本篇内容介绍了“CSS元素选择器是如何运作的”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!在前端工程师的日
本篇内容介绍了“CSS元素选择器是如何运作的”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在前端工程师的日常工作中,使用 CSS 元素选择器是稀松平常的事;无论你是编写一般的 CSS 还是需要经过编译的 SASS,SCSS,LESS等,最终都被编译成一行一行的 CSS 样式属性,最终交给浏览器解析并套用。但是你想过没有这是如何实现的呢?

浏览器渲染
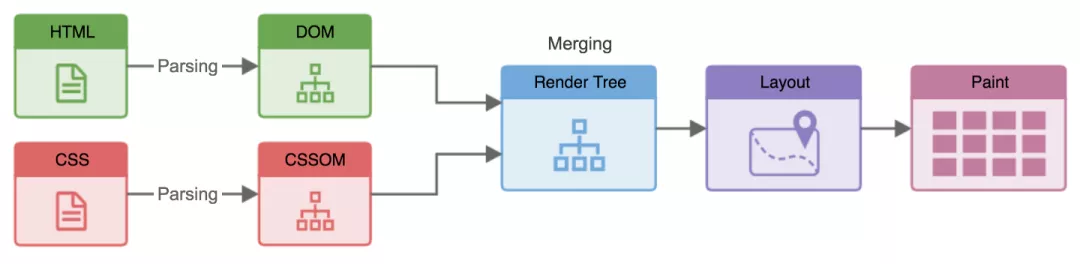
我们先看一下浏览器的渲染步骤:

CSS 在被浏览器加载后,会被解析成 CSSOM 树,并尝试与 Dom 叠加成渲染树,随后进行计算位置、渲染等步骤。这样看来,CSS 属性套用的关键就在于如何从 CSS 转化成 CSSOM 树,以及怎么把 CSSOM 套用到 DOM 上去。
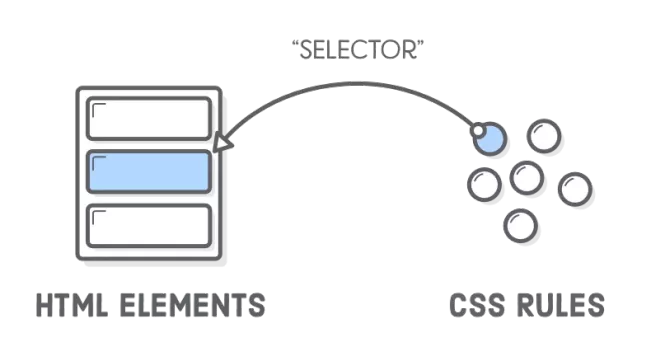
CSSOM树
当我们写下一组 CSS 样式时,例如:
#id .class h5 + p { ... }浏览器在解析它时,你可能会认为 CSS 会按照由左到右的依序找出#id>.class>h5>p,最后套用,但实际上浏览器解析 CSS 的顺序是由右到左的 p>h5>.class>#id。
很违背直觉对吧?但如果考虑到性能问题,从右到左的解析会比从左到右强很多。
假设这有这样的 html:
<div id="div1"> <div class="a"> <div class="b"> ... </div> <div class="c"> <div class="d"> ... </div> <div class="e"> ... </div> </div> </div> <div class="f"> <div class="c"> <div class="d"> ... </div> </div> </div> </div>以及这边五条 CSS 样式规则:
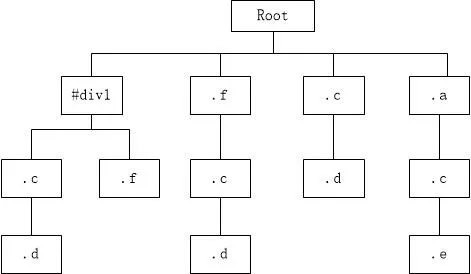
#div1 .c .d {} .f .c .d {} .a .c .e {} #div1 .f {} .c .d {}让我们模拟一下,如果把 CSS 从左到右解析,将会生成类似这样的 CSSOM 树:

通过<div class =“ d”>中的 .d 来思考,这样的 CSSOM 树在套用样式时,必须对所有的样式规则进行检查,以确认样式规则是否会影响到 .d,到最后才能确定可能会影响到 .d 的样式规则有这三条:
#div1 .c .d
.f .c .d
.c .d
以此类推,每个 DOM 树上的元素,都必须便利所有的样式规则,才可以取得个别的样式,这样会造成大量冗余的计算,进而严重影响性能。
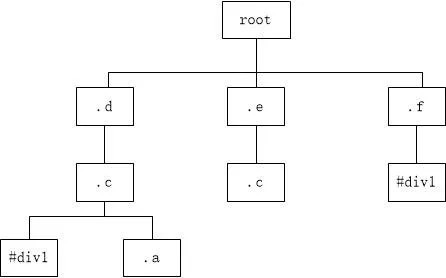
反过来,如果将前面的 CSS 由右到左进行解析,CSSOM 树则可能会如下:

和前面的例子一样,从<div class =“ d”>中 .d 的角度来看,由于会被样式规则影响到的目标元素,已经全都集中在第一层了,所以就不用再去便利整个 CSSOM 树了,甚至只需要检查 .d 以下的子属性变量是否符合实际 DOM 结构,再将所有符合的样式规则重新取回,便能完成 .d 对元素的样式规则套用。
从右到左的解析顺序能够将所有共享的规则路径收拢在一起,当浏览器进行属性比对时,就不用再便利整个 CSSOM 树,大大的减少了无效的比对计算。
也可以换个方式思考:在 HTML 的结构中,一个元素可以有无数个子元素,但只能有一个父元素,由子找父(由下往上)搜寻绝对是比较快的。
1. 套用样式
将 CSSOM 树解析出来之后就能够和 DOM 结合了吗?如果真的有这么简单就太好了。
除了开发者定义好的 CSS 档外,还有几个地方可能会定义样式规则,影响画面的渲染:
HTML 的 inline style 设置
浏览器预设值(就是 CSS reset/nORMalize 要覆盖掉的东西)
浏览器的使用者偏好设定
浏览器负责处理 CSS 的部分,会吧前面所有的东西以及 CSS 文件定义的样式规则分别整理成单独的样式规则组(CSS 规则集),内容记载了样式规则、目标属性等信息。
2. 目标属性
为了提升后面的计算效率,浏览器的 CSS 处理内核会按照样式规则组中个别规则的目标属性将其分组存放;一共分为以下四组
idRules
classRules
tagNameRules
universalRules
这样在取用时,可以依据目标元素是否存在这个属性,快速筛出可能会套用的样式。
套用规则
最后是套用规则。浏览器会遵循以下顺序和样式规则权重套用所有的样式规则:
浏览器的预设值
浏览器的使用者偏好设定
开发者定义的 CSS
inline style
加上 !important 的样式属性
你可能会好奇:为什么 inline style 和开发者定义的 CSS 会被另外处理?
我们可以回顾一下浏览器渲染的步骤,由于 inline style 存在于 DOM 元素中,只能在 CSS 套用到 DOM 上时才会接触到,事前无法将两者结合。
CSS 效率
实际上浏览器在这里已经完成了优化机制;浏览器会自动将状态一致的元素做样式快照。状态一致就是要满足以下几个条件:
没有设定 ID
tag 及 class 必须完全一致
没有设定 style 属性
样式规则中不能使用各种同级选择器(例如:〜,+,:first-child 等)
由于上面的条件,以及前面讨论到的 CSS 运算过程,编写 CSS 时也有几个地方可以稍微留心一下:
由于样式规则的目标属性会分组存放,id 选择器效率非常高,所以是不能与其他条件混用的。
不要写过深的 CSS 样式规则
能不用 inline style 就不要用,除了难以维护外,由于是存在于 DOM 树上,无法预先与其他样式合并计算,所以效率也会大打折扣
如果能够注意到这类典型的小细节,CSS 效率自然也可以大幅提升。
“CSS元素选择器是如何运作的”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: CSS元素选择器是如何运作的
本文链接: https://www.lsjlt.com/news/84430.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0