如何入门css3的Flexbox布局,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。Flexbox布局概念Flexbox布局( Flexible
如何入门css3的Flexbox布局,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
Flexbox布局概念
Flexbox布局( Flexible Box 或CSS3 弹性布局),是CSS3中的一种新的布局模式,是可以自动调整子元素的高和宽,来很好的填充任何不同屏幕大小的显示设备中的可用显示空间,收缩内容防止内容溢出,确保元素拥有恰当的行为的布局方式。使用Flexbox来布局更容易,可以使用更少的代码,更简单的方式实现更复杂的布局,例如对齐方式,排列方向,排列顺序(这也是Flexbox布局的核心能力所在),弹性盒中的子元素通过在各个方向放置就可以以弹性的尺寸适应父元素的显示区域。由于子元素的显示顺序和它们在代码中 的顺序是独立的,通过使用弹性盒,定位子元素变得更加简单,复杂的布局也能够使用更清晰的代码更简单的实现。独立显示被设定成只针对可见元素,而不是基于代码的声明和导航顺序。
不同于块级元素基于垂直方向布局以及行内元素基于水平方向布局,弹性盒布局的算法是方向无关的。 虽然块级元素布局在页面中工作良好,但是其定义不足以支持那种需要根据用户代理从竖直切换成水平等变化而进行方向切换、大小调整、拉伸、收缩的引用组件。不同于将要出现的网格布局针对目标为大比例布局,弹性盒布局更适用于应用组件和小比例布局。这两种都是CSS工作组为了能与不同用户代理、不同书写模式和其他弹性需要进行协作而做出的努力。
名词与基础
Flexbox是一个完整的布局模块,不是单一的属性,设计的属性有很多。Flexbox布局主要由父容器和它的直接子元素组成,其中父容器被称之为flex container(flex容器),而其直接的子元素称作为flex item(flex元素)。
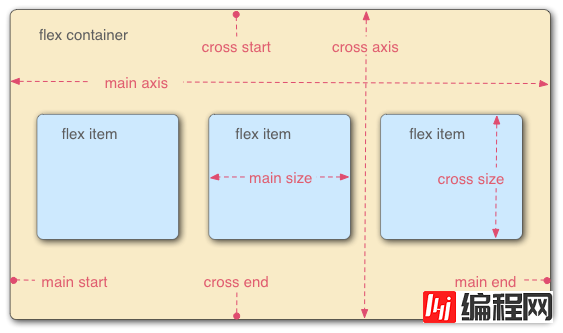
Flexbox布局按照宽和高涉及的基本概念名称有main axis(主轴)和cross axis(交叉轴,和主轴垂直),主轴起点边称为main start,主轴终点边称为main end,交叉轴起点边称为cross start,交叉轴终点边称为cross end。如图:
main axis(主轴):Flex容器的主轴主要用来排列Flex元素。它不一定是水平,这主要取决于flex-direction属性。
main-start(主轴起点边) | main-end(主轴终点边):Flex元素的排列从容器的主轴起点边开始,往主轴终点边结束。
main size:Flex元素的在主轴方向的宽度或高度就是项目的主轴长度,Flex元素的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
cross axis(和主轴垂直交叉的轴):与主轴垂直的轴称作交叉轴。
cross-start(交叉轴起点边) | cross-end(交叉轴终点边):伸缩行的排列从容器的交叉轴起点边开始,往交叉轴终点边结束。
cross size:Flex元素的在交叉轴方向的宽度或高度就是项目的交叉轴长度,Flex元素的交叉轴长度属性是width或height属性,由哪一个对着交叉轴方向决定。
例子
新的 flexbox 布局模式被用来重新定义CSS中的布局方式。很遗憾的是最近规范变动过多,导致各个浏览器对它的实现也有所不同。不过我仍旧想要分享一些例子,来让你知道即将发生的改变。这些例子目前只能在支持 flexbox 的 Chrome 浏览器中运行,基于最新的标准。
使用flexbox你还可以做的更多;这里只是一些让你了解概念的例子:
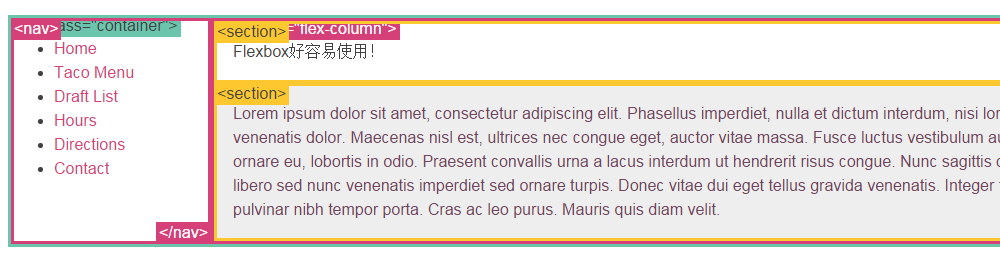
使用 Flexbox 的简单布局
CSS Code复制内容到剪贴板
.container {
display: -WEBkit-flex;
display: flex;
}
nav {
width: 200px;
}
.flex-column {
-webkit-flex: 1;
flex: 1;
}

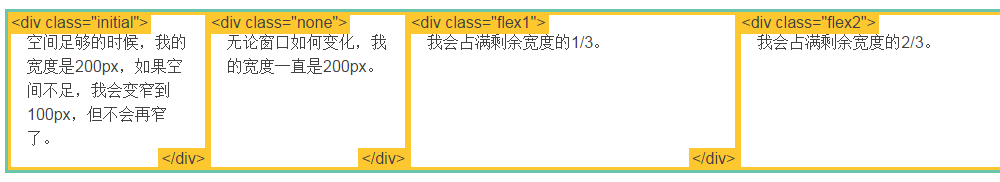
使用 Flexbox 的牛逼布局
CSS Code复制内容到剪贴板
.container {
display: -webkit-flex;
display: flex;
}
.initial {
-webkit-flex: initial;
flex: initial;
width: 200px;
min-width: 100px;
}
.none {
-webkit-flex: none;
flex: none;
width: 200px;
}
.flex1 {
-webkit-flex: 1;
flex: 1;
}
.flex2 {
-webkit-flex: 2;
flex: 2;
}

看完上述内容,你们掌握如何入门CSS3的Flexbox布局的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网JavaScript频道,感谢各位的阅读!
--结束END--
本文标题: 如何入门CSS3的Flexbox布局
本文链接: https://www.lsjlt.com/news/81115.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0