本篇内容主要讲解“React开发工具有哪些”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“React开发工具有哪些”吧!1. Webpack Bundle Ana
本篇内容主要讲解“React开发工具有哪些”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“React开发工具有哪些”吧!
1. Webpack Bundle Analyzer
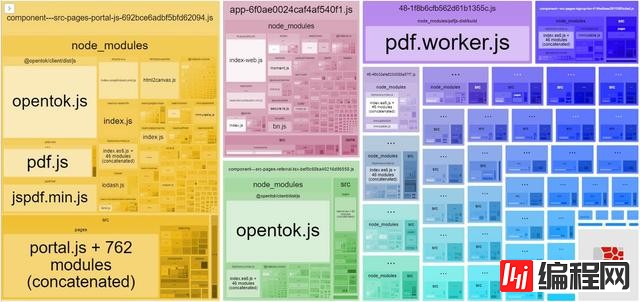
有没有想过你的应用程序中的哪些软件包或部分占据了所有空间?好了,你可以使用webpack Bundle Analyzer进行查找,该软件包将帮助你确定占用最大空间的输出文件。
它将创建一个实时服务器,并向你提供一个交互式的、显示包内容的树形图。有了这个工具,你就可以看到渲染的文件的位置、它们的gzip大小、解析后的大小以及它们的父/子文件。
你可以根据你所看到的优化你的React应用!这是它的屏幕截图:

从上图中我们可以清楚地看到pdf软件包在应用程序中占据了最大的空间,但这也占用了屏幕上的最大空间。这非常有用。
不过,截图是最小的,你还可以通过有用的选项来查看它的更多细节,比如 generateStatsFile: true,还可以选择生成一个静态的html文件,保存在开发环境以外的地方,供以后使用。
2. React-Proto
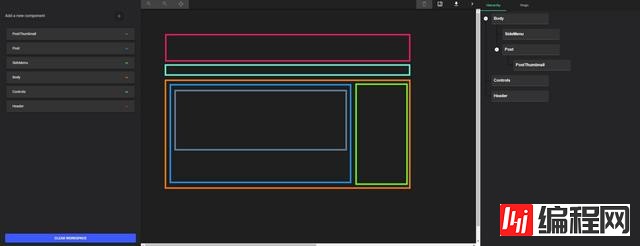
React-Proto是面向开发人员和设计人员的原型制作工具。它是桌面软件,因此你必须先下载并安装该软件然后再使用。
这是此软件正在使用的示例:

该应用程序可以让你声明props及其类型,在树状图中查看你的组件,导入背景图片,定义它们为有状态或无状态,定义它们的父组件是什么,放大/缩小,并将你的原型导出到一个新的或现有的项目中。
该App似乎更适合Mac用户,但对于windows用户仍然可以正常使用。
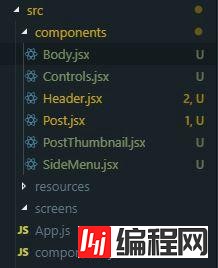
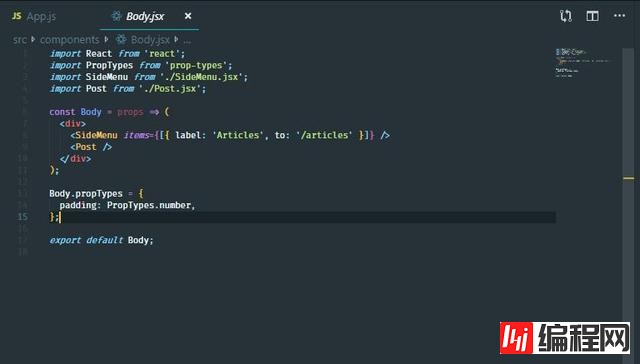
完成用户界面的映射后,你可以选择导出到现有项目或新项目。如果选择导出到现有项目并选择根目录,它将把它们导出到 ./src/components,如下所示:

这是我们在例子中用到的一个组件的例子:

