这篇文章主要介绍css3如何实现阴影、倒影、渐变效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!一、效果做:二、先是建立两个文本不做处理运行如图三、给第一个div字体加上阴影tex
这篇文章主要介绍css3如何实现阴影、倒影、渐变效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
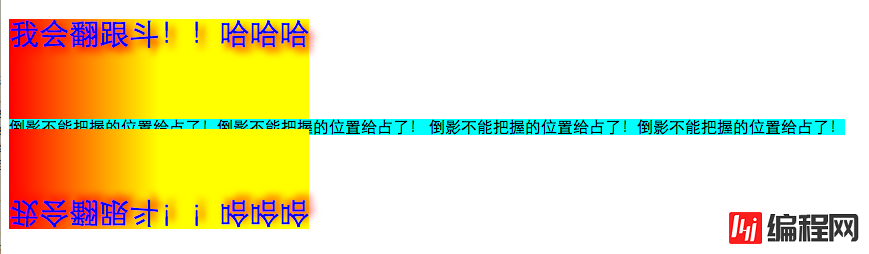
一、效果
做:
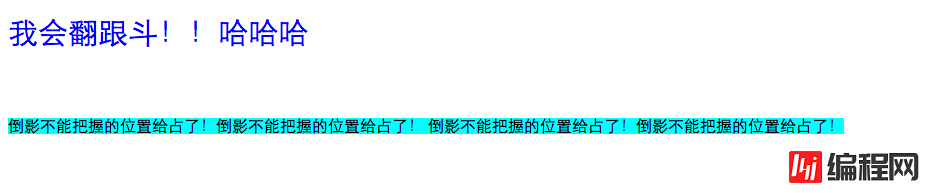
二、先是建立两个文本不做处理运行如图
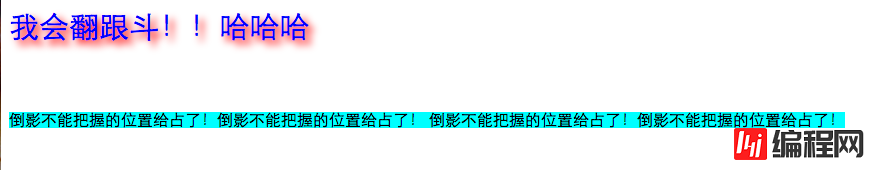
三、给第一个div字体加上阴影
text-shadow: 5px 5px 10px red;
text-shadow: 5px 5px 5px red,5px -5px 10px yellow;
box-shadow:用法与text-shadow类似,只不过它是对盒子,比如DIV
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...前两个值可以是负数,第三个不能使负数,可以是0(无效果)
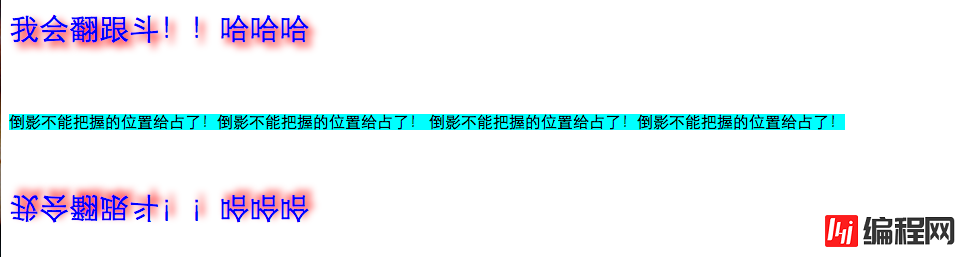
四、给第一个div加上倒影
-WEBkit-box-reflect:below 10px ;
方向 (above上 below下 左右left right) 间距。
注意:倒影不占文档流的空间,层级高于文档流倒影是针对标签(宽高)进行的
五、加上渐变
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
第一个百分数是从0%到这个百分数全是这种颜色,最后一个百分比是从这个百分数到100%全是这种颜色,中间如果不同百分数就是渐变,一样就是分界线。

六、所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
div{
font-size: 30px;
width: 300px;
height: 100px;
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
color: blue;
-webkit-box-reflect:below 10px ;
text-shadow: 5px 5px 10px red;
}
span{
background: aqua;
}
</style>
</head>
<body>
<div>
<p>我会翻跟斗!!哈哈哈</p>
</div>
<span>
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
</span>
</body>
</html>以上是“css3如何实现阴影、倒影、渐变效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: css3如何实现阴影、倒影、渐变效果
本文链接: https://www.lsjlt.com/news/81026.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0