这篇文章主要介绍“分享比较好看的CSS自定义样式”,在日常操作中,相信很多人在分享比较好看的css自定义样式问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”分享比较好看的css
这篇文章主要介绍“分享比较好看的CSS自定义样式”,在日常操作中,相信很多人在分享比较好看的css自定义样式问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”分享比较好看的css自定义样式”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
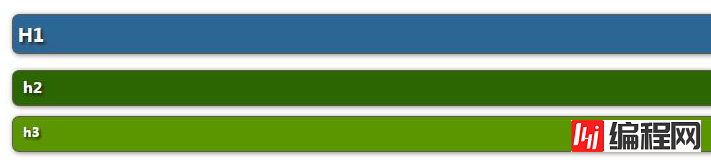
效果图

代码
#content {
color: black;
font: 0.875em/1.5em"微软雅黑", "PTSans", "Arial", sans-serif;
font-size: 16px;
}
#content h2 {
background: #2B6695;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family:"微软雅黑", "宋体", "黑体", Arial;
font-size: 18px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#content h3 {
background: #2B6600;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family:"微软雅黑", "宋体", "黑体", Arial;
font-size: 15px;
font-weight: bold;
height: 24px;
line-height: 23px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}
#content h4 {
background: #5B9600;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family:"微软雅黑", "宋体", "黑体", Arial;
font-size: 13px;
font-weight: bold;
height: 24px;
line-height: 20px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}按钮样式

css
#div_digg {
position:fixed;
bottom:10px;
width:140px;
right:390px;
border:2px solid #6FA833;
padding:10px;
background-color:#fff;
border-radius:5px 5px 5px 5px !important;
box-shadow:0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
}到此,关于“分享比较好看的css自定义样式”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 分享比较好看的css自定义样式
本文链接: https://www.lsjlt.com/news/85132.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0