这篇文章给大家分享的是有关html入门基础的知识点有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。标记、标签、元素标签和元素通常是描述同样的意思,但是严格来说,一个HTML元
这篇文章给大家分享的是有关html入门基础的知识点有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
标记、标签、元素
标签和元素通常是描述同样的意思,但是严格来说,一个HTML元素包含了开始标签和结束标签。
一个标准的HTML页面
<!DOCTYPE html> <!--声明了文档类型-->
<html> <!--描述了文档类型-->
<head> <!--可以插入<script>脚本,样式文件(CSS)以及各种meta信息
<meta Http-equiv="content-type" content="text/html;charset="utf-8" />
<title>页面标题</title>
</head>
<body> <!--可视化网页内容(文档的主体)</body>常用标签
①HTML标题:<h></h>
标题是通过<h2>~<h7>标签来定义的,h是"header"的缩写。h2是主标题,只能使用一次,h3是副标题,h4~h7一次递减字体大小。
②HTML段落:<p></p>
段落是通过标签<p>来定义的,p是"paragraph"的缩写,经常被用来创建一个段落。
③HTML连接<a></a>
链接是通过标签<a>来定义的。a标签也叫archor(锚点)元素,既可以用来链接到外部地址实现页面跳转功能,也可以链接到当前页面的内部导航功能。
href="网址导航" target="_self":在当前页面进行跳转(默认) target="_blank":新开页面跳转
锚点:是文档中某行的一个记号,用于链接到文档中的某个位置。
定义锚点:<a name="锚点名"></a>
链接到锚点: <a href=#"锚点名">回到顶部</a>
如果只写<a href="#"></a> 默认回到页面顶部
④HTML图像<img/>
图像通过单标签<img/>来定义。
<img src="location" alt="error" width="宽" height=“高”/>
src指“source”。源属性的值是图像的URL地址。
alt属性用来为图像定义一串预备的可替换的文本。
title属性可以让鼠标悬停在图像上时显示title内容(通常是图像标题)。
⑤特殊字符与标签
<br>标签可以进行换行操作 <hr>标签可以定义水平线 空格 < < > >
⑥HTML文本格式化
可以使用标签<b>与<i>对输出的文本进行粗体或斜体转换。通常可以使用<strong>和<em>代替前者。然而,这些标签的含义不同:
<b>与<i>定义粗体或斜体文本。
<strong>与<em>意味着这段文本是重要的,所以要突出显示。
<small>缩小文本</small> <big>放大文本</big>
<sub>下标</sub> <sup>上标</sup>
<pre>保留文本里所有的空格和换行操作</pre>
对于HTML,无法通过在HTML代码中添加额外的空格和空行,所有连续的空格(换行)会被合并为一个。
⑦HTML区块
HTML可以通过<p>和<span>将元素组合起来。大多数HTML元素被定义为块级元素或内联元素(行内元素)。
块级元素:独占一行,元素前后自动换行。例如:<h>、<p>、<p>、<ul>、<table>
内联元素:在显示时通常不会以新行开始。例如:<span>、<a>、<i>、<em>、<b>、<td>、<img/>
p是块级元素,它是可用于组合其他元素的容器。如果与CSS一同使用,p可用于对大的内容块设置样式属性。
span是内联元素,可用于作为文本内容的容器。当与CSS一同使用时,span可用于为部分文本设置样式属性。
⑧HTML列表
无序列表(unorderlist):此列项目使用粗体圆点进行标记。
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>· Coffee
· Milk
有序列表(orderlist):此列项目使用数字进行标记。
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>1.Coffee
2.Milk
自定义列表(definedlist):不仅仅是一列项目,而是项目及其注释的组合。
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>Coffee
- black hot drink
Milk
- white cold drink
⑨HTML表格
表格由<table>标签来定义。每个表格均有若干行(tablerow),每行被分割为若干单元格(tabledata)。可以为表格指定width和height属性,如果不定义边框属性,表格将不显示边框。
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>在浏览器显示如下:

跨行和跨列的表格单元格
<table border="1">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h5>单元格跨两列:</h5>
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>浏览器中显示如下:
| Name | Telephone | |
|---|---|---|
| Bill Gates | 555 77 854 | 555 77 855 |
| First Name: | Bill Gates |
|---|---|
| Telephone: | 555 77 854 |
| 555 77 855 |
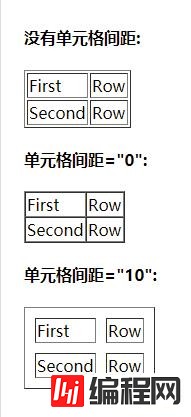
Cell spacing 增加单元格之间的距离
<h5>没有单元格间距:</h5>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h5>单元格间距="0":</h5>
<table border="1" cellspacing="0">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h5>单元格间距="10":</h5>
<table border="1" cellspacing="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
⑩HTML表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 <fORM> 来设置。
多数情况下被用到的表单标签是输入标签(<input>)。
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>浏览器显示如下:
First name:
Last name:
注意:表单本身并不可见。同时,在大多数浏览器中,文本域的缺省宽度是20个字符。
密码字段通过标签<input type="passWord"> 来定义:
<form>
Password: <input type="password" name="pwd">
</form>浏览器显示效果如下:
Password:
注意:密码字段字符不会明文显示,而是以星号或圆点替代。
<input type="radio"> 标签定义了表单单选框选项
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>浏览器显示效果如下:
Male
Female
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>浏览器显示效果如下:
I have a bike
I have a car
上传文件
<input type="file" name="fileName" /><form action="">
<select name="cars" size=1> <!--size=1时是下拉框,size>1时是滚动框-->
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected>Fiat</option>
<option value="audi">Audi</option>
</select>
</form>文本域(Textarea)
<textarea rows="10" cols="30">
文本域只能通过rows和cols属性设置尺寸,如果文本内容超出限制会变成下拉框。
</textarea>Label标签
label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。
<form action="demo_form.PHPp">
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male"><br>
<label for="female">Female</label>
<input type="radio" name="sex" id="female" value="female"><br><br>
<input type="submit" value="提交">
</form>带边框的表单(Fieldset)
<form action="">
<fieldset>
<legend>Personal information:</legend>
Name: <input type="text" size="30"><br>
E-mail: <input type="text" size="30"><br>
Date of birth: <input type="text" size="10">
</fieldset>
</form>
按钮
普通按钮
<input type="button" value="按钮"/> <!--自定义按钮,和js关联,执行客户端脚本-->提交按钮
<input type="submit" value="提交"/> <!--传送表单数据到服务器-->重置按钮
<input type="reset" value="重置"/> <!--清空表单内容为最初默认值-->HTML5的button标签
<button type="button">确认</button>在button元素内部可以放置内容,比如文本或图像。这是该元素与使用input元素创建按钮之间的不同之处。请始终为button元素规定type属性。
感谢各位的阅读!关于“HTML入门基础的知识点有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: HTML入门基础的知识点有哪些
本文链接: https://www.lsjlt.com/news/80732.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0