本篇文章为大家展示了如何使用Chrome开发者工具研究javascript里函数的原生实现,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。As the size of
本篇文章为大家展示了如何使用Chrome开发者工具研究javascript里函数的原生实现,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
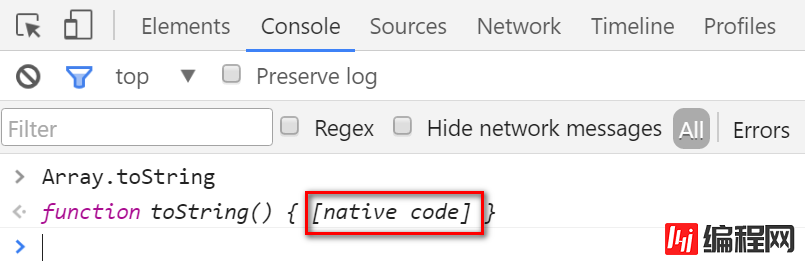
As the size of my blog Chrome Development Tool tips used in my daily work turns to be larger I create a separate post to record down this small tip. Are you curious about the “native code” here? At least I am.

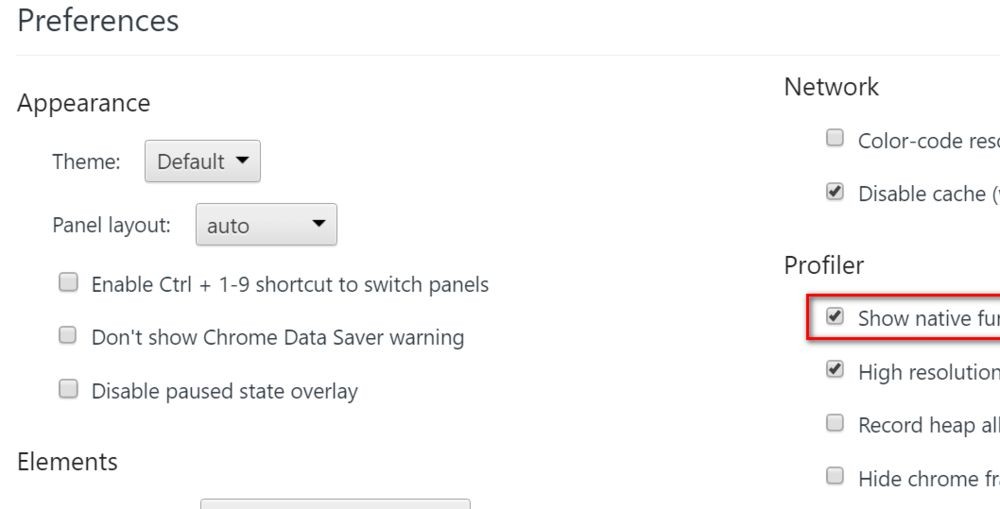
Today I find that the Profiles tab in Chrome development tool can help us to unveil the mysteries to some degree. In Chrome development, just select this checkbox:

And then execute the simple JavaScript code below:
var arr = [];for (var i=0; i<1000; i++){
arr.push(i)}console.profile("Array toString");for( var i = 0; i < 1000; i++){
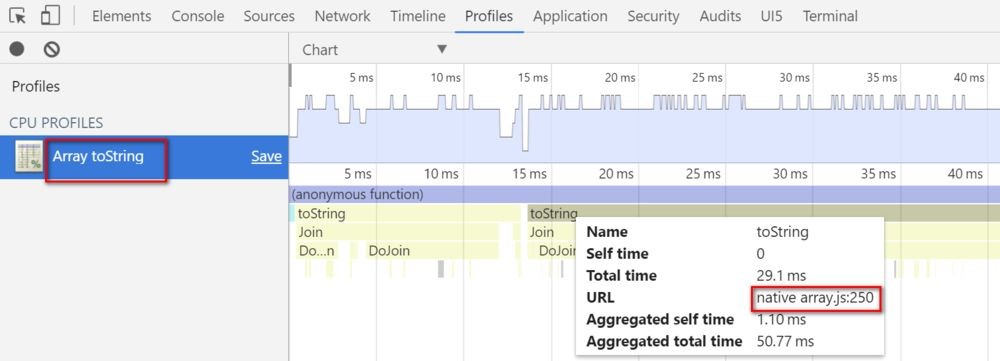
var a = arr.toString();}console.profileEnd("Array toString");Once done, you can see a profile record with the name specified in JavaScript code above, “Array toString”. Hover the mouse to the first row, “anonymous function”, we find the hint “array.js”.

