本篇内容主要讲解“如何实现bootstrap3.0的排版”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何实现bootstrap3.0的排版”吧!html中的所
本篇内容主要讲解“如何实现bootstrap3.0的排版”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何实现bootstrap3.0的排版”吧!
html中的所有标题标签,从<h2>到<h7>均可使用。另外还提供了.h2到.h7的class,为的是给inline属性的文本赋予标题的样式。
代码如下:
<div class="container">
<h2 class="page-header">标题</h2>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>
<h7>h7. Bootstrap heading</h7>
</div>
直接看效果吧

在标题内还可以包含<small>标签或.small元素,可以用来标记副标题。
代码如下:
<div class="container">
<h2 class="page-header">标题</h2>
<h2>h2. Bootstrap heading</h2><small>Secondary text</small>
<h3>h3. Bootstrap heading</h3><small>Secondary text</small>
<h4>h4. Bootstrap heading</h4><small>Secondary text</small>
<h5>h5. Bootstrap heading</h5><small>Secondary text</small>
<h6>h6. Bootstrap heading</h6><small>Secondary text</small>
<h7>h7. Bootstrap heading</h7><small>Secondary text</small>
</div>

页面主体
Bootstrap将全局font-size设置为14px,line-height为1.428 。这些属性直接赋给<body>和所有段落元素。另外,<p>(段落)还被设置了等于1/2行高的底部外边距(margin)(即10px)。
代码如下:
<h2 class="page-header">页面主体</h2>
<div >
<p >Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec ullamcorper nulla non metus auctor fringilla. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla.
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.</p>
</div>
通过效果展示就很明显了。

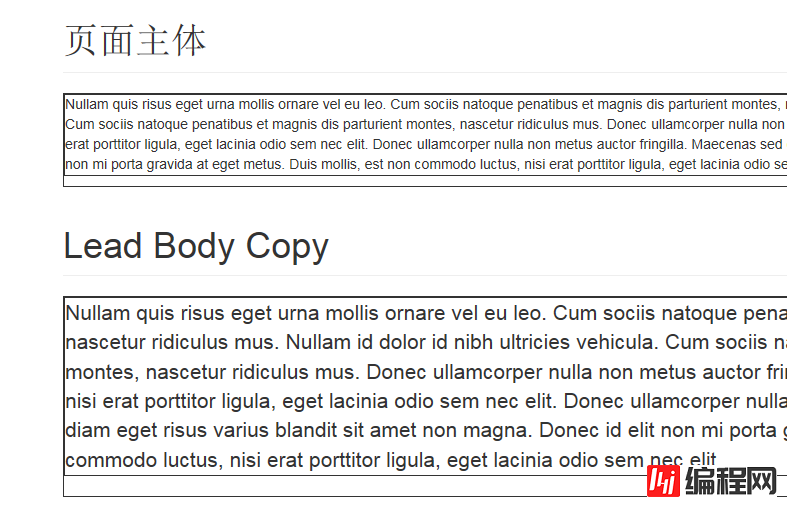
Lead body copy
通过添加.lead可以让段落突出显示。
代码如下:
<h2 class="page-header">Lead Body Copy</h2>
<div >
<p class="lead" >Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec ullamcorper nulla non metus auctor fringilla. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla.
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.</p>
</div>
<h2></h2>
通过和上面页面主体的对比就可以看到明显的效果了。

强调
直接使用HTML中用于标注强调的标签,并给他们赋予少许的样式。
1.小号文本
对于不需要强调的inline或block类型的文本,使用<small>标签包裹,其内的文本将被设置为父容器字体大小的85%。标题元素中嵌套的<small>元素被设置不同的font-size。
你还可以为行内元素赋予.small以代替任何<small>标签。
代码如下:
<small>This line of text is meant to be treated as fine print.</small>
2.着重
通过增加font-weight强调一段文本。
代码如下:
<strong>rendered as bold text</strong>
3.斜体
用斜体强调一段文本。
代码如下:
<em>rendered as italicized text</em>
4.对齐class
通过文本对齐class,可以简单方便的将文字重新对齐。
代码如下:
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
很明显第一行左对齐,第二行居中,第三行右对齐。
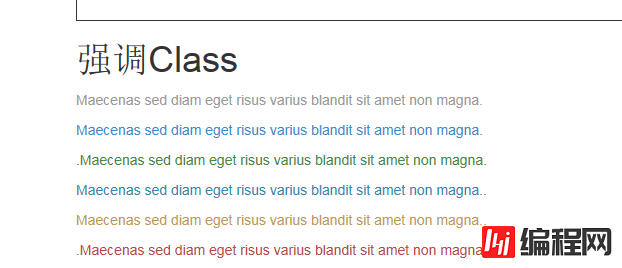
5.强调class
这些class通过颜色来表示强调。也可以应用于链接,当鼠标盘旋于链接上时,其颜色会变深,就像默认的链接样式。
代码如下:
<h2>强调Class</h2>
<p class="text-muted">Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<p class="text-primary">Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<p class="text-success">.Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<p class="text-info">Maecenas sed diam eget risus varius blandit sit amet non magna..</p>
<p class="text-warning">Maecenas sed diam eget risus varius blandit sit amet non magna..</p>
<p class="text-danger">.Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<h2></h2>

