这篇文章主要讲解了“为什么在Vue上使用Nuxt.js”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“为什么在Vue上使用Nuxt.js”吧!Nuxt.js是
这篇文章主要讲解了“为什么在Vue上使用Nuxt.js”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“为什么在Vue上使用Nuxt.js”吧!
Nuxt.js是一个建立在Vue.js上的前端框架,它提供了很好的开发特性,比如服务器端渲染、自动生成路由、改进的元标签管理和SEO改进。
Nuxt.js为前端开发人员提供了许多好处,但是有一项关键功能使我们最终决定使用此框架——SEO改进。我们的应用程序需要此功能,因为它不是典型的内部SPA(单页应用程序)。这是一个包含社交共享功能和管理功能的公共网络应用程序。
说到社交共享,Nuxt.js有很好的元标签管理,所以我们可以根据后端接收的数据轻松地创建特定的、可定制的社交共享窗口。
那么,SEO改进如何工作?
为了改善SEO,Nuxt.js使用SSR(服务器端渲染)。SSR在获取ajax数据后将vue.js组件渲染为服务器(node.js)上的HTML字符串。完成所有异步逻辑后,它将它们直接发送到浏览器,然后最终将静态标记提供给客户端上的完全交互式应用程序。此功能允许使用Google SEO解析器很好地解析DOM元素。 SEO解析器在加载网站DOM时立即以巨大的速度解析DOM元素。
另一方面,典型的SPA应用程序是用Vue这样的框架构建的 Vue.js、React、Angular等都是在DOM加载后用AJAX从后端获取数据,因此SEO解析器无法解析所有的DOM元素,因为它们还没有渲染。AJAX提取是异步的,而SEO解析则不是。
Nuxt.js和Vue.js处理逻辑的方式非常不同。主要区别在于Vue始终在客户端运行,而Nuxt不在客户端运行,这在某些情况下可能会导致重大问题。例如,如果您想在加载应用程序后立即选择DOM元素,则该应用程序可能在Node.js端运行,当然,node.js中没有DOM元素。
访问浏览器的本地存储时也会发生同样的情况。这就是Nuxt在本地存储上使用cookie的主要原因——因为它们始终可以访问。
有了Vue,我们就不会遇到这类问题,因为它总是在客户端上运行,因此我们不必理会这些潜在的问题。
让我们看看如何在Vue中处理这些类型的潜在问题,以及如何在Nuxt中进行处理——带有实际的代码示例。

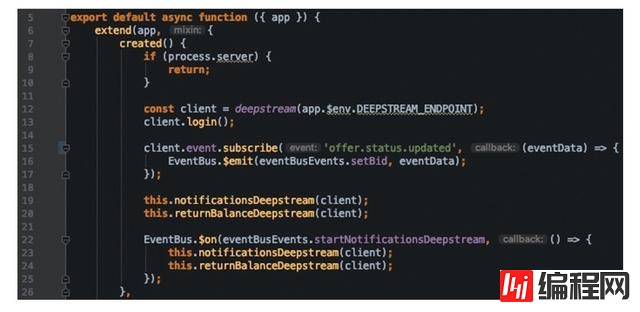
此图中最重要的事情是“created”方法的早期返回。 Nuxt有一个全局可访问的对象“process”,它显示我们当前是在服务器端还是在客户端运行。我们看到的代码背后的逻辑专注于管理 Socket 连接,并且显然,如果我们在服务器上运行,则我们不想在接收 socket 事件时更新DOM,因为服务器端没有DOM。
如果这是一个Vue.js应用程序,则除了早期返回部分外,代码将是相同的——因为该流程将始终在客户端上运行,并且无需检查该特定语句。

