我的项目不是那么简单,我的任务中包含参数,不同的选项,也许我需要先打开子文件夹!”。
当然,你也可以这样做!
配置Tasks
假设你要为特定的测试文件运行单元测试,你的测试命令可能如下所示:
npm test 'my-component.js' --auto-watch --no-single-run我通常的工作流程如下。我想在watch模式下运行我正在进行的单元测试。通常情况下,你需要在测试命令中插入文件名,但VSCode可以帮你完成。为了实现这个目标,我们可以使用一些为我们提供的替换变量。例如:${fileBasename}。可用变量的完整列表可以在这里的官方文档中找到。
现在,再次打开命令面板,选择“任务:运行任务”,然后选择“没有配置的任务。配置任务...”,然后选择要配置的任务。这将在项目中创建并打开一个新文件:.vscode/tasks.json。你可以将此文件添加到 .gitignore 或进行提交,因此你的团队也可以使用这些任务。
添加替换变量后,配置应如下所示:
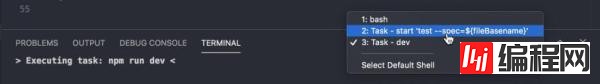
{ "version": "2.0.0", "tasks": [ { "type": "npm", "script": "test ${fileBasename} --auto-watch --no-single-run", "problemMatcher": [], "label": "npm: test opened file", "detail": "npm test" } ] }然后,就这样,你的自定义任务就可以在命令面板中运行了。你的自定义任务现在就在你可以从Command Palette中运行的列表中。现在打开你要运行的测试文件,例如:my-component-test.js。运行 Cmd + Shift + P-> "Tasks: 运行任务",你应该会看到新配置的任务:"npm: test opened file"。选择它,它应该在终端中运行 npm test my-component-test.js --auto-watch --no-single-run。你还可以自定义脚本结果的显示方式。我想为这种类型的命令打开一个新的终端。为此,你只需要提供一个额外的 "演示 "配置即可。
{ ... "presentation": { "panel": "dedicated", } }现在,你可以看到打开了多个终端窗口,可以在它们之间进行切换。

配置Shell Tasks
如果要执行其他shell命令,VSCode也支持。现在,我们可以使用 shell 而不是使用 npm 类型。例如。
{ "version": "2.0.0", "tasks": [ { "label": "Run Cypress", "type": "shell", "command": "cd tests/e2e/cypress/ && npm run cypress", } }以上是“如何使用VSCode Task改善日常工作”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: 如何使用VSCode Task改善日常工作
本文链接: https://www.lsjlt.com/news/80332.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模 安全指南 Osprey 游戏分析 游戏调试 游戏图形 游戏物理 开源库 魔方破解 游戏安全 反作弊 安全最佳实践 游戏逻辑
0