这篇文章给大家介绍如何完成HTML5注册表单的自动聚焦与占位文本,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。首先看下面要使用html自动聚焦和占位文本的示例代码代码如下:<!D
这篇文章给大家介绍如何完成HTML5注册表单的自动聚焦与占位文本,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
首先看下面要使用html自动聚焦和占位文本的示例代码
代码如下:
<!DOCTYPE html> 2: <html>
<head>
<title>注册帐号</title>
<meta charset="utf-8">
</head>
<body>
<fORM method="post" action="Goto">
<fieldset id="reGISter_information">
<legend>新用户注册</legend>
<ol>
<li>
<label for="name">邮 箱</label>
<input type="email" id="name" name="name">
</li>
<li>
<label for="user"> 用户名</label>
<input type="text" id="user" name="user">
</li>
<li>
<label for="nickname"> 显示名称</label>
<input type="text" id="nickname" name="user">
</li>
<li>
<label for="passWord">密码</label>
<input type="password" id="password" name="user_password">
</li>
<li>
<label for="confirm_password">确认密码</label>
<input type="password" id="confirm_password" name="user_password">
</li>
</ol>
</fieldset>
</form>
</body>
</html>
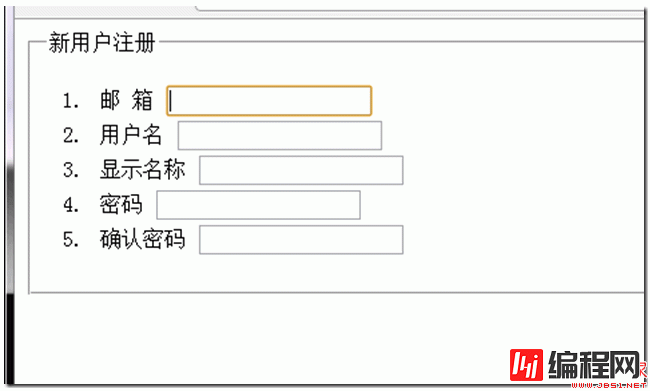
使用自动聚焦
要使用HTML5的自动聚焦功能,只需要在表单域中添加autofocus属性即可
例如上面,想让页面加载完成时自动将光标定位到表单的第一个表单域邮箱上以及提高输入效率。
代码如下:
<li>
<label for="name">邮 箱</label>
<input type="email" id="name" name="name" autofocus>
</li>
需要注意的是,如果页面中设置了多个autofocus属性,那么用户的光标只会定位到最后一个设置了autofocus属性的表单域上。
使用占位文本
占位文本的最大用处,就是向用户说明应该如何正确的填写表单。即进行输入提示。要使用占位文本的话,只需要在输入域中添加placeholder属性即可
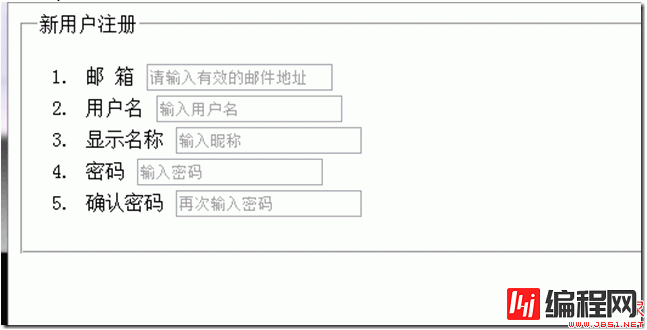
下面是使用了placeholder属性的输入表单域
代码如下:
<ol>
<li>
<label for="name">邮 箱</label>
<input type="email" id="name" name="name" autofocus placeholder="请输入有效的邮件地址">
</li>
<li>
<label for="user"> 用户名</label>
<input type="text" id="user" name="user" placeholder="输入用户名">
</li>
<li>
<label for="nickname"> 显示名称</label>
<input type="text" id="nickname" name="user" placeholder="输入昵称">
</li>
<li>
<label for="password">密码</label>
<input type="password" id="password" name="user_password" placeholder="输入密码">
</li>
<li>
<label for="confirm_password">确认密码</label>
<input type="password" id="confirm_password" name="user_password" placeholder="再次输入密码">
</li>
</ol>运行效果如下 
是否启用自动完成
在HTML5中引入了autocomplete属性。用来通知浏览器是否为当前表单域自动填充数据。某些浏览器会记住用户之前输入的数据,而在某些情况下,我们可能并不希望用户使用记录数据,特别类似于密码这一类的
关闭自动完成
代码如下:
<input type="password" id="password" name="user_password" autocomplete="off" placeholder="输入密码">只需要将atuocomplete的值设置成off,就可以阻止自动完成。
关于如何完成HTML5注册表单的自动聚焦与占位文本就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: 如何完成HTML5注册表单的自动聚焦与占位文本
本文链接: https://www.lsjlt.com/news/81165.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0