这篇文章主要介绍“运行javascript代码片段的工具有哪些”,在日常操作中,相信很多人在运行JavaScript代码片段的工具有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大
这篇文章主要介绍“运行javascript代码片段的工具有哪些”,在日常操作中,相信很多人在运行JavaScript代码片段的工具有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”运行JavaScript代码片段的工具有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
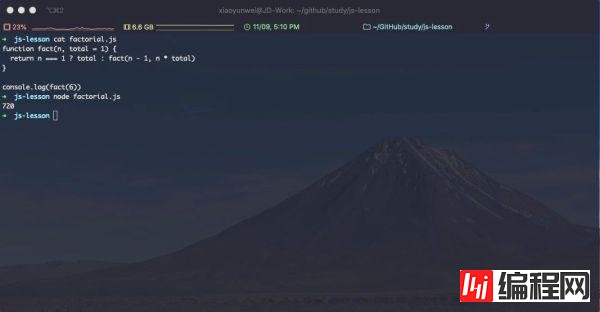
1、使用 iTerm2
在终端工具中安装 node 环境,使用 node 运行环境来执行 js 代码是我们学习 node 时候必知必会的一件事。

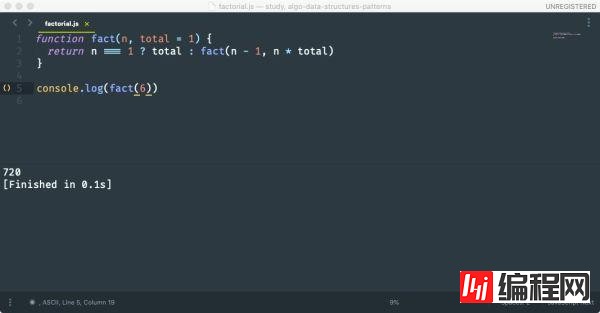
2、使用 Sublime Text 3
在 Sublime Text 3 中,我们可以使用 build system 来创建构建命令,使用构建命令来快速执行 JS 代码。
快捷键:CMD + B
配置文件
首先安装依赖 babel-cli
npm i -g babel-cli新建 build system
{ "path": "/usr/local/bin", "working_dir": "${project_path:${folder}}", "selector": "source.js", "encoding": "utf-8", "shell": true, "windows": { "cmd": ["taskkill /f /im node.exe >nul 2>nul & node $file"] }, "osx": { "cmd": ["killall node >/dev/null 2>&1; node $file"] }, "linux": { "cmd": ["killall node >/dev/null 2>&1; node $file"] } }效果图

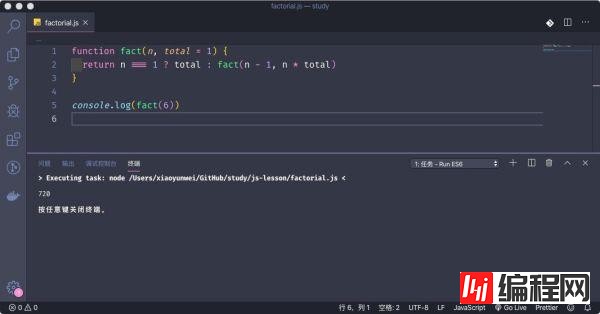
3、使用 VSCode
在 vscode 中,我们可以建立一个 task 来运行 JS,实际上是借助内置终端来执行 node 命令运行JS。
快捷键:CMD + Shift + B
配置文件
/.vscode/tasks.JSON{ // See https://Go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json fORMat "version": "2.0.0", "tasks": [ { "label": "Run es6", "type": "shell", "command": "node ${file}", "group": { "kind": "build", "isDefault": true } } ] }效果图

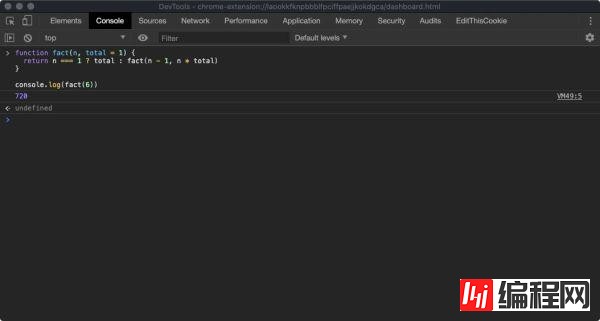
4、使用浏览器控制台
我们经常使用浏览器的 Console 功能来调试 JS 代码,比如 Chrome 的 DevTools,火狐的 WEB 控制台,这些我们已经不陌生了。

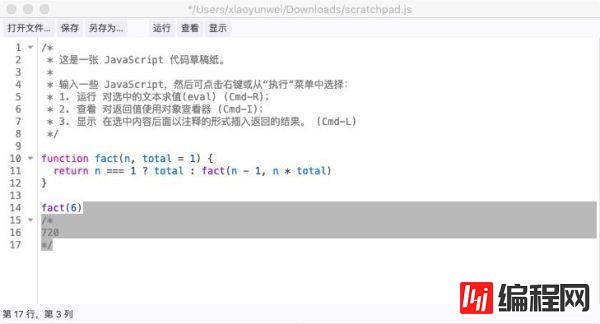
5、使用 Firefox 代码草稿纸
在 Firefox 浏览器中,有一个特别好用的功能叫 代码草稿纸,你可以在这里面输入一些 JS 代码执行查看结果。
快捷键:在火狐浏览器下 Shift + F4