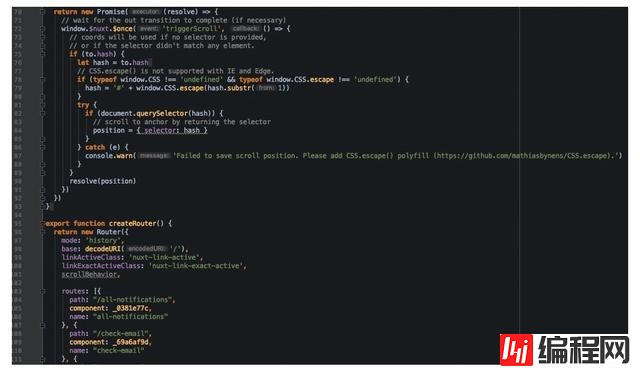
Nuxt.js基于文件夹结构生成自己的路由器,而对于Vue.js,它必须手动完成——但请记住,这两种原则各有利弊。自动生成的路由的优点是创建路由更容易,更快捷;您只需创建目录和文件,Nuxt即可完成所有工作。但是缺点是,与手动编写相比,它的可控性和可管理性较差。

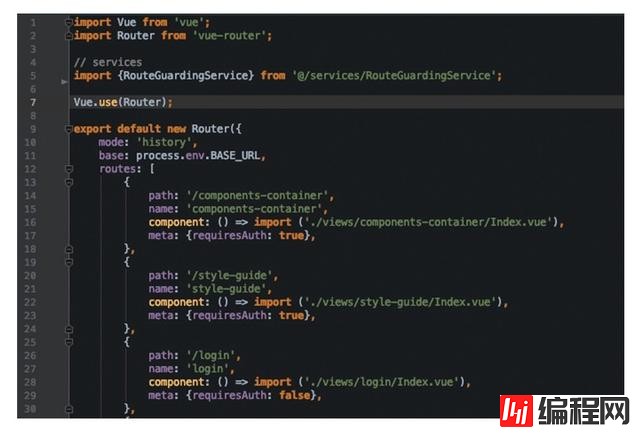
与手动生成的路由器相比,使用Vue.js可以轻松地将自己的逻辑添加到路由器,导入服务并具有更多的路由管理控制。这个原则比较耗时,也很复杂,但这并不总是意味着它会变得更糟。
过去有两个主要因素使Nuxt.js无法用于企业级应用程序:
typescript支持不佳
糟糕的服务器端错误处理
当我们处于项目的研究阶段(大约6个月前)时,没有可靠的typescript入门套件或配置值得其冒险使用。由于存在有大量的linting错误和类型缺失,因此我们决定使用Vanilla JS(es6 +)。同时,对Nuxt.js的Typescript支持已经得到了极大的改善,现在已经可以使用新的入门套件和配置,而不必担心与Typescript相关的问题。
糟糕的服务器端错误处理是我们在开发Nuxt.js应用程序时必须解决的最大,最苛刻的问题。
当代码在Nuxt.js服务器(Node.js)端执行时,应用程序抛出了非常不相关的错误消息,调试和修复这些相同的错误确实非常困难和复杂。为了简化调试,有必要以特定方式处理Node.js方面的错误。
现在,有了更好的Typescript支持和对SSR更深入的理解,我可以肯定地说,Nuxt.js已经为中、企业级应用做好了准备,但是仍然有改进的空间——比如在Nuxt的Node.js端提供更好的错误处理和AJAX管理。
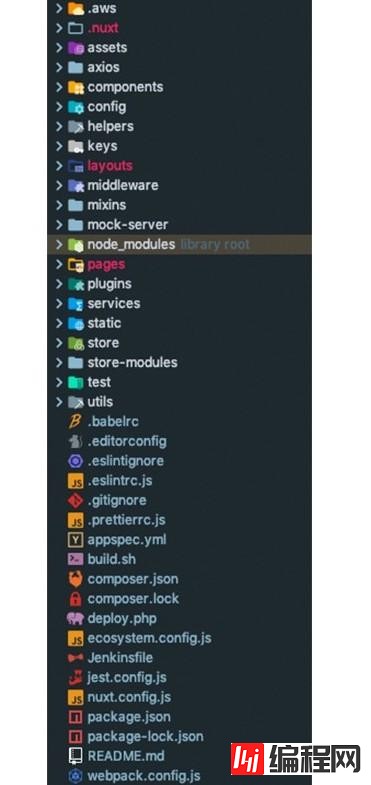
Nuxt.js与Vue.js具有非常相似的体系结构。只有两个主要区别:
Router
Main App.vue component
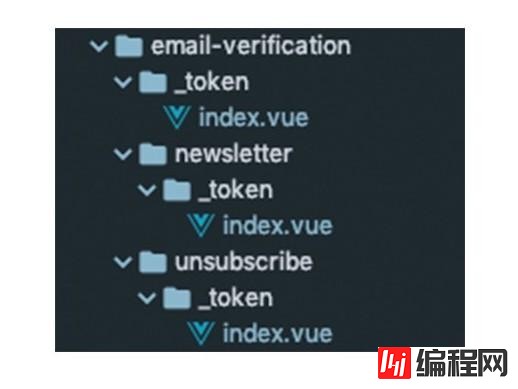
Nuxt根据页面的目录和文件结构生成路由器逻辑及其路由。例如,如果我们创建目录和文件 about/index.vue,则Nuxt.js会自动为该页面创建路线 /about。无需在应用程序中的其他任何地方定义或配置路由。
对于嵌套路由,只需要在父目录内创建一个目录——about/me/index.vue 将生成 about/me 路由。对于创建动态嵌套路由或嵌套路由参数,所需要做的就是用lodash前缀命名子目录—— user/_id /index.vue 将根据用户的ID为用户创建动态嵌套路由。

