如何使用html 5实现手机摇一摇功能,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。deviceOrientation:封装了
如何使用html 5实现手机摇一摇功能,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
deviceOrientation:封装了方向传感器数据的事件,可以获取手机静止状态下的方向数据,例如手机所处角度、方位、朝向等。
deviceMotion:封装了运动传感器数据的事件,可以获取手机运动状态下的运动加速度等数据。
使用它我们能够很容易的实现重力感应、指南针等有趣的功能,在手机上将非常有用。

用HTML5实现手机摇一摇的功能
其实它还能帮助我们在网页上实现一个手机应用里非常常见而时尚的功能:手机摇一摇。
我最开始见到这个功能其实是在PhotoShake里,后来包括微信在内的许许多多、大大小小的应用都加入了这个功能。

用HTML5实现手机摇一摇的功能
如果你曾经做过Android或者iOS开发,对于这样的功能可能非常了解。但是下面,我们将在WEB上***实现这个功能。
让我们赶快开始吧!
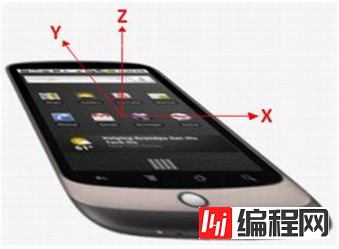
DeviceMotionEvent(设备运动事件)返回设备有关于加速度和旋转的相关信息。加速度的数据将包含三个轴:x,y和z(示意如下图所 示,x轴横向贯穿手机屏幕或者笔记本键盘,y轴纵向贯穿手机屏幕或笔记本键盘,z轴垂直于手机屏幕或笔记本键盘)。因为有些设备可能没有硬件来排除重力的 影响,该事件会返回两个属性,accelerationIncludingGravity(含重力的加速度)和acceleration(加速度),后者 排除了重力的影响。

用HTML5实现手机摇一摇的功能
对于DeviceOrientation,HTML5Rocks上有一篇详细的介绍文章《This End Up: Using Device Orientation》,很有参考价值。
我们先来监听运动传感事件。
[javacript] if (window.DeviceMotionEvent) { window.addEventListener('devicemotion',deviceMotionHandler, false); } [/javascript]然后获取含重力的加速度。
[javacript] function deviceMotionHandler(eventData) { var acceleration =eventData.accelerationIncludingGravity; } [/javascript]下面就涉及到我们如何计算用户摇晃手机的原理了。考虑的要点如下:
1、 用户大多时候都是以一个方向为主晃动手机来进行摇动;
2、 在晃动时三个方向的加速度数据必定都会变化;
3、 我们不能误判手机正常的运动行为,想一想,如果你的手机放在裤兜里,走路时它也会有加速度数据变化。
综上,我们应该针对三个方向的加速度进行计算,间隔测量它们,考察它们在固定时间段里的变化率,而且需要为它确定一个阈值来触发动作。
我们需要定义几个变量来记录历史x、y、z轴的数据以及上一次触发的时间。核心方法实现代码如下:
var SHAKE_THRESHOLD = xxx; var last_update = 0; var x, y, z, last_x, last_y, last_z; function deviceMotionHandler(eventData) { var acceleration =eventData.accelerationIncludingGravity; var curTime = newDate().getTime(); if ((curTime - lastUpdate)> 100) { var diffTime = curTime -last_update; last_update = curTime; x = acceleration.x; y = acceleration.y; z = acceleration.z; var speed = Math.abs(x +y + z - last_x - last_y - last_z) / diffTime * 10000; if (speed > SHAKE_THRESHOLD) { alert("shaked!"); } last_x = x; last_y = y; last_z = z; } }由此我们完成了手机摇一摇的功能,是不是非常简单?
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网JavaScript频道,感谢您对编程网的支持。
--结束END--
本文标题: 如何使用HTML 5实现手机摇一摇功能
本文链接: https://www.lsjlt.com/news/80706.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0