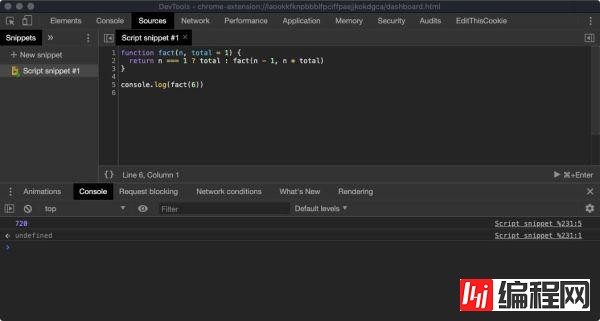
6、使用 Chrome Sources 面板
Chrome 提供了强大的 DevTools,其中 Sources 面板允许你建立一些 Snippets方便执行 JS 代码。
快捷键:CMD + Enter 执行代码

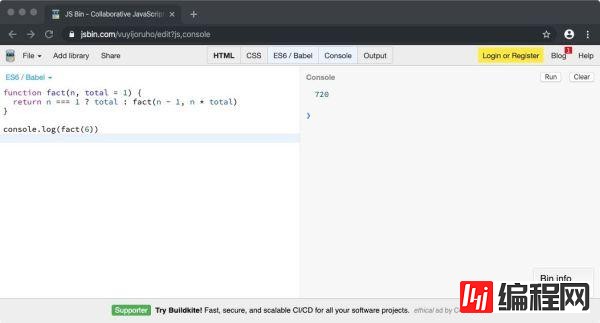
7、使用 JS Bin
JS Bin 是一个开源的用于 debug web 应用的工具,工具面板具有 Console,可以用于执行 JS 代码。

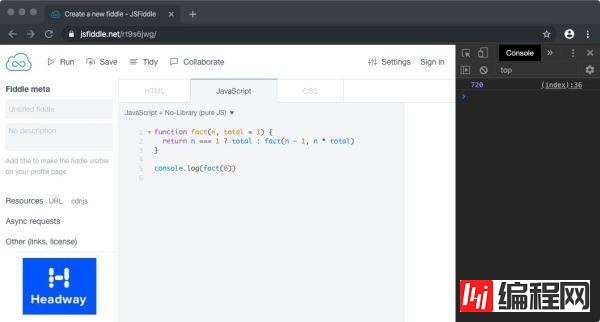
8、使用 JS Fiddle
JS Fiddle 是一个前端同学经常写 demo 例子的好地方,这里可以以 CDN 的方式使用一些第三方类库,很方便搭建页面demo。
因为 JS Fiddle 工具本身并没有提供 console 面板,所以可以配合浏览器开发者工具来打印输出 JS 代码结果。

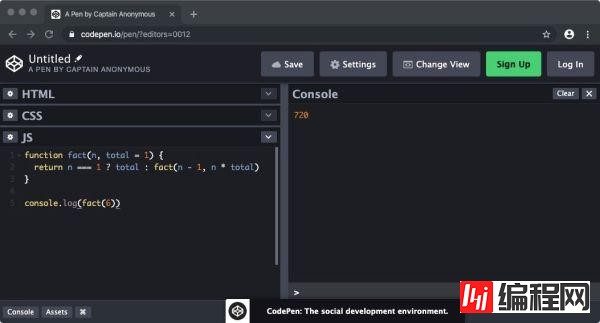
9、使用 CodePen
CodePen 是一个非常棒的在线代码编辑器,几乎可以编写所有的前端Web应用。在这里使用它来执行一段 JS 代码真的是大才小用了。

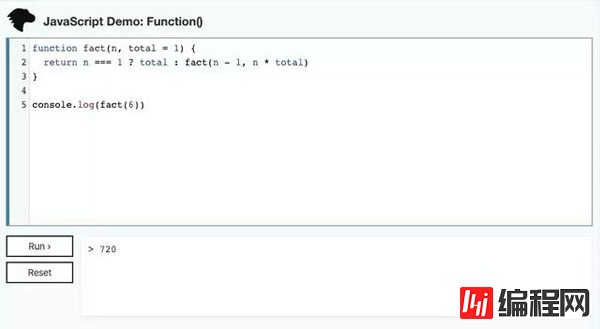
10、使用 MDN 的 “JavaScript Demo”
经常查阅 MDN 的小伙伴一定能记得,在一些 JavaScript 文档中会有一个 JavaScript Demo小工具,比如说 JavaScript 标准内置对象 Function,在这里可以执行一些 JS 代码。

