这篇文章给大家分享的是有关如何实现ajax分页效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。首先创建前台页面MyAjaxPager.aspx 复制代码 代码如下:<%@
这篇文章给大家分享的是有关如何实现ajax分页效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
首先创建前台页面MyAjaxPager.aspx
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MyAjaxPager.aspx.cs" Inherits="AjaxDemo.AjaxPager.MyAjaxPager.MyAjaxPager" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<style type="text/CSS">
.a{}{ height:20px; line-height:20px; border-bottom:1px solid #d8dfea; clear:both;}
.b{}{ float:left; width:30px;}
.c{}{ float:left; width:500px;}
</style>
<script type="text/javascript" src="http://www.cnblogs.com/js/AjaxFunction.js"></script>
<script type="text/javascript">
var xmlHttp;
function getData(pIndex) {
xmlHttp = GetXmlRequest();
xmlHttp.onreadystatechange = ShowRepeaterData;
xmlHttp.open("GET", "AjaxProcess.aspx?index=" + pIndex, true);
xmlHttp.send(null);
}
function ShowRepeaterData() {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
var gridData = xmlHttp.responseText;
var grid = document.getElementById("grid");
grid.innerHTML = gridData;
}
}
</script>
</head>
<body>
<fORM id="form1" runat="server">
<div>
<div id="page">
<p align="left">
<a href="javascript:getData(1);">1</a>
<a href="javascript:getData(2);">2</a>
<a href="javascript:getData(3);">3</a>
<a href="javascript:getData(4);">4</a>
<a href="javascript:getData(5);">5</a>
<a href="javascript:getData(50);">50</a>
<a href="javascript:getData(500);">500</a>
<a href="javascript:getData(5000);">5000</a>
<a href="javascript:getData(50000);">50000</a>
<a href="javascript:getData(99999);">99999</a>
</p>
<div id="grid">
<asp:Repeater ID="rptGrid" runat="server">
<HeaderTemplate>
<table>
<tr>
<th >编号</th>
<th >姓名</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td ><%# Eval("Id") %></td>
<td ><%# Eval("Name") %></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</div>
</div>
</form>
</body>
</html>
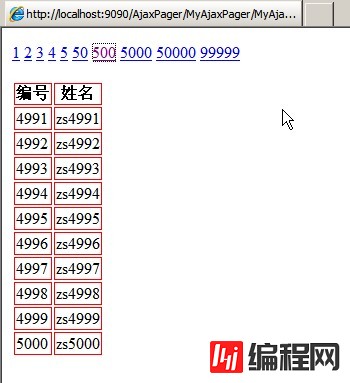
画面很简单,就是一排index地址,当点击链接后会以ajax的方式将数据绑定到下边的repeater。

主要功能是在处理Ajax请求的AjaxProcess.aspx页面实现的
感谢各位的阅读!关于“如何实现Ajax分页效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 如何实现Ajax分页效果
本文链接: https://www.lsjlt.com/news/83175.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0