这篇文章主要介绍javascript如何去除事件,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完! javascript去除事件的方法:1、创建一个单击事件;
这篇文章主要介绍javascript如何去除事件,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
javascript去除事件的方法:1、创建一个单击事件;2、用addEventListener的方式注册事件;3、用函数封装弹出框和移除事件即可。
本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript怎么去除事件?
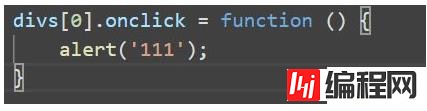
首先我们写一个传统的单击事件

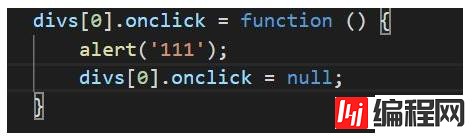
接着在事件里让事件为null就不会再执行单击了

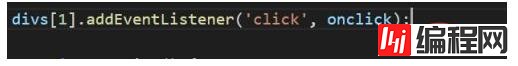
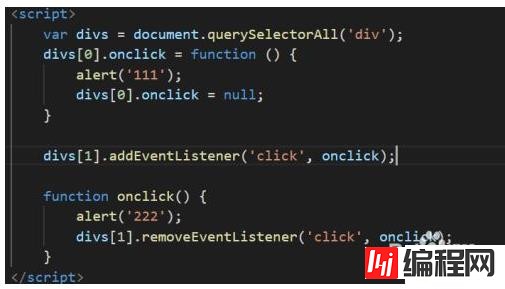
然后再用addEventListener的方式注册事件

用函数封装弹出框和移除事件就可以了

打开浏览器单击依次就不会再弹出了

总结:如果是传统方式注册的事件可以直接让事件为空,如果是addEventListener注册的事件可以通过函数来移除事件

以上是“javascript如何去除事件”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: javascript如何去除事件
本文链接: https://www.lsjlt.com/news/83264.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模 安全指南 Osprey 游戏分析 游戏调试 游戏图形 游戏物理 开源库 魔方破解 游戏安全
0