这篇文章主要讲解了“web前端的编码原则介绍”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“WEB前端的编码原则介绍”吧!1、善用DIV来布局当开发一个Web
这篇文章主要讲解了“web前端的编码原则介绍”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“WEB前端的编码原则介绍”吧!
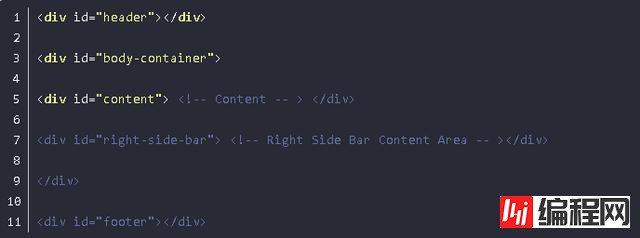
1、善用DIV来布局
当开发一个Web页面时,要考虑第一件事就是区分页面重点。将这些内容用DIV标签包含起来,页面的代码会呈现出整洁、缩进良好的风格。

2、将HTML标签和CSS样式表分割开来
好的页面应该将html标签和CSS样式表分割开来。这是每一个web开发者在首次接触Web开发时就应该知道的一条原则。然而,直到今天,仍然有很多开发者没有严格遵循这一原则。
不要在HTML标签里内嵌样式表代码。开发者应该养成习惯,单独建立文件,用以存放CSS样式表。而这也将方便其他开发者在修改你的代码时,能迅速完成工作。

3、优化CSS代码
现如今,为网站添加多个CSS文件的做法已经很普遍。但是,当网站包含的CSS文件过多时,会降低网站的响应速度。解决办法是:精简代码并对多个CSS文件进行优化,将其合并成一个文件。这个办法能显著提升网站的加载速度。此外,有很多工具可以用来优化CSS文件,例如CSS Optimizer、Clean CSS等。
4、优化JavaScript文件,并将其放到页面底部
和CSS一样,为页面添加多个javascript文件也是很普遍的做法。但这同样会降低网站的响应速度。为此,开发者应该精简、优化这些Javascript文件。
但有一点和CSS不同,浏览器通常不支持并行加载。这也就是说,当浏览器加载Javascript文件时,将不再同时加载其它内容。而这就导致了网页的加载速度好像变慢了。
一个好的解决办法是:将Javascript文件的加载顺序放在最后。为了实现这一目标,开发者可以把Javascript代码放在HTML文档的底部,而最好的位置是放在接近标签的地方。
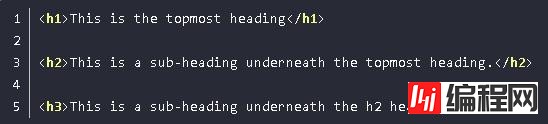
5、善用标题元素
h2到h7这些元素用来突出页面的重点内容。这有助于用户更加关注页面的重点部分。对于博客,我(指本文作者)推荐使用h2标签来突出博客标题。因为,博客标题几乎是页面中最重要的部分。
6、在合适的地方使用合适的HTML标签
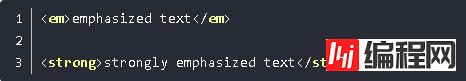
HTML标签是构造规范内容结构的关键。例如,em标签用来强调重点内容。p标签适用于突出文章段落。如果想要在段落间加空行,就不要使用br标签。
对于一组相关的元素,建议使用ul、ol或 dl标签。但是,不要错误的使用blockquote标签,因为它原本是用来定义块应用的。
7、避免滥用div标签
并不是所有块元素都应该用div标签来创建。例如,可以在内联元素的属性里添加display:block,将其以块元素的方式显示。
8、使用列表创建导航
使用ul列表标签,再配以相应的CSS样式,可以创建美观的导航菜单。
9、别忘了封闭标签
现在,每当我回忆起在大学里学到的关于Web开发的第一堂课时,教授提到的HTML结构的重要性总是浮现在我的脑海。根据W3C标准,标签应该被封闭。那是因为,在一些浏览器下,如果没有按照标准来将标签封闭,会出现显示不正常的问题。而这一情况在IE6、7和8里尤为明显。
10、标签小写语法
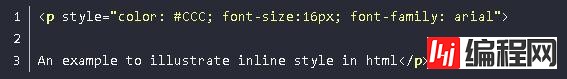
标签采用小写语法是一项行业标准。虽然大写语法并不影响页面的显示效果,但是,代码的可读性很差。下面这段代码可读性就非常差:

11、为图片标签添加alt属性
在img标签里,alt属性通常非常有用。因为搜索引擎通常无法直接抓取图片文件。但是,如果开发者在alt属性里添加了图片的描述内容,将会方便搜索引擎的抓取。

12、在表格里使用label和fieldset
为了提高代码质量,并让用户容易理解表格内容,我们应该用label和fieldset标签创建表格元素。

13、将浏览器兼容代码标明信息并相互分开
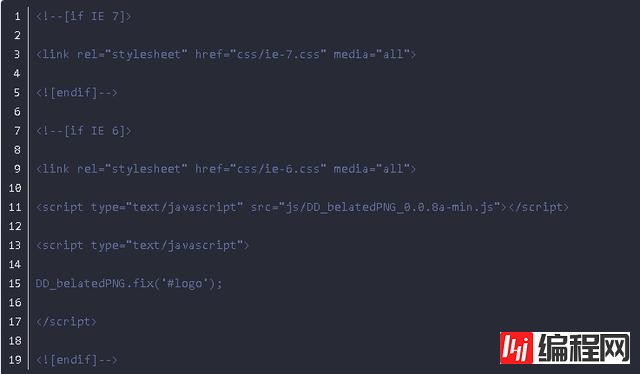
对一名Web开发者来说,跨浏览器兼容是一个被重点关注的问题。通常,开发者会针对不同的浏览器来编码,也即是CSS hack。但是,如果开发者在编码时,能注明代码为哪一个版本的浏览器所写,会为以后的维护工作带来极大方便。下面就是一个很好的示例:

14、避免过度注释
作为一名开发者,在代码中添加注释是一个好习惯,能方便理解并易于维护。这在其它编程语言如PHP、JAVA 和 C#里很普遍。但是,HTML/XHTML是文本标记语言,非常容易理解。因此,无需为每行代码都添加注释。
15、测试代码
推荐开发者使用W3C文本标记验证服务来测试代码。它是一个高效的测试工具,能帮助你发现页面中存在的错误。而且,它还能从页面错误出发,帮你定位到相应的代码。这一点通常在编码完成后很难做到。但开发者需要注意的是,验证通过的代码并非就是性能优异的代码。
感谢各位的阅读,以上就是“Web前端的编码原则介绍”的内容了,经过本文的学习后,相信大家对Web前端的编码原则介绍这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: Web前端的编码原则介绍
本文链接: https://www.lsjlt.com/news/80547.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0