html DOM是什么呢,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。这里和大家重点讨论一下HTML DOM是什么?HTML DOM是以层
html DOM是什么呢,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
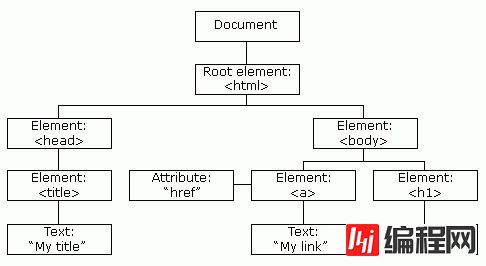
这里和大家重点讨论一下HTML DOM是什么?HTML DOM是以层次结构组织的节点或信息片断的集合。这个层次结构允许开发人员在树中导航寻找特定信息。
HTML DOM是什么?
HTML DOM是什么?HTML DOM是HTMLDocumentObjectModel(文档对象模型)的缩写,HTML DOM则是专门适用与HTML/XHTML的文档对象模型。熟悉软件开发的人员可以将HTML DOM理解为网页的api。它将网页中的各个元素都看作一个个对象,从而使网页中的元素也可以被计算机语言获取或者编辑。例如javascript就可以利用HTML DOM动态的修改网页。

HTML DOM是什么? HTML DOM是DocumentObjectModel文档对象模型的缩写。根据W3CHTML DOM规范,HTML DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的标准组件。简单理解,HTML DOM解决了Netscape的Javascript和Microsoft的jscript之间的冲突,给予WEB设计师和开发者一个标准的方法,让他们来访问他们站点中的数据、脚本和表现层对像。
HTML DOM是什么?HTML DOM是以层次结构组织的节点或信息片断的集合。这个层次结构允许开发人员在树中导航寻找特定信息。分析该结构通常需要加载整个文档和构造层次结构,然后才能做任何工作。由于它是基于信息层次的,因而HTML DOM被认为是基于树或基于对象的。
关于HTML DOM是什么呢问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网VUE频道了解更多相关知识。
--结束END--
本文标题: HTML DOM是什么呢
本文链接: https://www.lsjlt.com/news/83027.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0