本篇内容介绍了“什么是CSS z-index重叠顺序”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!&nbs
本篇内容介绍了“什么是CSS z-index重叠顺序”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
div cssz-index层重叠顺序
div层、span层等html标签层重叠顺序样式z-index,平时CSS使用较少,但也会难免会碰到CSS z-index使用。
从基础语法到应用案例教程讲解学习z-index。
一、z-index语法与结构
z-index 跟具体数字
div{ z-index:100 }注意:z-index的数值不跟单位。
z-index的数字越高越靠前,并且值必须为整数和正数(正数的整数)。
二、z-index使用条件
z-index在使用绝对定位 position:absolute属性条件下使用才能使用。通常CSS让不同的对象盒子以不同顺序重叠排列,CSS就是要z-index样式属性。
三、案例
1. z-index重叠顺序案例
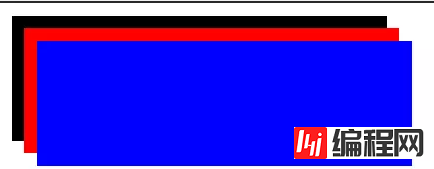
为了方便观察,设置3个DIV盒子,分别设置不同css背景颜色,设置相同CSS高度、CSS宽度。分别设置背景颜色)为黑色、红色、蓝色。CSS width为300px,css height为100px。
css代码(没加z-index属性)
<style> .div css5 { position: relative; } .div css5-1, .div css5-2, .div css5-3 { width: 300px; height: 100px; position: absolute; } .divcss5-1 { background: #000; left: 10px; top: 10px } .divcss5-2 { background: #F00; left: 20px; top: 20px } .divcss5-3 { background: #00F; left: 30px; top: 30px } </style>CSS代码(加上z-index属性后) :
<style> .div css5 { position: relative; } .div css5-1, .div css5-2, .div css5-3 { width: 200px; height: 100px; position: absolute; } .div css5-1 { z-index: 10; background: #000; left: 10px; top: 10px } .div css5-2 { z-index: 20; background: #F00; left: 20px; top: 20px } .div css5-3 { z-index: 15; background: #00F; left: 30px; top: 30px } </style>html代码
<div class="divcss5-1"></div>
<div class="divcss5-2"></div>
<div class="divcss5-3"></div>
没加的效果:

加上z-index属性效果:

2. 案例说明
三个盒子均都使用了绝对定位属性position样式,并且设置相同的高度和宽度样式。为了便于观察CSS使用left、right属性并赋予不同值,让其错落有致。
Div css5-1 盒子背景为黑色, z-index:10
Div css5-2 盒子背景为红色, z-index:20
Divcss5-3盒子背景为蓝色 , z-index:15
为可以看见第一个盒子z-index:10,所以重叠在最下层,而第二个盒子z-index:20,值最大所以最上层重叠,第三个盒子设置z-index:15,居中。
“什么是Css z-index重叠顺序”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 什么是Css z-index重叠顺序
本文链接: https://www.lsjlt.com/news/84146.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0