React-Proto在GitHub上获得了2,000颗星。
不过,就我个人而言,我认为这个应用需要更新,需要更多的工作,尤其是随着React Hooks的发布。
3. Why Did You Render
Why Did You Render 可以让 React 通知你可避免的重新渲染。
这非常有用,不仅可以指导你进行项目的性能修复,还可以帮助你了解React的工作方式。而且,当你对React的工作原理有了更好的了解时,它将使你成为一个更好的React开发人员。
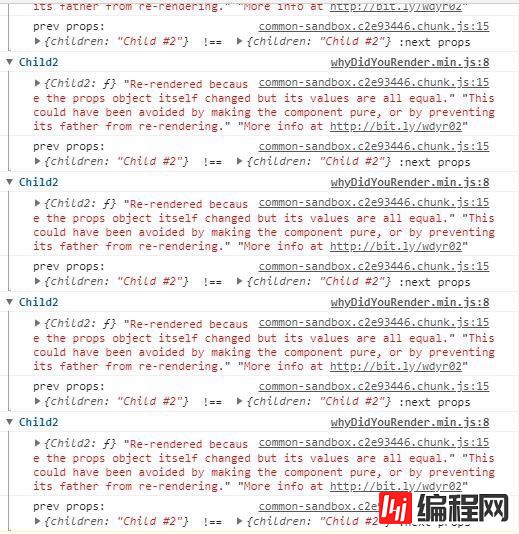
你可以通过声明一个额外的静态属性 whyDidYouRender 并将其值为 true 来将侦听器附加到任何自定义组件:
import React from 'react' import Button from '@material-ui/core/Button' const Child = (props) => <div {...props} /> const Child2 = ({ children, ...props }) => ( <div {...props}> {children} <Child /> </div> ) Child2.whyDidYouRender = true const App = () => { const [state, setState] = React.useState({}) return ( <div> <Child>{JSON.stringify(state, null, 2)}</Child> <div> <Button type="button" onClick={() => setState({ hello: 'hi' })}> Submit </Button> </div> <Child2>Child #2</Child2> </div> ) } export default App这样做之后,你的控制台才会发出令人难以置信的令人讨厌的警告:

不要误解,把它当作一件好事。充分利用那些烦人的消息,这样你就可以修复那些浪费的重新渲染,那些烦人的消息最终会离你而去!
4. Create React App
大家都知道,Create React App 是开始开发React项目的最快方法(开箱即用,具有现代功能)。
有什么比 npx create-react-app
我们中有些人可能不知道的是如何使用CRA创建typescript项目,你要做的就是在末尾添加 --typescript:
npx create-react-app <name> --typescript这样可以省去手动将TypeScript添加到CRA项目中的麻烦。
5. React Lifecycle Visualizer
React Lifecycle Visualizer 是一个npm软件包,用于跟踪和可视化任意React组件的生命周期方法。
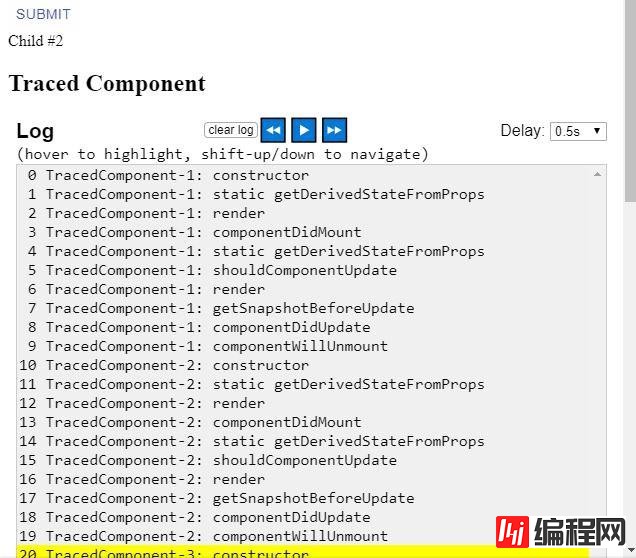
与 Why Did You Render 一样,你可以启用你选择的任何组件以带出生命周期可视化器:
import React from 'react' import { Log, VisualizerProvider, traceLifecycle, } from 'react-lifecycle-visualizer' class TracedComponent extends React.Component { state = { loaded: false, } componentDidMount() { this.props.onMount() } render() { return <h3>Traced Component</h3> } } const EnhancedTracedComponent = traceLifecycle(TracedComponent) const App = () => ( <VisualizerProvider> <EnhancedTracedComponent /> <Log /> </VisualizerProvider> )这将显示可视化器,如下所示:

