这篇文章主要介绍CSS中如何使用box-align属性控制子元素布局,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!box-align 说明box-align属性, 指定元素内子要素纵
这篇文章主要介绍CSS中如何使用box-align属性控制子元素布局,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
box-align 说明
box-align属性, 指定元素内子要素纵方向排列指定时使用。<规定框中子元素的显示次序。>
容器元素比子元素大很多的情况下,使用box-align属性,可以指定子元素的排序顺序,并且可以指定子元素如何表示。
还有,纵方向排列一说,可以解释为元素内子元素的配置方向默认值为水平,使用此属性后垂直方向进行排列。也可以使用 box-orient:vertical来设置子元素排列方向。
属性值
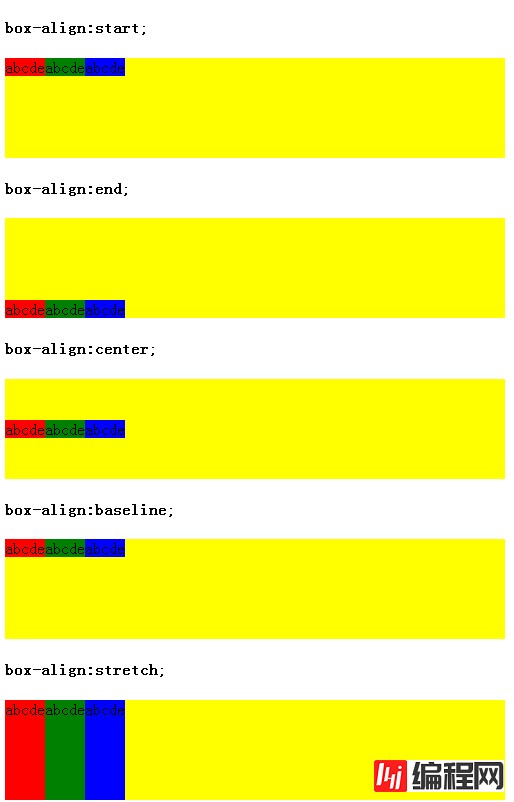
start:标准方向元素,各子要素上端沿着元素上端进行排列,余下的位置向下排序, 反方向元素的话,则沿着下端进行排序,余下的位置向上排序。<对于正常方向的框,每个子元素的上边缘沿着框的顶边放置。 对于反方向的框,每个子元素的下边缘沿着框的底边放置。>
end:标准方向元素,各子要素下端沿着元素下端进行排列,余下的位置向上排序, 反方向元素的话,则沿着上端进行排序,余下的位置向下排序。<对于正常方向的框,每个子元素的下边缘沿着框的底边放置。 对于反方向的框,每个子元素的上边缘沿着框的顶边放置。>
center:剩余空间,进行均等分配。<均等地分割多余的空间,一半位于子元素之上,另一半位于子元素之下。>
baseline:inline-axis和horizontal的场合,所有子元素baseline配置排列<如果 box-orient 是inline-axis或horizontal,所有子元素均与其基线对齐。>
stretch:各子元素按照容器元素的高来自动排序(默认值)
关于居中
原来水平垂直居中写法为:height=line-height 实现垂直居中text-align实现水平居中
现在使用box-align实现垂直居中box-pack 实现水平居中
<!DOCTYPE html>
<html>
<head>
<title>水平及垂直居中</title>
</head>
<body >
<div style="width:300px; height: 300px; background-color: #ccc;
line-height: 300px; text-align: center;">
<input type="button" value="原有居中方式">
</div>
<div style="width:300px; height: 300px; background-color: #aaa;
display:-WEBkit-box;-webkit-box-pack: center;
; -webkit-box-align:center">
<input type="button" value="css3的居中方式">
</div>
</body>
</html>实例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> box-align </title>
<style>
div.prefix_sample1 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:start;
-webkit-box-align:start;
-o-box-align:start;
-ms-box-align:start;
}
div.prefix_sample2 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:end;
-webkit-box-align:end;
-o-box-align:end;
-ms-box-align:end;
}
div.prefix_sample3 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:center;
-webkit-box-align:center;
-o-box-align:center;
-ms-box-align:center;
}
div.prefix_sample4 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:baselinebaseline;
-webkit-box-align:baselinebaseline;
-o-box-align:baselinebaseline;
-ms-box-align:baselinebaseline;
}
div.prefix_sample5 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:stretch;
-webkit-box-align:stretch;
-o-box-align:stretch;
-ms-box-align:stretch;
}
div.aka {background-color:red;}
div.midori {background-color:green;}
div.ao {background-color:blue;}
</style>
</head>
<body>
<h5>box-align:start;</h5>
<div class="prefix_sample1">
<div class="aka">abcde</div>
<div class="midori">abcde</div>
<div class="ao">abcde</div>
</div>
<h5>box-align:end;</h5>
<div class="prefix_sample2">
<div class="aka">abcde</div>
<div class="midori">abcde</div>
<div class="ao">abcde</div>
</div>
<h5>box-align:center; </h5>
<div class="prefix_sample3">
<div class="aka">abcde</div>
<div class="midori">abcde</div>
<div class="ao">abcde</div>
</div>
<h5>box-align:baselinebaseline; </h5>
<div class="prefix_sample4">
<div class="aka">abcde</div>
<div class="midori">abcde</div>
<div class="ao">abcde</div>
</div>
<h5>box-align:stretch; </h5>
<div class="prefix_sample5">
<div class="aka">abcde</div>
<div class="midori">abcde</div>
<div class="ao">abcde</div>
</div>
</body>
</html>实例图
以上是“CSS中如何使用box-align属性控制子元素布局”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: CSS中如何使用box-align属性控制子元素布局
本文链接: https://www.lsjlt.com/news/81060.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0