这期内容当中小编将会给大家带来有关如何理解Jquery中ajax - get()方法,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。在jquery中使用get,post和a
这期内容当中小编将会给大家带来有关如何理解Jquery中ajax - get()方法,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
在jquery中使用get,post和ajax方法给服务器端传递数据
jQuery Ajax 参考手册
实例
使用 AJAX 的 GET 请求来改变 div 元素的文本:
$("button").click(function(){
$.get("demo_ajax_load.txt", function(result){
$("div").html(result);
});
});亲自试一试
定义和用法
get() 方法通过远程 Http GET 请求载入信息。
这是一个简单的 GET 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
语法
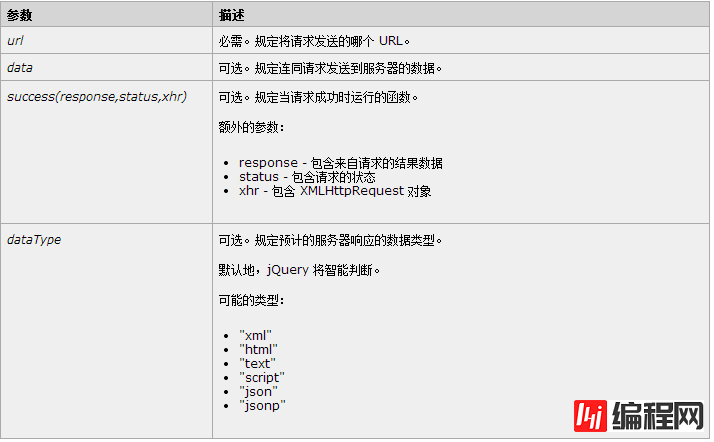
$(selector).get(url,data,success(response,status,xhr),dataType) 
详细说明
该函数是简写的 Ajax 函数,等价于:
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});根据响应的不同的 MIME 类型,传递给 success 回调函数的返回数据也有所不同,这些数据可以是 XML root 元素、文本字符串、javascript 文件或者 JSON 对象。也可向 success 回调函数传递响应的文本状态。
对于 jQuery 1.4,也可以向 success 回调函数传递 XMLHttpRequest 对象。
示例
请求 test.PHP 网页,忽略返回值:
$.get("test.php");
更多示例
例子 1
请求 test.php 网页,传送2个参数,忽略返回值:
$.get("test.php", { name: "John", time: "2pm" } );例子 2
显示 test.php 返回值(HTML 或 XML,取决于返回值):
$.get("test.php", function(data){
alert("Data Loaded: " + data);
});例子 3
显示 test.cgi 返回值(HTML 或 XML,取决于返回值),添加一组请求参数:
$.get("test.cgi", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
});jquery ajax 的 $.get()用法详解
js文件
$(document).ready(function(){
$("fORM").submit(function(event) {event.preventDefault()})//取消submit的默认行为
$("form input[type='submit']").click(function(){
var url = $('form').attr('action'); // 取Form中要提交的链接
var param = {}; // 组装发送参数
param['name'] = $('form input[name=name]').val();
param['age'] = $('form input[name=age]').val();
$.get(url, param, function(dom) { $('div.get').append(dom) }) ; // 发送并显示返回内容
});
})html文件
<form action="ajax.php" method="get">
Name: <input type="text" name="name" />
Age: <input type="text" name="age" />
<input type="submit" />
</form>
<div class="get">这是ajax的get方法</div>php文件
error_reporting(0);
if($_GET["name"]=="kitty")
{
$name= "you are the lucky";
}
else
$name=$_GET["name"];
$age=$_GET["age"];
echo "<div> ".$name." ".$age."</div>";上述就是小编为大家分享的如何理解jQuery中ajax - get()方法了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网html频道。
--结束END--
本文标题: 如何理解jQuery中ajax - get()方法
本文链接: https://www.lsjlt.com/news/81775.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0