这篇文章主要介绍了ie6中z-index不起作用怎么办,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。一、概念 z-index伴随着层的概念产
这篇文章主要介绍了ie6中z-index不起作用怎么办,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
一、概念
z-index伴随着层的概念产生的。网页中,层的概念与photoshop或是flash中层的概念是一致的。熟悉photoshop或是flash的应该知道,层级越高(图层越靠上),越在上面显示,如果层发生重叠,层级高的会覆盖层级低的,如果非透明或半透明,则会遮挡。
在photoshop中
层的高低就是靠手动调的,鼠标拖拽,或是ctrl+]或是ctrl+shift+[快捷键改变层的次序。如下图,鼠标拖移改变层次序的过程中:

在flash中
类似,可以手动改变图层次序,或是使用as脚本,例如:容器对象.setChildIndex(显示对象,0)就是让对象底层显示,而容器对象.setChildIndex(显示对象,容器对象.numChildren-1)就是最上面显示。
在CSS中
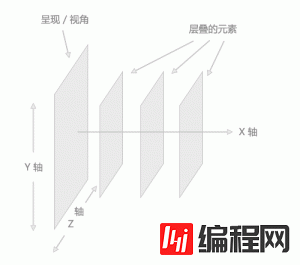
Z-index属性决定了一个html元素的层叠级别。元素层叠级别是相对于元素在Z轴上(与X轴Y轴相对照)的位置而言。一个更高的Z- index值意味着这个元素在叠层顺序中会更靠近顶部。这个层叠顺序沿着垂直的线轴被呈现。显然,只能通过代码改变层级,这个属性就是z-index,要 让z-index起作用有个小小前提,就是元素的position属性要是relative,absolute或是fixed。下为z-index的示意 图:

按照正常的思维,z-index层级越高,内容越应该在上面显示。在大部分的浏览器在大部分的情况下,确实如此,但是不绝对。尤其遇到IE6,这家伙,估计是后妈带大的,从小营养不良,结果后来健康问题一堆又一堆。z-index的问题就是其中之一,而本文就是要讲讲这个IE6下z-index不起作用的问题。
二、关于效果截图的些必要说明
1、页面上固定不动的一个黑色背景,透明度40%,几乎满屏显示的层级为1的绝对定位层。
HTML为:<div id=”blank”></div>
对应CSS为:#blank{width:100%; height:600px; background:black; opacity:0.4; filter:alpha(opacity=40); position:absolute; left:0; top:0; z-index:1;}
作用是为了让层级关系一目了然。看:

这说明内容在z-index为1的绝对定位层之下。

这说明内容在z-index为1的绝对定位层之上。
2、页面上做对比的是美女图片,图片在半透明黑色绝对定位层的上面还是下面很容易辨别,这样,您就能够对我所说的z-index不起作用有很直观的认识了。
三、IE6的抱怨:浮动让我沉沦
首先讲讲第一种z-index无论设置多高都不起作用情况。
这种情况发生的条件有三个:
1、父标签 position属性为relative;
2、问题标签无position属性(不包括static);
3、问题标签含有浮动(float)属性。
您可以拿下面的代码自己做个简单测试:
<div id=”blank”></div>
<div style=”position:relative; z-index:9999;”>
<img style=”float:left;” src=”Http://image.zhangxinxu.com/image/study/s/s256/mm2.jpg” />
</div>
z-index都9999了,层级够高吧,但是,看下面的图:


现在去掉浮动,HTML代码如下:
<div id=”blank”></div>
<div style=”position:relative; z-index:9999;”>
<img src=”http://image.zhangxinxu.com/image/study/s/s256/mm2.jpg” />
</div>
结果IE6下:

将外部div的position:relative属性改为 absolute可以解决这一问题
解决方法有三,1、position:relative改为position:absolute;2、去除浮动;3、浮动元素添加position属性(如relative,absolute等)。
四、固执的IE6:它只认第一个爸爸
用术语具体描述为:
父标签position属性为relative或absolute时,子标签的absolute属性是相对于父标签而言的。而在IE6下,层级的表现有时候不是看子标签的z-index多高,而要看它们的父标签的z-index谁高谁低。
但是,相信这里面很多人不知道IE6下,决定层级高低的不是当前的父标签,而是整个DOM tree(节点树)的第一个relative属性的父标签。有时平时我们多处理一个父标签,z-index层级多而复杂的情况不多见,所以难免会有认识上的小小偏差。
例如下面的HTML代码:
<div id=”blank”></div>
<div style=”position:relative;”>
<div style=”position:relative;z-index:1000;”>
<div style=”position:absolute; z-index:9999;”>
<img src=”http://image.zhangxinxu.com/image/study/s/s256/mm3.jpg” />
</div>
</div>
</div>
可以看到,mm3图片的父标签div 是绝对定位,层级9999,比1大多了,绝对定位的父标签层级1000(10000也一样),也比黑色半透明层的z-index:1大多了,但是,我们可怜的IE6童鞋——


IE7与IE6有着同样的bug,原因很简单,虽然图片所在div当前的老爸层级很高(1000),但是由于老爸的老爸不顶用,可怜了9999如此强势的孩子没有出头之日啊!

知道原因解决就很轻松了,给第一任老爸添加z-index后的HTML代码如下:
<div id=”blank”></div>
<div style=”position:relative;z-index:1;“>
<div style=”position:relative; z-index:1000;”>
<div style=”position:absolute; z-index:9999;”>
<img src=”http://image.zhangxinxu.com/image/study/s/s256/mm3.jpg” />
</div>
</div>
</div>
结果IE6童鞋喜笑颜开,春光灿烂:

感谢你能够认真阅读完这篇文章,希望小编分享的“ie6中z-index不起作用怎么办”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网html频道,更多相关知识等着你来学习!
--结束END--
本文标题: ie6中z-index不起作用怎么办
本文链接: https://www.lsjlt.com/news/80994.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0