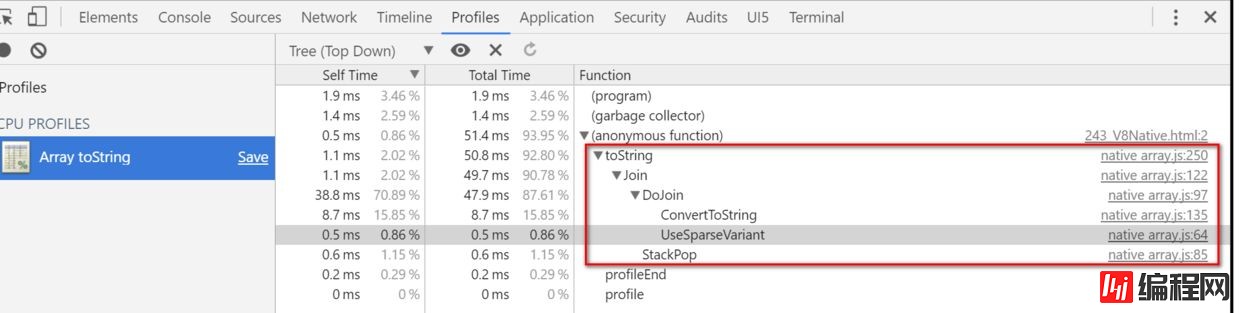
Switch display style from Chart to Tree:

From here the callstack of native implementation of toString is displayed:

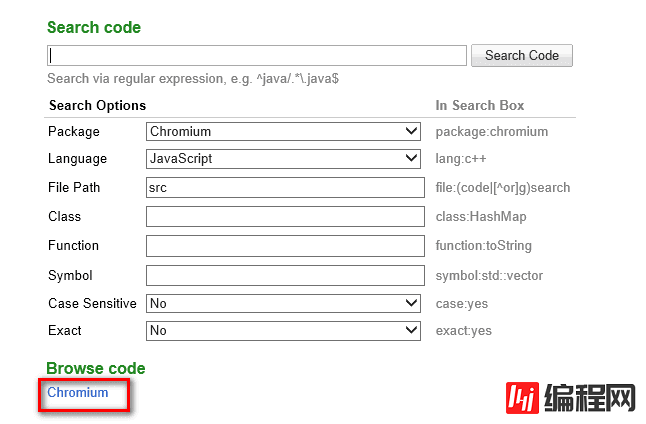
The next step is to look into in array.js. Launch url: https:// Click this hyperlink:

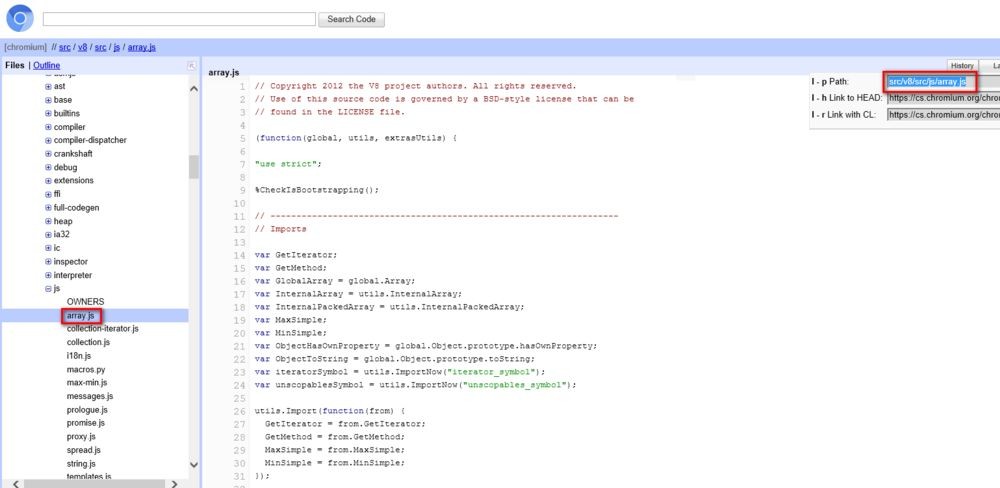
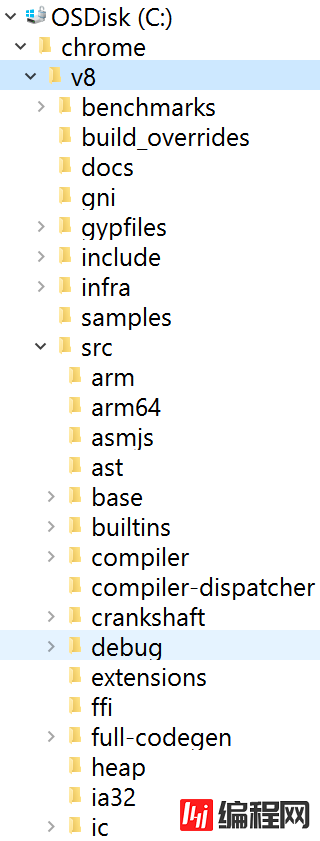
now you can find the array.js file via path: src/v8/src/js/array.js

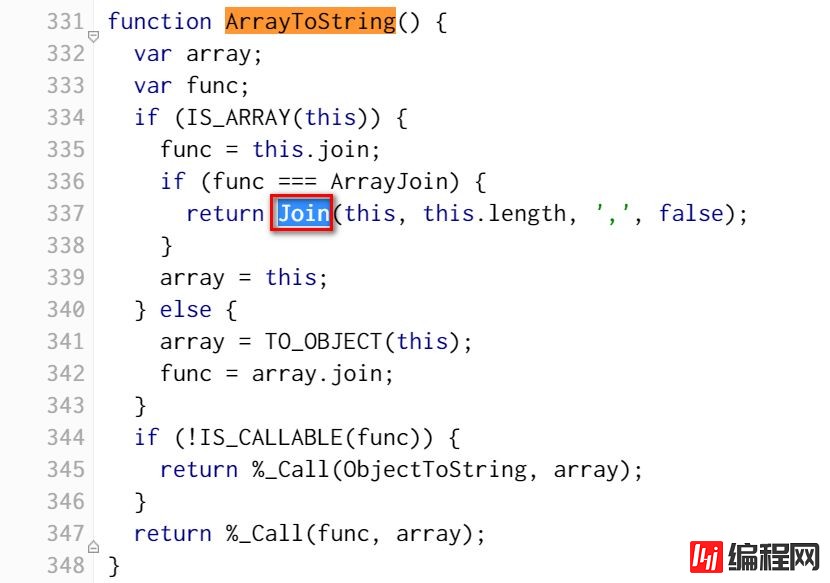
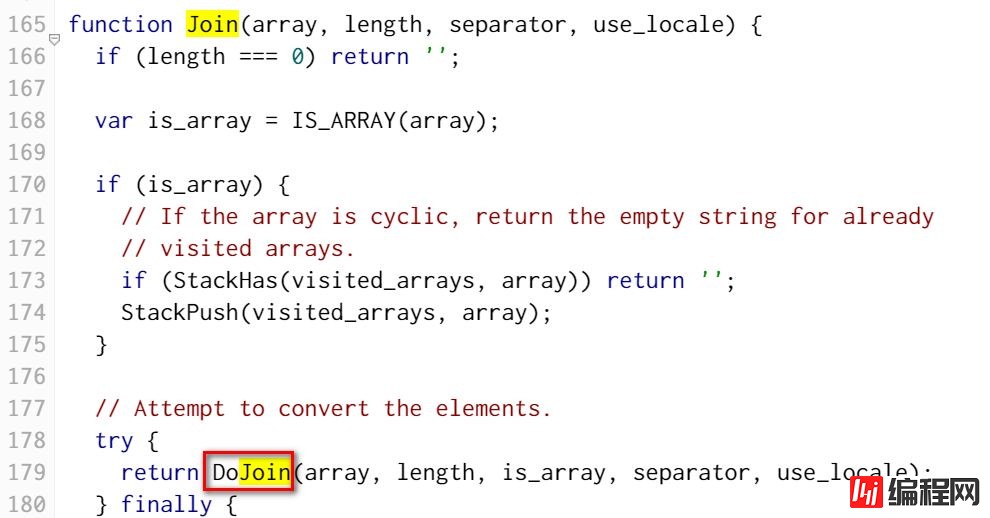
The callstack analyzed through the source code exactly matches the one we get in Chrome development tool Profile tab: ArrayToString will delegate to Join if current caller is an Array:

