小编给大家分享一下Vue中的v-if和v-show有什么区别,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
小编给大家分享一下Vue中的v-if和v-show有什么区别,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
区别:1、“v-if”是根据判断条件来动态的进行增删DOM元素,“v-show”是根据判断条件来动态的进行显示和隐藏元素;2、“v-if”的切换消耗高,“v-show”的初始渲染消耗高;3、“v-show”的性能比“v-if”高等等。
本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
v-if和v-show的区别是前端面试中常问的基础知识点,v-if、v-show顾名思义就是用来判断视图层展示效果的。那么具体是怎么展示呢?v-if和v-show的区别又是什么呢?
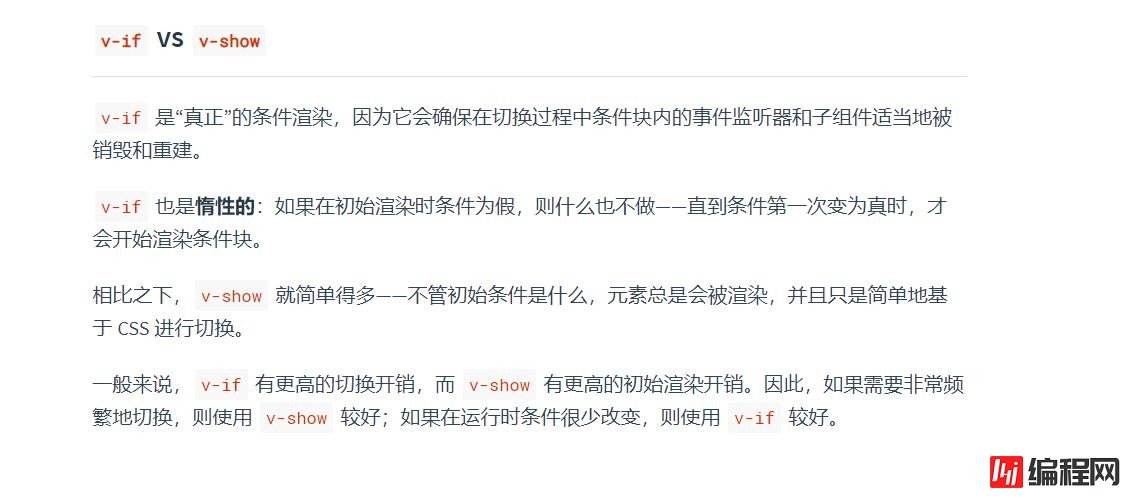
首先我们可以来看一下Vue中文社区说明文档的介绍:

Vue中文社区说明文档中简单来说是:初始渲染的时候进行条件判断展示;
在实际开发中我们会经常使用到v-if和v-show来进行判断展示,我们可以这么理解:
<div class="tc" v-if="pload && list.length<1" >
<img src="../assets/img/mall_none_order.png" />
</div>上面的实例中,v-if的作用是通过pload和list.length是否<1来判断这个div是否展示,因为是并且关系,只有当pload和list.length<1两个成立都成立的时候这个div和里面的img才展示和生效,
反之如果判断条件不成立的时候,v-if则不会展示;
<div class="tc" v-if="pload && list.length<1" >
<img src="../assets/img/mall_none_order.png" />
</div>上面的案例代码我们其实也可以换成v-show来进行判断,视觉效果也是一样的;注意: 只是视觉效果是一样的,两者之间不是等于的关系(后面来进行分析);用v-show来判断条件pload为真并且list.length<!的时候才成立,div和div里面的img标签才生效;
上面说到v-if和v-show都能实现根据判断条件进行展示的效果,但是这不代表这两者是等于的关系;仅仅只是视觉效果相同而已,下面我们来讲讲v-if和v-show的区别及注意事项:

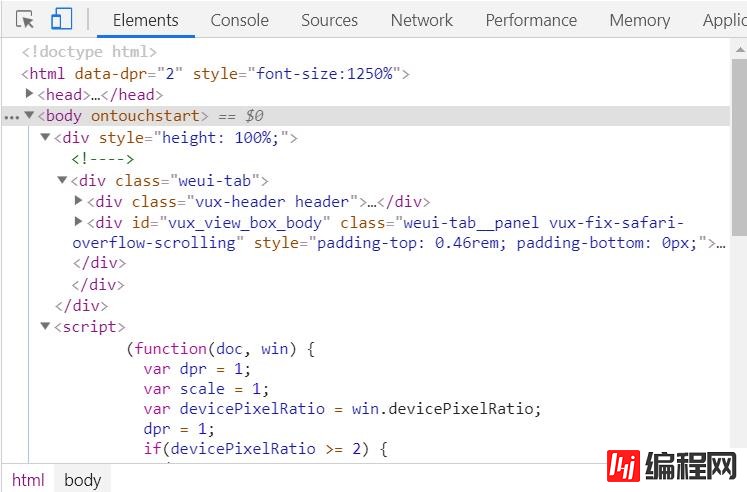
使用v-if,我们可以注意到浏览器并没有渲染到元素class为tc的div,这是由于v-if只有当判断条件为真时,浏览器才会生成标签并在浏览中渲染,反之判断条件为假时,浏览器将不会生成标签更不会渲染。
那么我们可以想想,在条件为假的时候浏览器不生成标签不渲染,条件为真的时候浏览器才渲染,这样是不是很消耗页面性能呢?
假如我们的判断条件不只有一种场景而是有多种场景呢?那么这时怎么办呢?Vue给我们提供了v-else指令,v-else是v-if的专属指令,v-else只能和v-if一起连用;

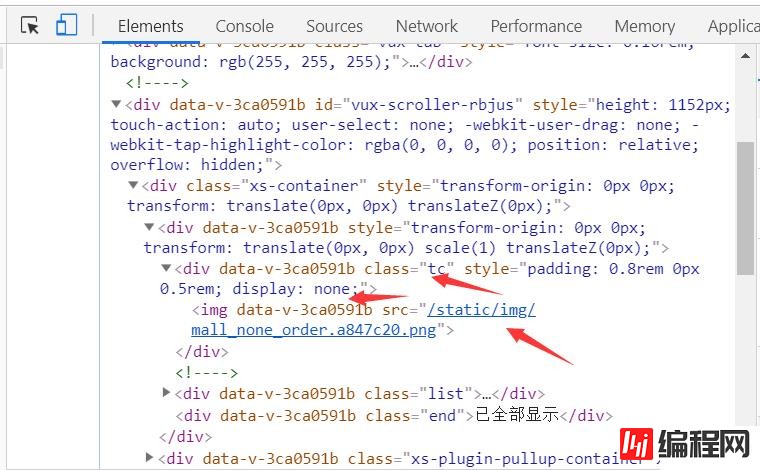
如果我们使用v-show进行判断渲染,则div标签和里面的img是会生成并渲染的,但是我们注意到浏览器在我们的内联样式中添加了display:none属性,所以实质上v-show标签是存在的,只是浏览器帮我们隐藏了而已;
实际上浏览器只是根据判断条件在更改内联样式,条件为真的时候内联样式display:block;条件为假的时候内联样式更改为display:none;
v-show实际上比v-if的性能更高,因为v-show只是动态的更改样式而不需要增删DOM元素,但是遇到多种情况分支判断的时候v-show是不能和v-else连用的,碰到这种场景使用v-show的处理办法就是重新再用v-show写另外的逻辑判断;
区别总结:
1、、v-if的原理是根据判断条件来动态的进行增删DOM元素,v-show是根据判断条件来动态的进行显示和隐藏元素,频繁的进行增删DOM操作会影响页面加载速度和性能,由此我们可以得出结论:
当您的项目程序不是很大的时候,v-if和v-show都可以用来进行判断展示和隐藏(这种场景使用v-if只是影响不大,并不是没有影响);
当您的项目程序比较大的时候,不推荐使用v-if来进行判断展示和隐藏,推荐使用v-show;
2、v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于CSS切换;
3、v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载); v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
4、v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
如果需要频繁的切换,使用v-show比较好,如果运行条件很少改变,使用v-if比较好。
5、v-show比v-if性能更高
因为v-show只能动态的改变样式,不需要增删DOM元素。所以当程序不是很大时候,v-if和v-show区别都不大,如果项目很大,推荐多用v-show,较少浏览器后期操作的性能。
6、v-if适合运营条件不大可能改变;v-show适合频繁切换。
以上是“vue中的v-if和v-show有什么区别”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: vue中的v-if和v-show有什么区别
本文链接: https://www.lsjlt.com/news/84845.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0