https://github.com/Oblosys/react-lifecycle-visualizer
但是,这样做的缺点是,它目前仅适用于类组件,因此尚不支持Hooks。
6. Guppy
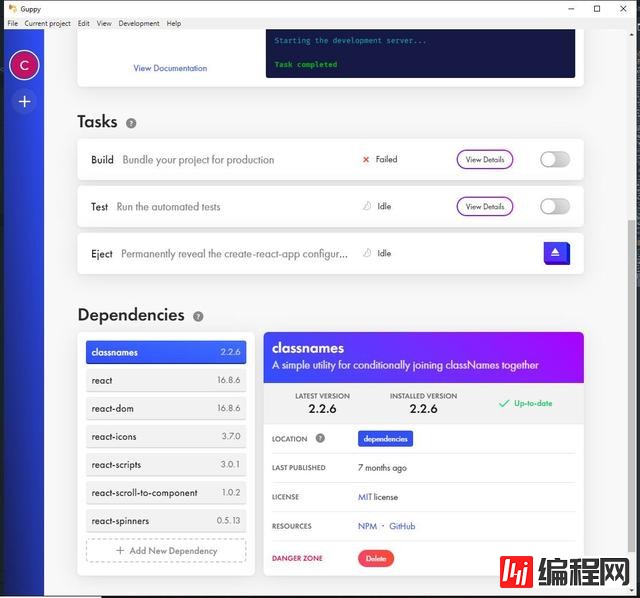
Guppy是React的好朋友,免费的应用程序管理器和任务运行器,它在桌面上运行。
他们似乎会优先考虑那些在React中进行开发的新手。不过,这可能对高级开发人员也有帮助。
它为React开发人员经常面对的许多典型任务提供了友好的图形用户界面,例如创建新项目,执行任务和管理依赖项。
Windows支持已于2018年8月添加,因此你可以放心,它是跨平台的。
这是Guppy的样子:

