这篇文章主要讲解了“如何解决IE6的3像素bug”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何解决IE6的3像素bug”吧!一、 6爷我喝高了,最后一行
这篇文章主要讲解了“如何解决IE6的3像素bug”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何解决IE6的3像素bug”吧!
一、 6爷我喝高了,最后一行有重影。那什么是IE6 的3像素bug?
IE7修正了IE6中的一个bug,bug名字就叫做“3像素bug”,即文字溢出bug. 表现形式是ie6浏览器下文字或者图片溢出,莫名其妙的自动复制几个字符。如下图,就自动溢出了一个“下一页”。 
二、3像素bug是怎么产生的?
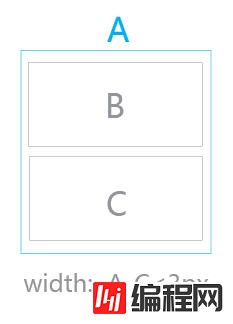
一个容器A包含2两个具有“float”样式的子容器B和C。
第二个容器C的宽度大于父容器A的宽度,或者父容器A宽度减去第二个容器C宽度的值小于3。
在第二个容器前存在注释(这也是为什么此bug也叫做“IE6注释bug”的原因)。 
下面是这段代码再现了bug的产生过程,如果用ie6浏览,则在下面 会多出一个“醉”字。
<div style=”width:200px;”>
<div style=”float:left;”></div>
<div style=”float:left;width:200px;”>我是6爷,我没醉</div>
</div> 
三、怎样让6爷快速醒酒?ie 6 3像素bug的最佳解决办法:margin-right:-3px;
关于解决办法网上有很多转载,但是我一一试过之后很多都不奏效或者不理想。下面是一段摘录:
1.改变结构,不出现【一个容器包含2两个具有“float”样式的子容器】的结构。
——此解决方案的评论:疯了!因噎废食的做法。
2.减小第二个容器的宽度,使父容器宽度减去第二个容器宽度的值大于3,例如将本文示例中第二个子容器的宽度改为197px。
——此解决方案的评论:在满足页面布局的前提下可以使用。但是当情况比较复杂的时候,可能实施起来比较困难。
3.去掉所有的注释。
——此解决方案的评论:最直接的做法,但是“没有注释的代码”,的确不是一个好的代码写作习惯。
4.修正注释的写法。将 <!– 这里是注释内容 –>写成<!–[if !IE]>这里是注释内容<![endif]–>
——此解决方案的评论:还不错的解决方案,但是并不是每个人都对<!–[if !IE]>这里是注释内容[endif]–>这种注释写法很欣赏。
5.在第二个容器后面加一个或者多个<div style=”clear”></div>来解决。
——此解决方案的评论:另人感觉很不爽的解决方案。但是的确能解决。影响网页效率
这五种方法我都不推荐,根据我的实验最直接的解决问题的方法是在父容器A添加 margin-right:-3px; 一般情况下都可以解决这个问题。
<div style=”width:200px;margin-right:-3px;”>
<div style=”float:left;”></div>
<div style=”float:left;width:200px;”>我是6爷,我没醉</div>
</div>
四、珍爱生命,远离ie6
因为溢出bug产生的根本原因没人可以解释,所以也就没有对应的一劳永逸的办法。要从根本上解决这个问题只有一个办法,就是kill ie6。但是MS微软比我们还着急,可是就是不给力啊。
感谢各位的阅读,以上就是“如何解决IE6的3像素bug”的内容了,经过本文的学习后,相信大家对如何解决IE6的3像素bug这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 如何解决IE6的3像素bug
本文链接: https://www.lsjlt.com/news/82057.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0