Nuxt.js的另一个与结构相关的功能非常有趣——布局。Vue.js应用程序具有主App.vue文件,该文件是所有应用程序组件的主要根组件包装。Nuxt.js使用布局,其中每个布局都充当应用程序组件的单独包装。例如,如果我们希望某些特定的页面使用不同的UI库、全局CSS样式、字体族、设计系统、元标记或其他元素,我们可以定义使用什么布局作为其父根组件。默认情况下,所有的 Nnux.js 页面都使用 default.vue 布局。
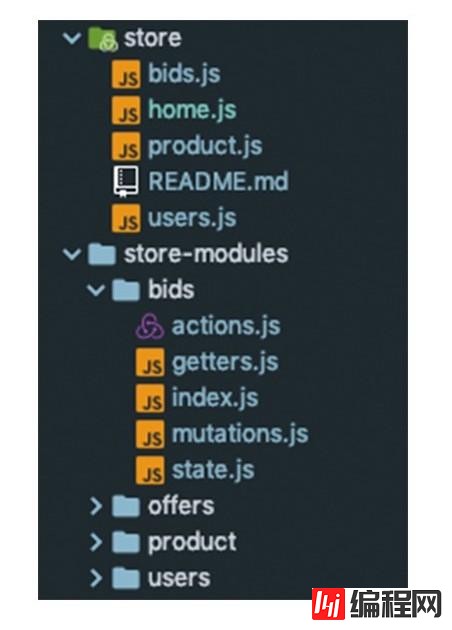
Nuxt.js中的Vuex的结构几乎与通常的Vue.js环境相同——带有 store 模块。这种结构化是可选的,但强烈建议您进行更好的结构和代码维护。每个 store 都应基于应用程序逻辑和数据流进行结构化和模块化。例如,如果应用程序包含授权逻辑,则我们必须创建用于 store 所有授权数据和逻辑的授权 store 模块,例如登录,注销,cookie,令牌,用户数据等。


感谢各位的阅读,以上就是“为什么在Vue上使用Nuxt.js”的内容了,经过本文的学习后,相信大家对为什么在Vue上使用Nuxt.js这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 为什么在Vue上使用Nuxt.js
本文链接: https://www.lsjlt.com/news/85125.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0