这篇文章将为大家详细讲解有关layui如何实现表格初始化时加载提示信息,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。layui的表格在进行初始化时可以添加一个友好提示,增
这篇文章将为大家详细讲解有关layui如何实现表格初始化时加载提示信息,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
layui的表格在进行初始化时可以添加一个友好提示,增加用户体验,示例如下:
layui.use(['fORM', 'layer', 'table'], function() {
var form = layui.form,
table = layui.table;
// 加载提示
var loadingMsg = layer.msg('数据请求中...', {icon: 16, shade: [0.5], scrollbar: false, time: 0});
// 初始化表格及数据
var tableIns = table.render({
elem: '#tableList',
url: 'user/list', // 数据请求地址
where: {
userName: $("#userName").val()
},
cellMinWidth: 95,
toolbar: "#toolbarDemo", // 让工具栏左侧显示默认的内置模板
defaultToolbar: ['filter'], // 工具栏右侧的图标按钮['filter', 'print', 'exports']
even: true, // 开启斑马线效果
page: true,
// height : "full-125", //放置在页面底部
limits: myLimits,
limit: myLimit,
id: "tableListTable",
cols : [[
{type:'numbers', title: '序号'},
{type:'radio', title: '单选'},
{field: 'userId', title: 'ID', width:100, align:"center", hide: true},
{field: 'userName', title: '用户名', minWidth:150, align:"center"},
{field: 'remark', title: '备注', align:"center"}
]],
done: function(res, curr, count) {
// 关闭提示层
layer.close(loadingMsg);
}
});
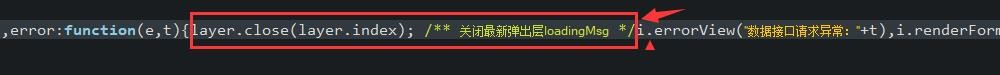
})数据能正常请求,并返回结果时提示信息会关闭,但数据请求异常(例如地址错误)时,提示信息会一直显示,这个时候我们需要修改layui\lay\modules\table.js源码,找到"i.errorView("数据接口请求异常:"+t)",添加以下信息到前面即可在数据请求失败时也关闭提示信息 :
layer.close(layer.index); 
关于“layui如何实现表格初始化时加载提示信息”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: layui如何实现表格初始化时加载提示信息
本文链接: https://www.lsjlt.com/news/81862.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0