Https://github.com/joshwcomeau/guppy
7. react-testing-library
我一直都很喜欢react-testing-library,因为在编写单元测试时感觉不错。这个包提供了React DOM测试实用程序,可以鼓励良好的测试实践。
该解决方案旨在解决测试你的实现细节的问题,而不是像用户看到的那样测试React组件的输入/输出。
测试实现细节并不是确保应用程序按预期工作的有效方法。
当然,你会对你的组件所需要的数据的获取方式、使用哪种排序方式等等,都会更有信心。但是,如果必须更改实现的方式以指向另一个数据库,则单元测试将失败,因为它们是耦合逻辑的实现细节。
这是react-test -library解决的一个问题,因为在理想的情况下,你只希望你的用户界面能够正常工作,并且最终能够正确地呈现出来。
只要这些组件仍能提供预期的输出,如何将数据获取到这些组件并不重要。
以下是使用此库如何放置测试的示例代码:
// 提升辅助函数(但不是vars)以在测试用例之间重用 const renderComponent = ({ count }) => render( <StateMock state={{ count }}> <StatefulCounter /> </StateMock>, ) it('renders initial count', async () => { // 在每次测试中渲染新的实例,以防止泄漏状态。 const { getByText } = renderComponent({ count: 5 }) await waitForElement(() => getByText(/clicked 5 times/i)) }) it('increments count', async () => { // 在每次测试中渲染新的实例,以防止泄漏状态。 const { getByText } = renderComponent({ count: 5 }) fireEvent.click(getByText('+1')) await waitForElement(() => getByText(/clicked 6 times/i)) })8. React Developer Tools
React Developer Tools是一个扩展,可以检查Chrome和Firefox Developer Tools中React的组件层次结构。
这是该列表中最广为人知的扩展,并且仍然是React开发人员可以用来调试其应用程序的最有用的工具之一。
9. Bit
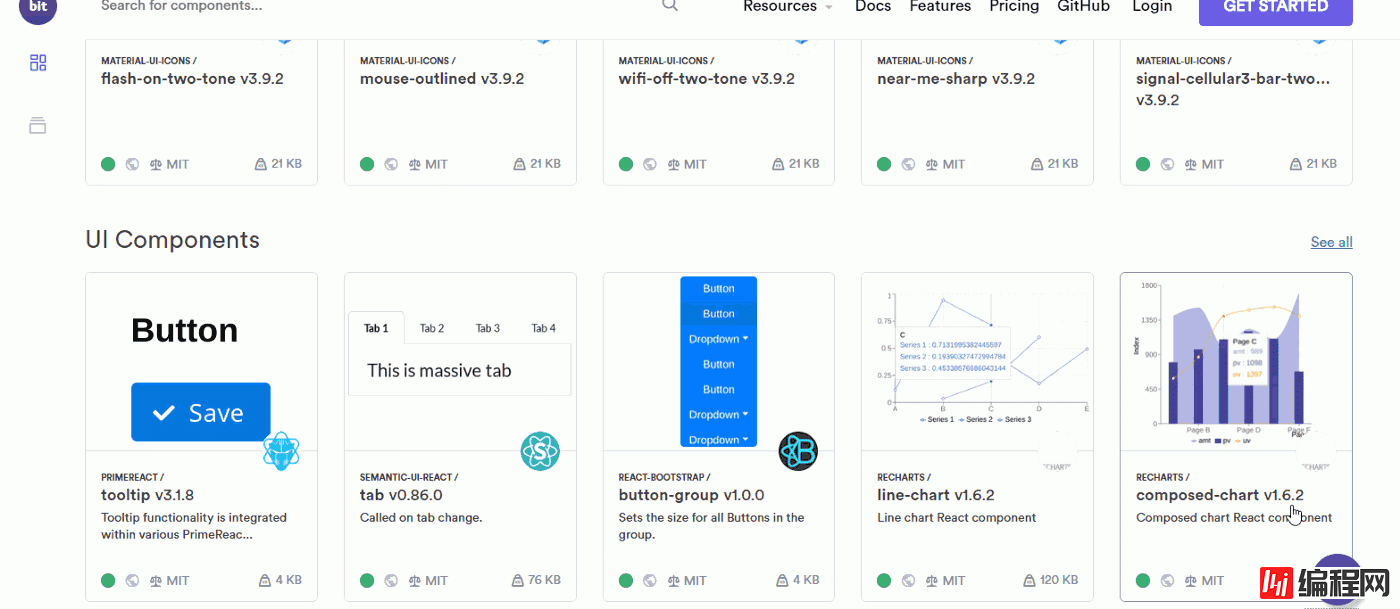
Bit是使用组件库(例如Material-UI或Semantic UI React)的一个很好的选择。
利用Bit,你可以探索数千个开源组件,并可以使用它们来构建项目。

https://bit.dev/
有许多不同的React组件供任何人使用,包括标签、按钮、图表、表格、导航栏、下拉菜单、加载旋转器、日期选择器、面包屑、图标、布局等。
这些都是由其他React开发人员上传的,就像你和我一样。
但是,还有一些有用的实用程序,例如格式化日期。
10. Storybook
如果你还不了解Storybook,我强烈建议你开始使用它,如果你想更轻松的体验构建UI组件,那么你可以开始使用它。
该工具启动了具有即时支持的热重载功能的实时开发服务器,你可以在其中独立地实时开发React组件。
这其中的另一个好处是,你可以使用目前已有的开源插件,将你的开发体验提升到一个全新的高度。
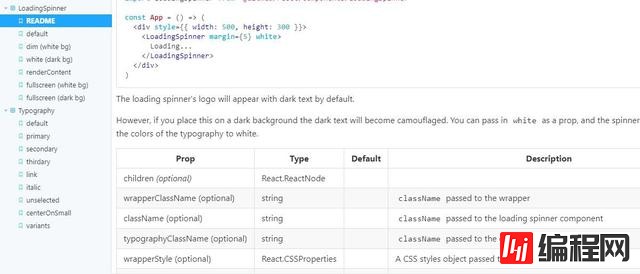
例如,使用Storybook README包,你可以在开发React组件的同时创建README文档,以便在同一页面上直接用于生产。
这足以用作常规文档页面:

