这篇文章主要讲解了“有关opacity或RGBA设置颜色值及元素的透明值的方法教程”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“有关opacity或RGBA
这篇文章主要讲解了“有关opacity或RGBA设置颜色值及元素的透明值的方法教程”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“有关opacity或RGBA设置颜色值及元素的透明值的方法教程”吧!
opacity声明来设置元素的透明值(改透明度的值介于0-1之间的小数, 0.5表示50%透明)。
opacity的特点是:当opacity设置元素的透明值,内部的文字及元素也会透明
代码如下:
.demo{
background-color:red;
filter:alpha(opacity=30);
opacity:0.3;
}
注:这段代码class为demo的标签元素的透明值为30%,里面的文字及元素透明值也会变成30%
RGBA也是用来设置颜色的。
R:红色值 正整数 | 百分数
G:绿色值 正整数 | 百分数
B:蓝色值 正整数 | 百分数
A:透明度 (取值0-1之间)
通过RGBA设置的颜色值只针对当前元素,内部的文字及元素的透明值并未发生变化
代码如下:
.demo{
background-color:rgba(255,0,0,0.3)
}
注:这段代码class为demo的标签元素的透明值为30%,里面的文字及元素透明值无任何变化。
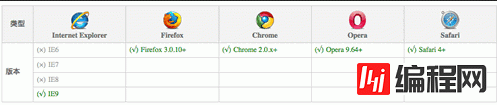
RGBA设置颜色值 浏览器支持性: 
感谢各位的阅读,以上就是“有关opacity或RGBA设置颜色值及元素的透明值的方法教程”的内容了,经过本文的学习后,相信大家对有关opacity或RGBA设置颜色值及元素的透明值的方法教程这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 有关opacity或RGBA设置颜色值及元素的透明值的方法教程
本文链接: https://www.lsjlt.com/news/82247.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0