这篇文章将为大家详细讲解有关Vuejs1.0与2.0的区别有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。 区别:1、VUE2.0中必须用
这篇文章将为大家详细讲解有关Vuejs1.0与2.0的区别有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
区别:1、VUE2.0中必须用根元素包裹住所有的代码,VUE1.0中不用。2、组件定义方式不同。3、生命周期函数不同。4、vue2.0将vue1.0中所有自带的过滤器都删除了,vue2.0要使用过滤器需要自定义,而vue1.0不用。
本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
一、在每个组件模板,不在支持片段代码
VUE1.0是:
<template>
<h4>我是组件</h4><strong>我是加粗标签</strong>
</template>VUE2.0:必须有根元素,包裹住所有的代码
<template id="aaa">
<div>
<h4>我是组件</h4>
<strong>我是加粗标签</strong>
</div>
</template>二、组件定义方式不同
VUE1.0定义组件的方式有:
Vue.extend 这种方式,在2.0里面有,但是有一些改动
Vue.component(组件名称,{ 在2.0继续能用
data(){}
methods:{}
template:
});VUE2.0定义组件的方式则更为简单
var Home={
template:'' -> 相当于Vue.extend()
};三、生命周期的变化
| 周期 | 解释 |
|---|---|
| init | 组件刚刚被创建,但Data、method等属性还没被计算出来 |
| created | 组件创建已经完成,但DOM还没被生成出来 |
| beforeCompile | 模板编译之前 |
| compiled | 模板编译之后 |
| ready | 组件准备(平时用得较多) |
| attached | 在 vm.$el 插入到DOM时调用 |
| detached | 在 vm.$el 从 DOM 中删除时调用 |
| beforeDestory | 组件销毁之前 |
| destoryed | 组件销毁之后 |
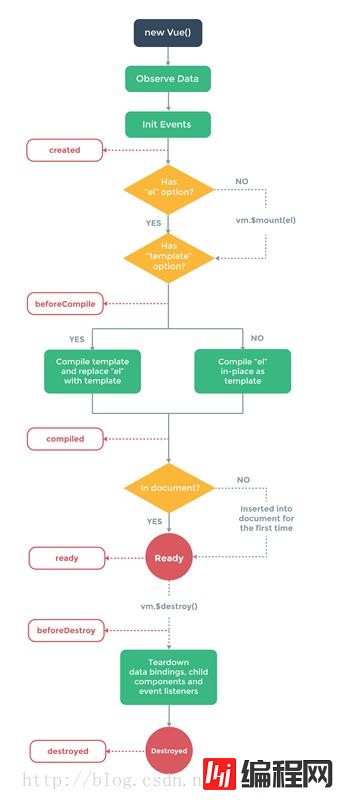
下图是官方关于1.0生命周期的流程图:

| 周期 | 解释 |
|---|---|
| beforeCreate | 组件刚刚被创建,但Data、method等属性还没被计算出来 |
| created | 组件创建已经完成,但DOM还没被生成出来 |
| beforeMount | 模板编译之前 |
| mounted | 模板编译之后,组件准备 |
| beforeUpdate | 组件更新之前(数据等变动的时候) |
| updated | 组件更新之后(数据等变动的时候) |
| activated | for keep-alive,组件被激活时调用 |
| deactivated | for keep-alive,组件被移除时调用 |
| beforeDestory | 组件销毁之前 |
| destoryed | 组件销毁之后 |
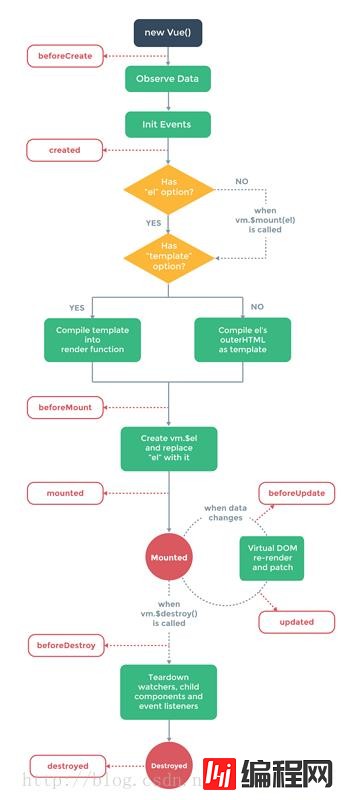
下图是官方关于2.0生命周期的流程图: 
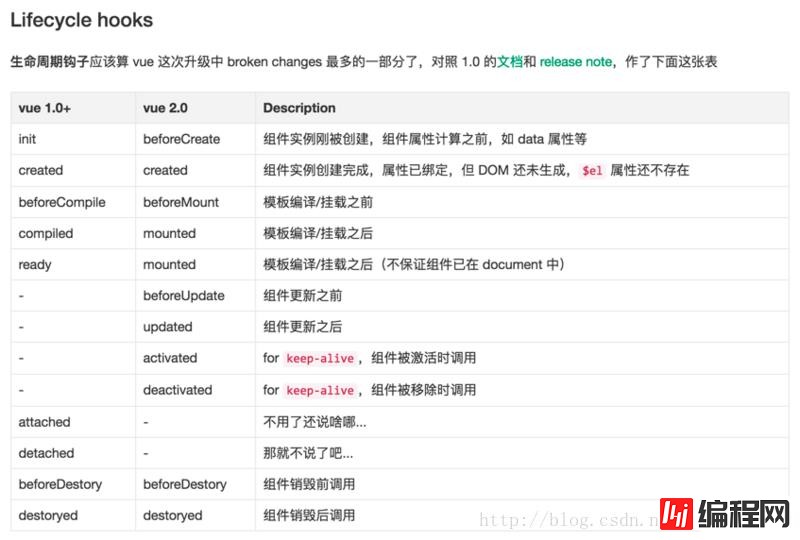
借用一位大神的图来总结他们的变化: 
2.0生命生命周期变化感觉变得更加语义化一点(有规律可寻,更好记了),而且增加了beforeUpdate、updated、activated、deactivated,删除了attached、detached。
四、过滤器
2.0将1.0所有自带的过滤器都删除了,也就是说,在2.0中,要使用过滤器,则需要我们自己编写,以下是一个自定义过滤器示例,
Vue.filter('toDou',function(n,a,b){
return n<10?n+a+b:''+n;
});如果想展示JSON数据,不需要调用过滤器了,框架会自动帮我们解析出来;
2.0过滤器的传参方式不是以前的方式,是以函数传参的方式,下面示例:
之前调用: {{msg | mimi '12' '5'}}
现在调用: {{msg | mimi('12','5')}}五、循环
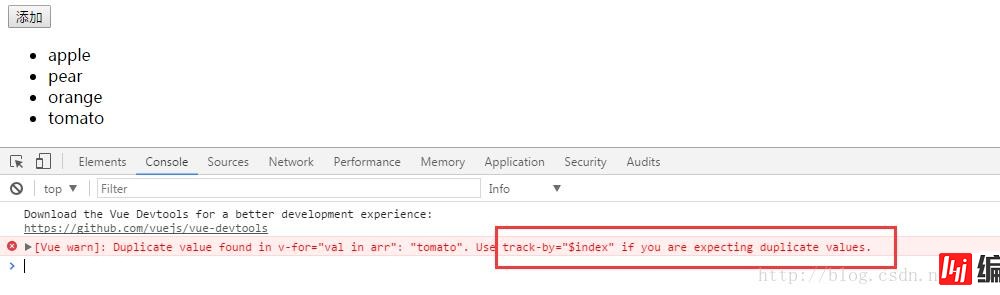
刚学vue1.0的人可能会碰到一个错误信息:

这里提示我们要使用tranck-by=”$index”,这个属性也可以帮我们提高for循环的性能,而在2.0,使用重复数据将不会报错,同时也去掉了一些隐式变量如:index、key,那我们如果要用到这些数据则可以通过es6的语法来获取
v-for="(val,index) in array"关于整数循环,1.0的整数循环是从0开始的,2.0的整数循环是从1开始的,下面对比:
//html代码
<ul id='box'>
<li v-for='val in 5' v-text='val'></li>
</ul>运行结果: 

编写template的时候,2.0必须要用一个根元素(如p)将代码片段包裹起来,否则报错。
之前: 在1.0使用时完全没问题
<template>
<h4>我是组件</h4><strong>我是加粗标签</strong>
</template>
现在: 必须有根元素,包裹住所有的代码
<template id="aaa">
<div>
<h4>我是组件</h4>
<strong>我是加粗标签</strong>
</div>
</template>关于“vuejs1.0与2.0的区别有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: vuejs1.0与2.0的区别有哪些
本文链接: https://www.lsjlt.com/news/81916.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0