11. React Sight
React Sight通过向你展示整个应用程序的实时组件层次结构树,使你可视化React应用程序。
它还支持react-router,Redux和React Fiber。
使用此工具,你可以将鼠标悬停在节点上,这些节点是指向树中与它们直接相关的组件的链接。
如果你无法查看结果,则可能需要在地址栏中输入chrome:extensions,找到“ React Sight”框,然后单击“允许访问文件URL”开关。
12. React Cosmos
React Cosmos是用于创建可重复使用的React组件的开发工具。
它会扫描项目中的组件,并使你能够:
使用props,context和state的任意组合渲染组件。
模拟每个外部依赖项(例如api响应,localStorage等)。
与正在运行的实例进行交互时,查看应用程序状态的实时变化。
13. CodeSandbox
这无疑是最好的工具之一,让你的手比眨眼的速度更快(好吧,也许不是那么快)。
这个称为CodeSandbox的工具是一个在线编辑器,可以让你创建从原型到部署的WEB应用程序——全部从网站上完成!
CodeSandbox最初仅在较早的阶段支持React,但现在已扩展到适用于Vue和angular等库的其他入门模板。
他们还支持通过使用常见的静态站点生成器(例如Gatsby或Next.js)创建项目来启动下一个React Web项目。
关于CodeSandbox,有很多很棒的事情要谈论。首先,它非常活跃。
如果你需要探索一些别人正在建设的项目,为了方便你,点击探索(explore),可以很容易地获得一堆代码示例,帮助你翻新下一个项目。

开始编辑项目后,你将开始意识到要使用的实际上是功能强大的VS Code编辑器。
14. React Bits
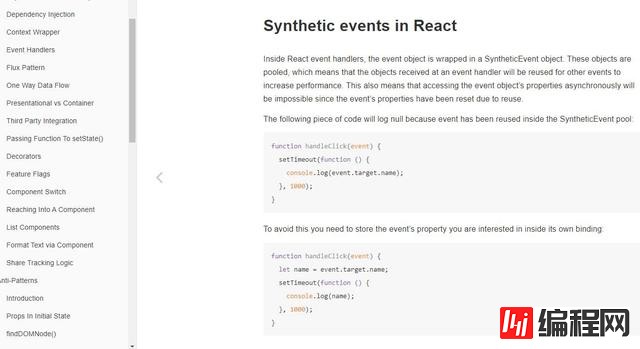
React Bits 是一个 React 模式、技术、技巧和窍门的集合,所有这些都是以类似于在线文档的形式写成的,在这里你可以快速访问不同的设计模式和技术、反模式、风格设计、用户体验变化,以及其他有用的 React 相关材料,所有这些都在同一个标签页上。
他们有一个GitHub仓库,目前有9923星。
一些示例包括诸如prop代理,在不同场景下处理各种UX的组合之类的概念,甚至还揭示了每个React开发人员都应注意的一些陷阱。
这就是他们页面上的样子。正如你在左侧的侧菜单中所看到的,有很多信息:

15. folderize
folderize是一个不到7天前发布的VS Code扩展。它使你可以将组件文件转换为组件文件夹结构,你的React组件仍然是一个组件,它现在只是转换成了一个目录。
例如,假设你正在创建一个React组件,该组件将文件作为显示有用信息(如其元数据)的props。
元数据组件的逻辑占用了很多行,所以你决定把这个拆成一个单独的文件。但是,当你决定这样做时,现在你有了两个相互关联的文件。
因此,如果你的目录如下所示:

你可能想要像 Apples一样将 FileView.js 和 FileMetadata.js 抽象到目录结构中,尤其是在考虑添加更多与 FileScanner.js 之类的文件相关的组件时。
这就是folderize为你所做的,以便它们可以具有类似于以下的结构:

