本篇内容主要讲解“Vue中怎么使用样式class”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue中怎么使用样式class”吧!一、什么是Vue.js?Vue
本篇内容主要讲解“Vue中怎么使用样式class”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue中怎么使用样式class”吧!
一、什么是Vue.js?
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。上篇文章我们讲述了基础,可以戳这里:Vue的学习笔记(上篇)。这篇文章我们继续捋一捋~
二、Vue中使用样式class
第一种使用方式,传递一个数组,这里的class需要使用v-bind的数据绑定;
<h2 :class="['thin', 'italic']">hello world1!</h2>第二种使用方式,在数组中使用三元表达式;
<h2 :class="['thin', 'italic', flag?'active':'']">hello world2!</h2>第三种使用方式,在数组中使用对象来代替三元表达式,来提高代码的可读性;
<h2 :class="['thin', 'italic', {'active':flag} ]">hello world3!</h2>在为class使用v-bind绑定对象时候,对象的属性是一个类名,由于对象的属性可以带引号,也可以不带,属性的值是一个标识符;
<h2 :class="classObj">hello world!</h2>在CSS的样式代码如下图:

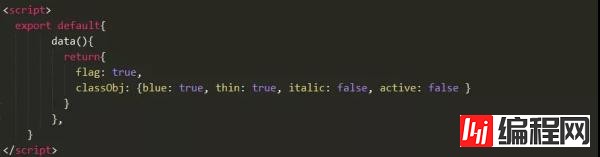
在js的代码如下图:

效果图如下图:

三、Vue中样式style:vue中样式是动态绑定style,对象是不需要键值对的集合。
第一种使用方式是将键值对的对象写在data中,直接的动态绑定;
<h2 :style="styleObj1">The first H!!</h2>第二种使用方式是多个键值对对象,使用数组方式,依次写入;
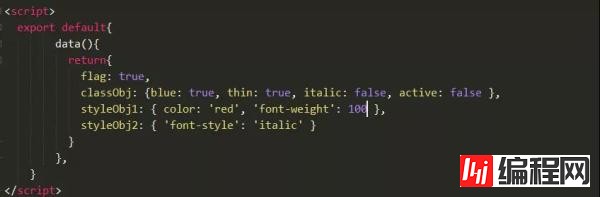
<h2 :style="[ styleObj1, styleObj2 ]">The first H1!!</h2>在js的代码如下图:

效果图如下图:

四、v-if和v-show的使用
v-if的特点:每次都会重新删除或创建元素,有较高的切换性能消耗。
v-show的特点:每次不会重新进行DOM的删除和创建操作,只是切换了元素的 display:none 样式,有较高的初始渲染消耗。
v-if和v-show的使用:
如果元素涉及到频繁的切换,最好不要使用 v-if, 而是使用 v-show,如果元素可能永远也不会被显示出来被用户看到,则使用v-if。
1.在html代码中,如以下的代码:
<input type="button" value="toggle" @click="flag=!flag"> <h4 v-if="flag">这是用v-if控制的元素</h4> <h4 v-show="flag">这是用v-show控制的元素</h4>2.在data中定义一个flag,如以下的代码;
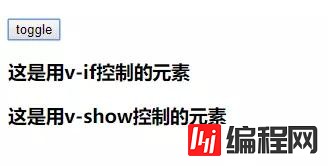
data(){ return{ flag: false, } }3.效果图如下图:

五、总结
1.在vue中使用样式class,有三种方式传递一个数组、数组中的三元表达式、使用对象来代替三元表达式,在为class使用v-bind绑定对象,对象属性是一个类名,属性的值是一个标识符。
2.在vue中使用样式style,vue中样式动态绑定style,对象是不需要键值对的集合,有两种方式将键值对的对象写在data中直接的动态绑定、多个键值对对象,使用数组方式,依次写入。
3.vue-show本质是标签display设置为none,控制隐藏,vue-if是动态的向DOM树内添加或者删除DOM元素。
4.代码比较简单,希望对你有帮助!
到此,相信大家对“Vue中怎么使用样式class”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: Vue中怎么使用样式class
本文链接: https://www.lsjlt.com/news/83636.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0