这篇文章主要介绍了javascript怎么实现加粗,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。 javascr
这篇文章主要介绍了javascript怎么实现加粗,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
javascript实现加粗的方法:1、使用p标签创建一行文字;2、通过指定id获得input对象;3、使用button标签创建一个按钮;4、通过执行addbold函数实现文本加粗即可。
本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript如何加粗?
js控制文本加粗:
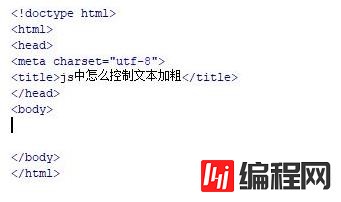
新建一个html文件,命名为test.html,用于讲解js中怎么控制文本加粗。

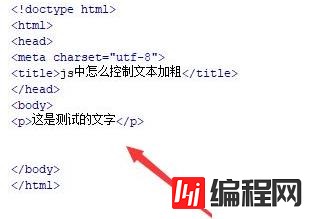
在test.html文件内,使用p标签创建一行文字,文字内容为“这是测试的文字”。

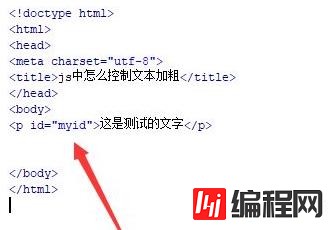
在test.html文件内,设置p标签的id为myid,主要用于下面通过该id获得input对象。

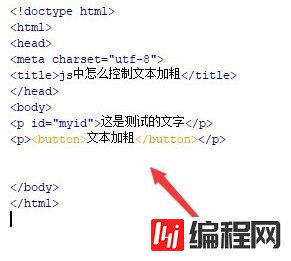
在test.html文件内,使用button标签创建一个按钮,按钮名称为“文本加粗”。

在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addbold()函数。

在js标签中,创建addbold()函数,在函数内,使用getElementById()方法通过id(myid)获得p标签对象,设置其style下的fontWeight属性值为bolder,从而实现文本加粗。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

感谢你能够认真阅读完这篇文章,希望小编分享的“javascript怎么实现加粗”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网JavaScript频道,更多相关知识等着你来学习!
--结束END--
本文标题: javascript怎么实现加粗
本文链接: https://www.lsjlt.com/news/83248.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0