缩略图
当鼠标悬停在缩写和缩写词上时就会显示完整内容,Bootstrap实现了对HTML的<abbr>元素的增强样式。缩略语元素带有title属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。如想看完整的内容可把鼠标悬停在缩略语上, 但需要包含title属性。
基本缩略语
如想看完整的内容可把鼠标悬停在缩略语上, 但需要包含title属性。
代码如下:
<abbr title="attribute">attr</abbr>
看到效果了,就是没办法截到图。
Initialism
为缩略语添加.initialism可以将其font-size设置的更小些。
代码如下:
<abbr title="HyperText Markup Language" class="initialism">HTML</abbr>
还是只上代码自己看效果。
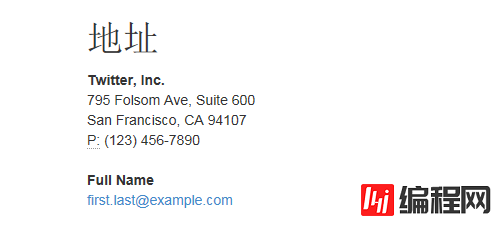
地址
让联系信息以最接近日常使用的格式呈现。在每行结尾添加<br>可以保留需要的样式。
代码如下:
<address>
<strong>Twitter, Inc.</strong>
Folsom Ave, Suite 600
San Francisco, CA 94107
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
<address>
<strong>Full Name</strong>
<a href="<a href="mailto:#">first.lDDDddddast@examdddddddple.com</a">mailto:#">first.ldddddddast@examdddddddple.com</a</a>>
</address>

引用
在你的文档中引用其他来源的内容。
默认样式的引用
将任何裹在之中即可表现为引用。对于直接引用,我们建议用标签。裹在之中即可表现为引用。对于直接引用,我们建议用标签。
代码如下:
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>

引用选项
对于标准样式的<blockquote>,可以通过几个简单的变体就能改变风格和内容。
命名来源:添加<small>标签来注明引用来源。来源名称可以放在<cite>标签里面。
代码如下:
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>Someone famous in <cite title="Source Title">Source Title</cite></small>
</blockquote>

会多一个Source Title
另一种展示风格
使用.pull-right可以让引用展现出向右侧移动、对齐的效果。
代码如下:
<blockquote class="pull-right">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>

向右对齐移动了额,当然也有相应的pull-left。
列表
无序列表
顺序无关紧要的一列元素。
代码如下:
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>
这个也很明显和Html的一样。
有序列表
顺序至关重要的一组元素。
代码如下:
<ol>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ol>
同理有序列表。
无样式列表
移除了默认的list-style样式和左侧外边距的一组元素(只针对直接子元素)。这这是针对直接子元素,也就是说,你需要对所有嵌套的列表都添加此class才能具有同样的样式。
代码如下:
<ul class="list-unstyled">
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>

内联列表
通过设置display: inline-block;并添加少量的内补,将所有元素放置于同一列。
代码如下:
<ul class="list-inline">
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>
效果当然就是在一行了。
描述
带有描述的短语列表。
代码如下:
<dl>
<dt>.Lorem ipsum dolor sit amet</dt>
<dd>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet</dd>
</dl>
记得这标签在Html当中也是存在的。
水平排列的描述
.dl-horizontal可以让<dl>内短语及其描述排在一行。开始是像<dl>默认样式堆叠在一起,随着导航条逐渐展开而排列在一样。
代码如下:
<dl class="dl-horizontal">
<dt>.Lorem ipsum dolor sit amet</dt>
<dd>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet</dd>
</dl>
总结
主要是简单的回顾一下,在用的时候再熟悉一下,应该就不是什么问题了。
再补充一点,也许有些情况还是用的到的额。
内联代码:在正文中通过<code>标签包裹内联样式的代码片段。
代码如下:
For example, <code><section></code> should be wrapped as inline.
简单的效果

基本代码快:多行代码可以使用<pre>标签。为了正确的展示代码,注意将尖括号做转义处理。
代码如下:
<pre><p>Sample text here...</p></pre>
简单效果
还可以使用.pre-scrollableclass,其作用是设置max-height为350px,并在垂直方向展示滚动条。
到此,相信大家对“如何实现bootstrap3.0的排版”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 如何实现bootstrap3.0的排版
本文链接: https://www.lsjlt.com/news/82626.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0