小编给大家分享一下Jquery UI部件的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!许多客户面临这样的场景,他们希望
小编给大家分享一下Jquery UI部件的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
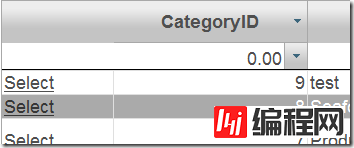
许多客户面临这样的场景,他们希望在应用了排序或者过滤之后仍然将最终用户的行选状态保留。通常情况下,当我们在选择了任何行之后应用排序或者过滤会导致回传之后选择状态丢失。本篇博客将讨论我们如何做才能在排序和过滤之后仍然保持选择状态。

步骤1:将GridView绑定到一张数据表
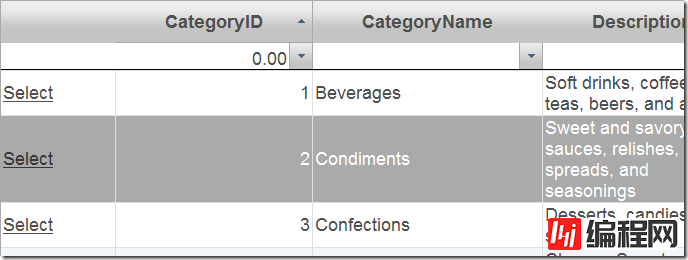
首先,我们需要将gridview绑定到一个数据表,比如来自Northwind数据库的CateGories表。由于我们用的是服务器端的选择,我们需要将AutoGenerateSelectButton属性设置为“True”,然后将“ClientSelectionMode”属性设置为“None”。否则,我们将同时具有客户端和服务器端两个选择。
此外,我们还需要设置AllowSorting 以及 ShowFilter 属性值为“True”以便允许在gridview上执行排序或者过滤。以下是.aspx页面的源代码:
<wijmo:C1GridView ID="C1GridView1" runat="server" AllowSorting="True" ClientSelectionMode="None" AutogenerateColumns="False" AutoGenerateSelectButton="True" DataKeyNames="CategoryID" DataSourceID="AccessDataSource1" ShowFooter="False" ShowFilter="True"> <Columns> <wijmo:C1BoundField DataField="CategoryID" HeaderText="CategoryID" ReadOnly="True" SortExpression="CategoryID"> </wijmo:C1BoundField> <wijmo:C1BoundField DataField="CategoryName" HeaderText="CategoryName" SortExpression="CategoryName"> </wijmo:C1BoundField> <wijmo:C1BoundField DataField="Description" HeaderText="Description" SortExpression="Description"> </wijmo:C1BoundField> <wijmo:C1BoundField DataField="Picture" HeaderText="Picture" SortExpression="Picture"> </wijmo:C1BoundField> <wijmo:C1BoundField DataField="UserName" HeaderText="UserName" SortExpression="UserName"> </wijmo:C1BoundField> </Columns> </wijmo:C1GridView> <asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/C1NWind.mdb" SelectCommand="SELECT * FROM [Categories]"> </asp:AccessDataSource>
步骤2:保存选中的行
我们需要在一个ViewState对象中保存选中行的数据键值,使得我们可以使用它再次设置选择。因此我们需要处理SelectedIndexChanged事件。在此事件中使用到的代码片断如下
步骤3:重新设置选中的行索引
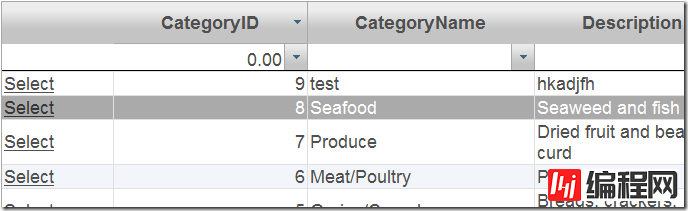
我们需要在排序或者过滤完成,重新执行选择动作之前,重新设置gridview的SelectedIndex属性。这项工作可以在Sorting或者Filtering事件中通过以下代码片断完成:
Protected Sub C1GridView1_Sorting(sender As Object, e As C1.WEB.Wijmo.Controls.C1GridView.C1GridViewSortEventArgs) Handles C1GridView1.Sorting ' 重置选择索引 C1GridView1.SelectedIndex = -1 End Sub Protected Sub C1GridView1_Filtering(sender As Object, e As C1.Web.Wijmo.Controls.C1GridView.C1GridViewFilterEventArgs) Handles C1GridView1.Filtering '重置选择索引 C1GridView1.SelectedIndex = -1 End Sub步骤4:重新选中该行
由于gridview会在回传时(由于执行了排序或者过滤时发生)进行了重新绑定,我们需要处理DataBound事件以重新设置选择。在此,我们应当检查原始选中的行是否可见,之后通过ViewState对象对其进行重新选择。代码片断如下所示:
Protected Sub C1GridView1_DataBound(sender As Object, e As System.EventArgs) Handles C1GridView1.DataBound Dim Row As C1GridViewRow Dim SelectedValue As String = ViewState("SelectedValue") If SelectedValue Is Nothing Then Return End If ' 检查选中的行是否可见,并且重新对其进行选择。 For Each Row In C1GridView1.Rows Dim KeyValue As String = C1GridView1.DataKeys(Row.RowIndex).Value If (KeyValue = SelectedValue) Then C1GridView1.SelectedIndex = Row.RowIndex End If Next End Sub 
以上是“jQuery UI部件的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: jQuery UI部件的示例分析
本文链接: https://www.lsjlt.com/news/81872.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0