这篇文章主要介绍Vue中props将父组件方法传递给了什么,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完! 在vue中,props将父组件方法(数据)传递给
这篇文章主要介绍Vue中props将父组件方法传递给了什么,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在vue中,props将父组件方法(数据)传递给子组件。父组件发送的形式是以属性的形式绑定值到子组件身上,接着子组件用属性props去接受父组件传过来的值。
在这里先定义一下,相对本案例来说:App.vue是父组件,Second-module.vue是子组件。
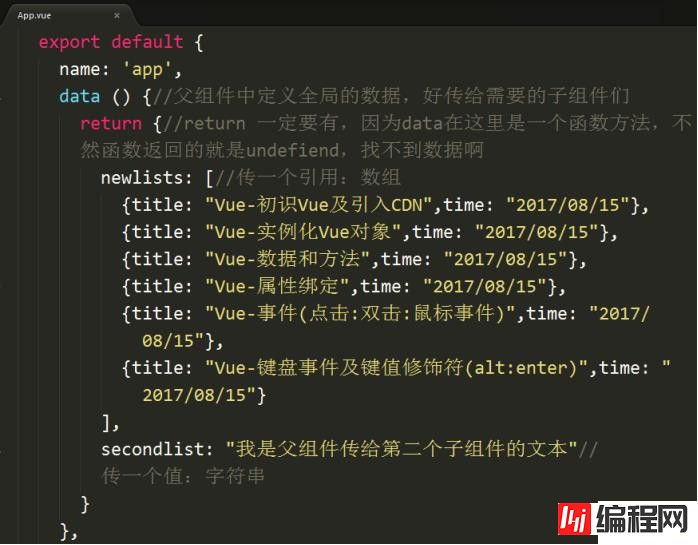
一、首先,值肯定是定义在父组件中的,供所有子组件共享。所以要在父组件的data中定义值:

二、其次,父组件要和子组件有契合点:就是在父组件中调用、注册、引用子组件:
调用:

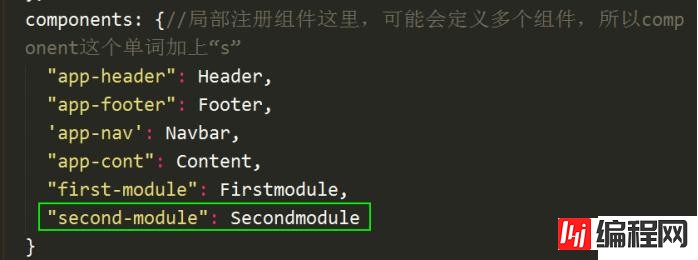
注册:

引用:

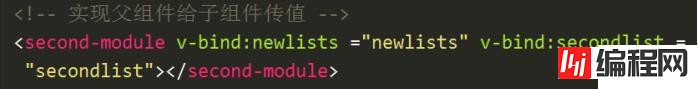
三、接下来,就可以在父组件和子组件链接的地方(即引用子组件的标签上),把父组件的值绑定给子组件:

特别注意:
总的来说父传子就是这三个步骤:父组件中定义值、调用子组件并引用、在引用的标签上给子组件传值。
但是注意是要用 v-bind: 绑定要传的值,不用v-bind直接把值放到标签上,会被当成html的节点属性解析的。
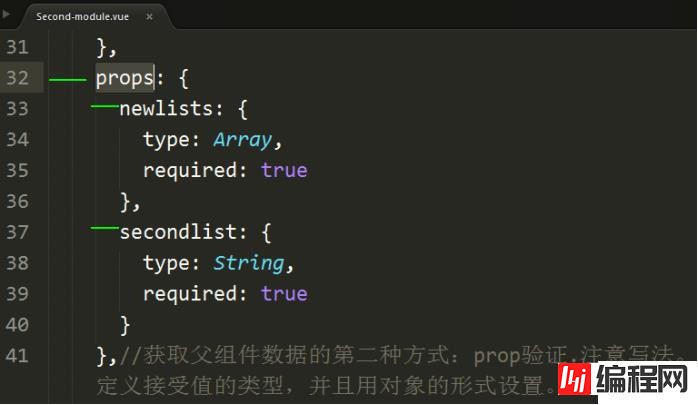
四、最后,子组件内部肯定要去接受父组件传过来的值:props(小道具)来接收:

另一种接收方式:这里注意使用字符串包裹,再这里踩了一下坑。

具体的接收方式看官方文档~
五、这样,子组件内部就可以直接使用父组件的值了。

但是有要注意的点:
子组件接受的父组件的值分为——引用类型和普通类型两种,
普通类型:字符串(String)、数字(Number)、布尔值(Boolean)、空(Null)
引用类型:数组(Array)、对象(Object)
其中,普通类型是可以在子组件中更改,不会影响其他兄弟子组件内同样调用的来自父组件的值,
但是,引用类型的值,当在子组件中修改后,父组件的也会修改,那么后果就是,其他同样引用了改值的子组件内部的值也会跟着被修改。除非你有特殊的要求这么去做,否则最好不要这么做。
父组件传给子组件的值,在子组件中千万不能修改,因其数据是公用的,改了所有引用的子组件就都改了。
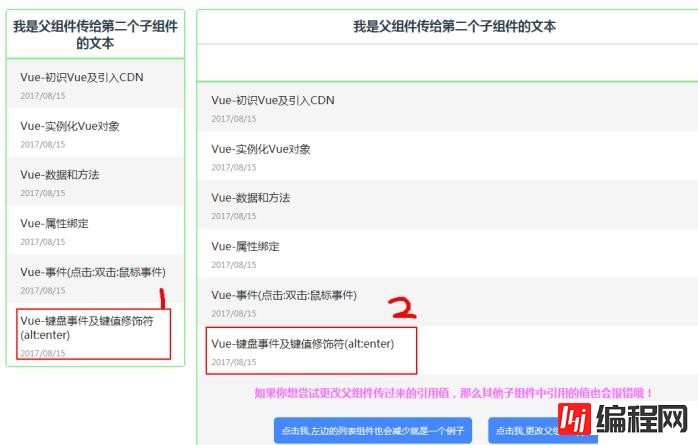
先看一个效果页面:
左边的列表栏是引用父组件值的第一个子组件,右边是引用了同样值的第二个子组件,他们都有一样的信息:

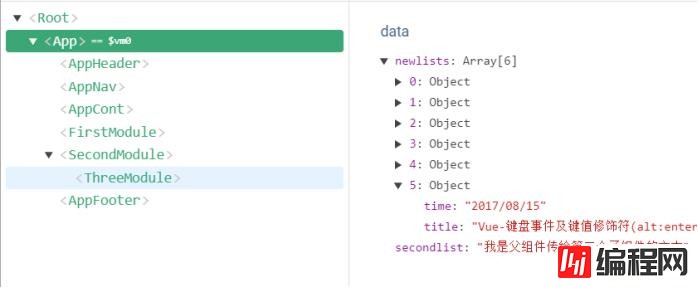
开发工具中看也是明显的6条数据:

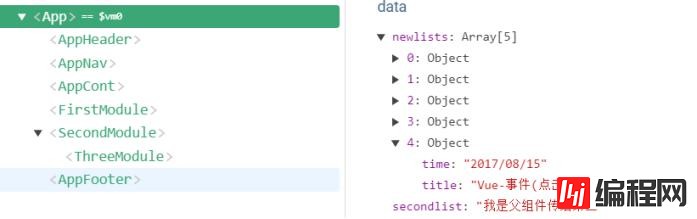
注意对比看最后一条数据: 点击右边区域第一个蓝色按钮后,就少了一组数据,当然是两边同时少的。


但是传递的是字符串、数字、布尔值的时候,在一个组件中修改就不会影响到其他组件的信息。就没有关系。
我点击第二个蓝色按钮,,就只有第二个子组件里的title改变了,第一个的组件没有变动

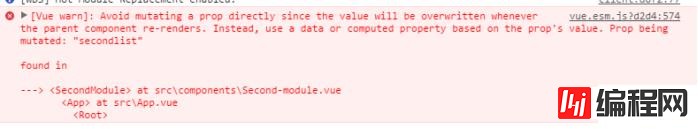
尝试过后,值确实改了,但是vue给我弹出了一个警告:
警告:避免直接对一个道具进行修改,因为当父组件重新呈现时,该值将被覆盖。相反,使用基于支柱的数据或计算属性。

官网说法:
以上是“vue中props将父组件方法传递给了什么”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: vue中props将父组件方法传递给了什么
本文链接: https://www.lsjlt.com/news/84619.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0