这篇文章主要讲解了“前端开发必备工具有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“前端开发必备工具有哪些”吧!1. StackBlitz据Chidum
这篇文章主要讲解了“前端开发必备工具有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“前端开发必备工具有哪些”吧!
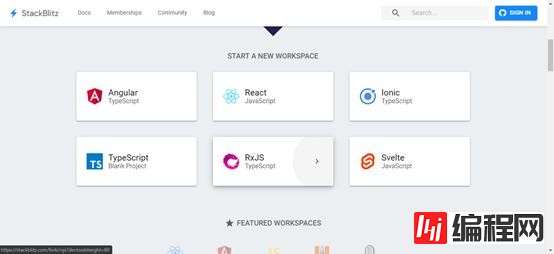
1. StackBlitz
据Chidume Nnamdi所说,这是所有用户最喜欢的在线集成开发环境工具(IDE)。主要原因在于其将用户最喜爱和最常用的集成开发环境——Visual Studio代码带到了网络上。
仅需一次单击,StackBlitz就可以设置angular, React, Ionic,typescript, Rxjs, Svelte以及其他javascript框架。这个便利的特性,使编码进程可以在五秒之内开始。
笔者发现这个工具非常有用,尤其在尝试在线使用示例代码片段或库时。若要为了一个新性能从头开始创建一个新项目,时间往往不够。但使用StackBlitz就可以在不到几分钟的时间里轻松使用新的NPM软件包,而无需在本地从头开始创建项目。听起来很不错,是吧?

2. CanIUse
该在线工具非常方便,它可以让用户知道当前实现的功能是否与期望对接的浏览器兼容。
笔者有很多这样的经历:其他浏览器不支持应用程序中使用的一些功能。笔者也得到了一个教训——必须检查浏览器的兼容性。举个例子,笔者的Safari设备上的portfolio项目不支持某一功能。而笔者在项目发布的几个月后才得知此事。
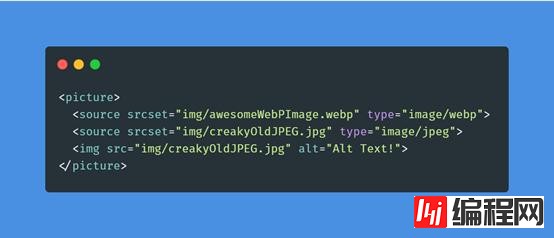
为根据实际说明问题,来检查一下哪些浏览器支持WEBP图像格式。

如图,Safari和IE浏览器暂不支持WebP。这意味着需要为不兼容的浏览器提供一个备用选项。下面的代码片段是WebP图像的最常见实现方式,且支持所有浏览器。

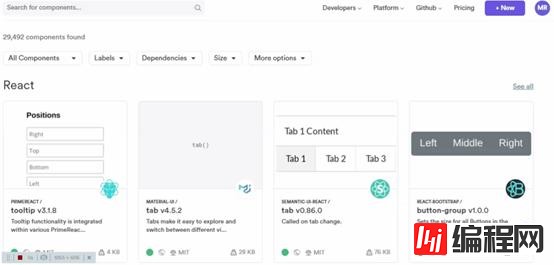
3. Bit.dev
软件开发的一个基本原则是代码的可重用性。由于不必从头开始构建组件,开发工作量大大减少。
这正是Bit.dev的功能所在。它允许共享可重用代码组件和代码片段,从而减节约时间,加速进程。
它还允许团队间共享组件,让团队间的协作成为可能。
“组件是您的设计系统。共建更好的系统。”——Bit.dev
正如Bit.dev所言,这个组件中枢也适用于设计系统构建器。通过允许开发人员和设计人员团队一起工作,Bit.dev是从头构建设计系统的完美工具。
Bit.dev目前支持 React、Vue、Angular、node以及其他的 JavaScript框架。

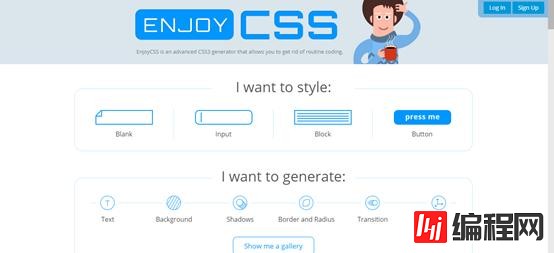
4. EnjoyCSS
老实说,虽然笔者做了很多前端开发,但对CSS并不是很在行。这个非常简单的工具是笔者困境中的救星。它允许用户使用一个简单的UI设计元素,并且提供相关的CSS输出。

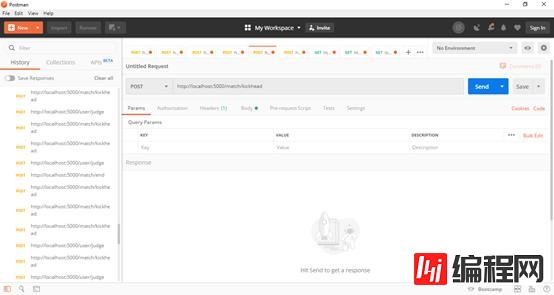
5. Postman
自开发职业生涯开始以来,Postman就存在于笔者的开发工具组中。这个工具对检查后端端点非常有用。毋庸置疑,它值得位居于此。端点包括GET, POST, DELETE, OPTIONS 和PUT。强烈建议开发人员使用这个工具。

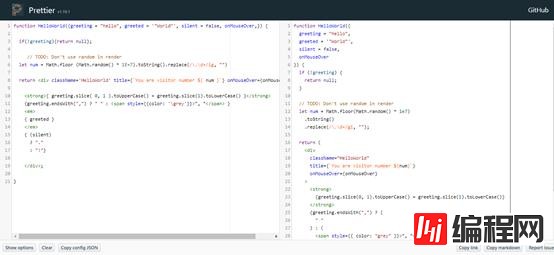
6. Prettier Playground
Prettier是一个支持JavaScript的代码格式化程序,包括ES2017, JSX, Angular, Vue, Flow, TypeScript等等。它删除了初始样式,代之以标准统一,遵循最佳实践的样式。这个便携工具在集成开发环境(IDE)中非常受欢迎,同时它也有一个在线版本——Playground,可用于美化代码。

感谢各位的阅读,以上就是“前端开发必备工具有哪些”的内容了,经过本文的学习后,相信大家对前端开发必备工具有哪些这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 前端开发必备工具有哪些
本文链接: https://www.lsjlt.com/news/85146.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0