本篇文章为大家展示了html的什么属性可以定义内联样式,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。html的style属性可以定义内联样式,标签的style属性用
本篇文章为大家展示了html的什么属性可以定义内联样式,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
html的style属性可以定义内联样式,标签的style属性用于规定元素的行内样式(内联样式),只需要在标签中添加style属性并设置好属性值即可,语法“<element style="内联样式代码">”。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
html的style属性可以定义内联样式。
style 属性规定元素的行内样式(inline style)
style 属性将覆盖任何全局的样式设定,例如在 <style> 标签或在外部样式表中规定的样式。
语法:<element style="style_definition">
style_definition:一个或多个由分号分隔的 CSS 属性和值。
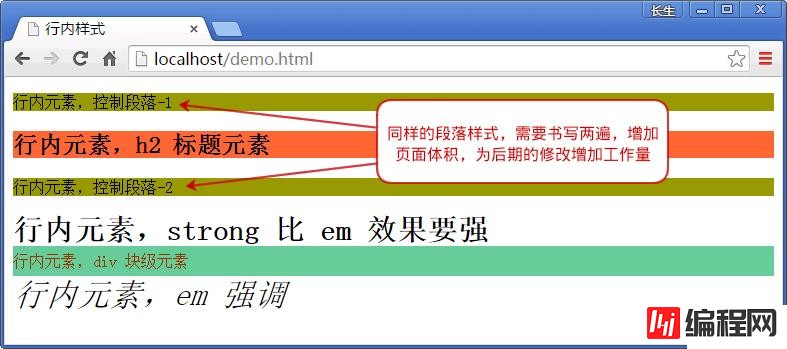
示例:针对段落、<h3> 标签、<em> 标签、<strong>标签以及 <div> 标签,分别应用 CSS 行内样式。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式(内联样式)</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h3 style="background-color: #FF6633">行内元素,h3 标题元素</h3>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>效果图:

上述内容就是html的什么属性可以定义内联样式,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网html频道。
--结束END--
本文标题: html的什么属性可以定义内联样式
本文链接: https://www.lsjlt.com/news/81554.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0