HTML5中进度条progress元素及兼容性处理的示例分析,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。一、progress元素基本了解1.
HTML5中进度条progress元素及兼容性处理的示例分析,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
一、progress元素基本了解
1.基本UI
progress元素属于html5家族,指进度条。IE10+以及其他靠谱浏览器都支持。如下简单code:
XML/HTML Code复制内容到剪贴板
<progress>o(︶︿︶)o</progress>
是个很带感的进度条吧。有人奇怪:“唉~怎么我看到的是个字符表情捏?” 恩…我只能对你说:“鄙视你,丫的都舍不得用靠谱点的浏览器吗?!”
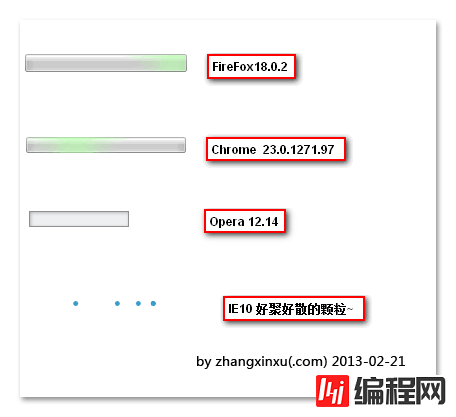
这个默认的效果,不同浏览器下的效果不尽相同,如下截图们(window 7下):
IE10颗粒的缓动聚散效果,还是挺让人眼前一亮的。
2.基本属性
max, value, position, 以及labels.
(1)max指最大值。若缺省,进度值范围从0.0~1.0,如果设置成max=100, 则进度值范围从0~100.
(2)value就是值了,若max=100, value=50则进度正好一半。value属性的存在与否决定了progress进度条是否具有确定性。什么意思?比方说<progress></progress>没有value,是不确定的,因此IE10浏览器下其长相是个无限循环的虚点动画;但是,一旦有了value属性(即使无值),如<progress value></progress>, 也被认为是确定的,虚点动画进入仙人模式——>变条条了,如下截图:
(3)position是只读属性,顾名思意,当前进度的位置,就是value / max的值。如果进度条不确定,则值为-1.
(4)labels也是只读属性,得到的是指向该progress元素的label元素们。例如document.querySelector("progress").labels,返回的就是HTMLCollection, 下为我的某测试截图(截自Opera浏览器下,目前FireFox18.0.2以及IE10貌似都不支持)。
二、progress元素兼容性处理示例
html代码
XML/HTML Code复制内容到剪贴板
<progress max="100" value="20"><ie style="width:20%;"></ie></progress>
CSS兼容代码
CSS Code复制内容到剪贴板
progress {
display: inline-block;
width: 160px;
height: 20px;
border: 1px solid #0064B4;
background-color:#e6e6e6;
color: #0064B4;
}
progress ie {
display:block;
height: 100%;
background: #0064B4;
}
progress::-moz-progress-bar { background: #0064B4; }
progress::-WEBkit-progress-bar { background: #e6e6e6; }
progress::-webkit-progress-value { background: #0064B4; }基本上完美的解决了各浏览器的差别。
看完上述内容,你们掌握HTML5中进度条progress元素及兼容性处理的示例分析的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网node.js频道,感谢各位的阅读!
--结束END--
本文标题: HTML5中进度条progress元素及兼容性处理的示例分析
本文链接: https://www.lsjlt.com/news/81295.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0