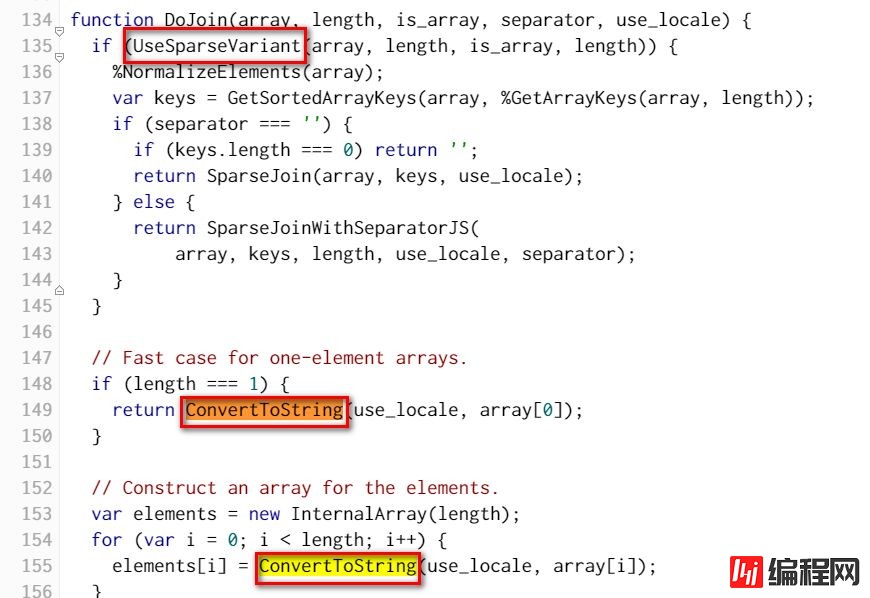
Join will call DoJoin:

DoJoin will first call UseSparseVariant to evaluate the possibility to perfORM Join via SparseVariant. If not possible, call ConvertToString as fall back. ( The line number of source code may vary with the one you see in Chrome Development Tool profile tab due to the different version of Chrome being used. )

If you could not tolerate the poor performance of this online source code repository, you could download the whole source code of V8 to your local laptop by cloning this GitHub repository: Https:///v8/v8.git/

上述内容就是如何使用Chrome开发者工具研究JavaScript里函数的原生实现,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网VUE频道。
--结束END--
本文标题: 如何使用Chrome开发者工具研究JavaScript里函数的原生实现
本文链接: https://www.lsjlt.com/news/82444.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0