html 5 canvas应用有哪些,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。今天,我们收集了15个优秀的canvas应用
html 5 canvas应用有哪些,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
今天,我们收集了15个优秀的canvas应用,每个开发者都应该知道。
1.SketchPad
Sketchpad是个优秀的HTML5应用,帮助我们创建有用的绘图应用,使用js和canvas元素。Sketchpad的绘图工具具有丰富的功能。

2.Canvas Color Cycling
具有下雨、下雪、海浪、烟雾的效果。

3.Threshold Filter
将图片转换为高对比度的黑白照片。

4.Reflections
3D旋转效果。

5.3D Planet Viewer
3D Planet Viewer渲染效果,来自NASA WorldWind WMS服务器的数据,可以进行旋转、缩放等操作。

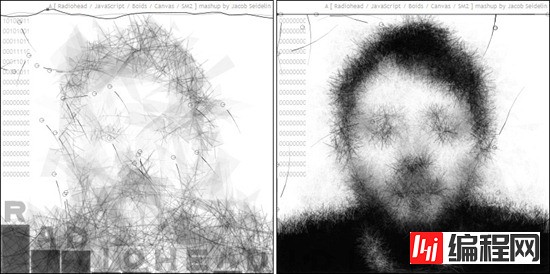
6.Music Visualisation with SoundManager2
Jacob Seidelin创建,使用canvas元素和SoundManager2创建的音乐可视化演示。

7.Water Ripples
Almer Thie创建的实时交互的水波纹效果。

8.Strange Attraction
Strange Attractor提供各种选项,改变输出效果。

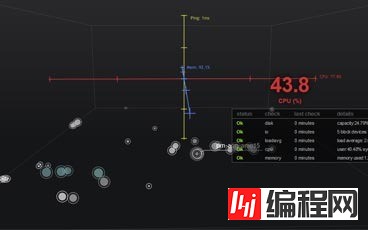
9.CloudKick
Cloudkick Viz使用canvas元素来显示云服务器的实时监控信息。

10.Liquid Particles
Daniel Puhe创建了这个有趣的液体运动粒子演示。只要移动你的鼠标在周围的粒子将跟随光标。

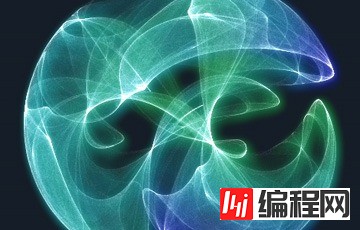
11.Canvas Sphere
复杂的球体效果。

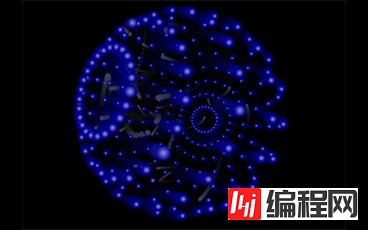
12.jTenorian
256个LED按钮的表面,呈现的是描述不出来的效果。

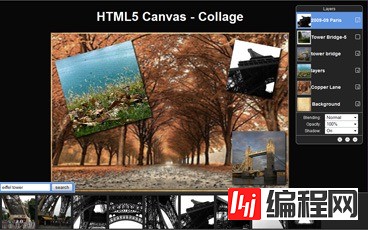
13.Dynamic Image Collage
Dynamic Image Collage使用canvas元素创建。

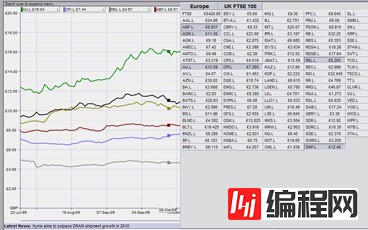
14.iGrapher
iGrapher是个免费的基于WEB的金融市场可视化工具,包括股市、汇率和商品市场的图表、分析和预测。

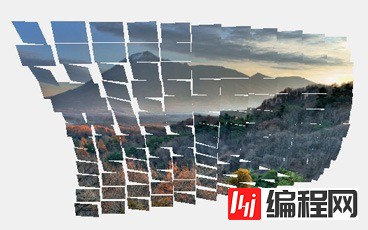
15.Tiler 3D
Tiler 3D呈现3D旋转网格的不限数量的同等尺寸的图片。

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网html频道,感谢您对编程网的支持。
--结束END--
本文标题: HTML 5 Canvas应用有哪些
本文链接: https://www.lsjlt.com/news/83056.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0