16. React Starter Projects
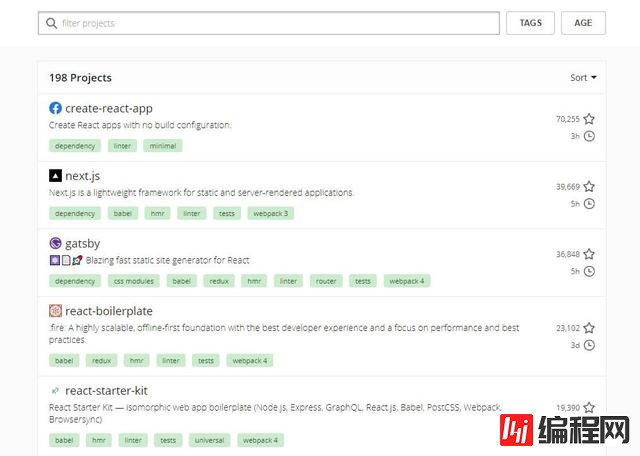
这是一个很棒的React启动程序项目列表,你可以在一个页面上全部查看。所以,如果你是那种觉得同时面对一大堆选项很有用的人,那么这个就是适合你的。
一旦你看到一个你喜欢的入门项目,你就可以简单地克隆这个资源库,并为你即将到来的应用做你自己的修改。
但是,并不是所有的都要通过克隆资源库来使用,因为其中有些是要安装的,这就成了你的项目的依赖。
这样可以更轻松地获取更新并保持项目整洁。
页面样子如下:

17. Highlight Updates
这可以说是任何人在开发工具箱中最重要的工具。Highlight Updates是React DevTools扩展的一个功能,它可以让你看到你的页面中哪些组件在不必要地重新渲染。

它可以帮助你在开发页面时发现瓶颈,并使其更容易,因为它们会将严重的重新呈现问题着色为橙色或红色。
除非你的目标是构建一个平庸的应用程序,否则为什么不希望这个美丽的东西站在你的身边?
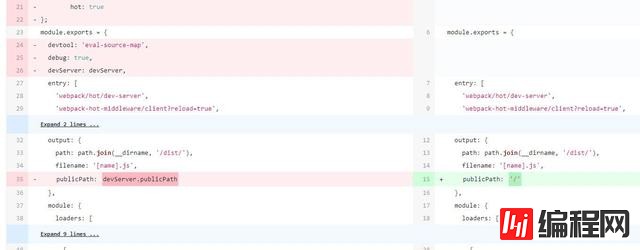
18. React Diff Viewer
React Diff Viewer是使用Diff和React制作的简单美观的文本diff查看器。这支持诸如拆分视图,内联视图,单词差异,行高亮显示等功能。
如果你试图将此功能嵌入到您的笔记(如Boostnote)中,并对其进行定制,使其更适合你的应用程序(主题颜色、文档与故事书演示的组合,等等),那么这将非常有用。

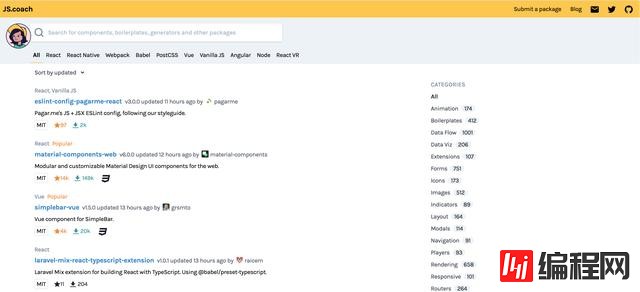
19. JS.coach
我最常用于查找与React相关的资料的站点是JS.coach。它快速,简单,不断更新,并且始终为我提供所有项目所需的结果。
他们最近添加了React VR标签,这很棒!

20. Awesome React
GitHub Awesome React开源库列出了一系列与React相关的精彩内容。
我可能会忘记其他网站,而仅从此链接学习React。你会发现大量有用的资源,这些资源肯定会帮助你构建出色的React应用!
21. Proton Native
Proton Native提供了一个React环境来构建跨平台的本地桌面应用程序。
它是Electron的替代产品,并具有一些简洁的功能,包括:
与React Native的语法相同。
与现有的React库一起使用,例如Redux。
跨平台。
原生组件。Electron没有。
兼容所有正常的node.js包。
有兴趣了解更多吗?阅读他们的文档。
22. Devhints React.js Cheatsheet
一个很好的React备忘单,尽管它缺少React Hooks。
到此,相信大家对“React开发工具有哪些”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: React开发工具有哪些
本文链接: https://www.lsjlt.com/news/85025.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0