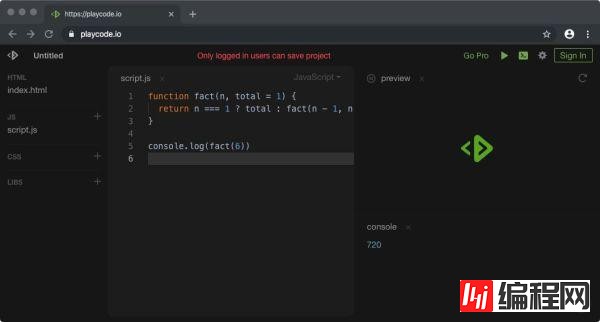
11、使用 PLAYCODE
PLAYCODE 提供了在线快速运行 Web 程序的环境。

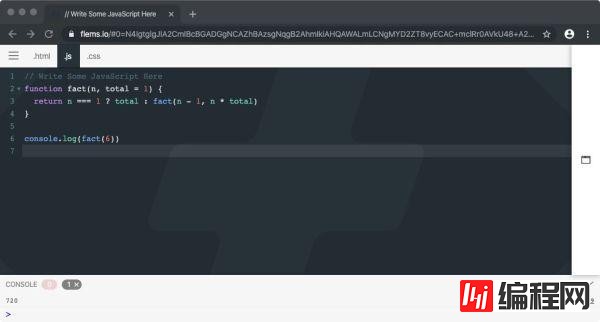
12、使用 Flems
Flems 提供了一个 Web 开发环境,可以分享一些前端小demo。

13、使用 JSitor
JSitor 是一个不错的在线执行 JS 代码工具,我比较喜欢它的代码截图功能,能生存很漂亮的代码截图图片,不过目前功能还不是特别完善,比如代码的高亮暂时是个问题。

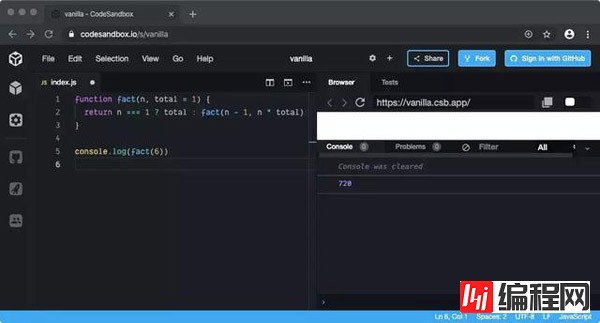
14、使用 Code Sandbox
Code Sandbox 是一个在线的可以创建Web应用,特点是可以使用一些类库模版,比如 React/Vue/angular 是创作原型的好地方,我经常使用它来编写一些 Vue 小 Demo。

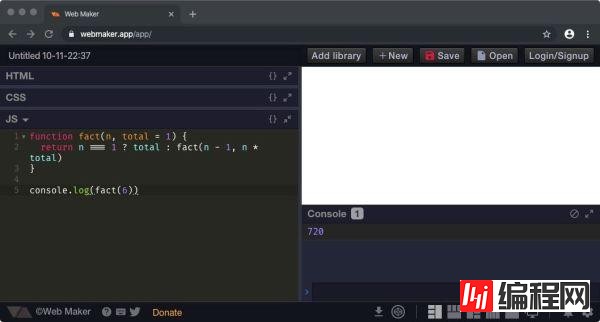
15、使用 Web Maker
Web Maker 是一个可以快速在浏览器创建离线Web应用,Web Maker 还提供了 Chrome 插件,可以离线使用。

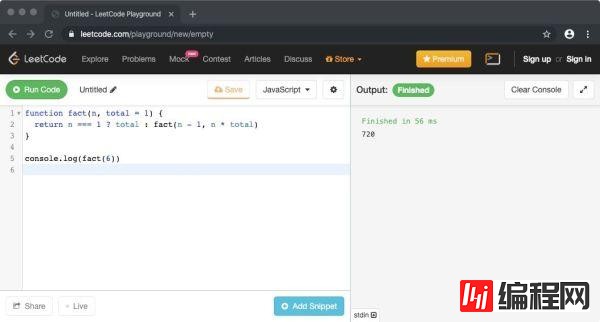
16、使用 LeetCode Playground
LeetCode 提供了优秀的 Playground 工具,支持各种语言版本切换,其中也支持 JavaScript,还能没事儿刷刷题不是。

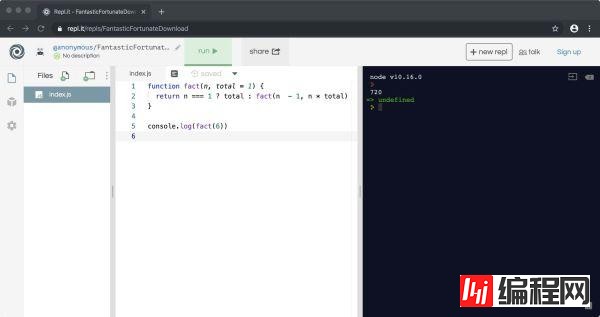
17、使用 Repl.it
Repl.it 是一个一站式可在线构建、协作的IDE,同时也提供了 Node 运行环境,还可以连接 GitHub 使用 GISt 同步代码片段。

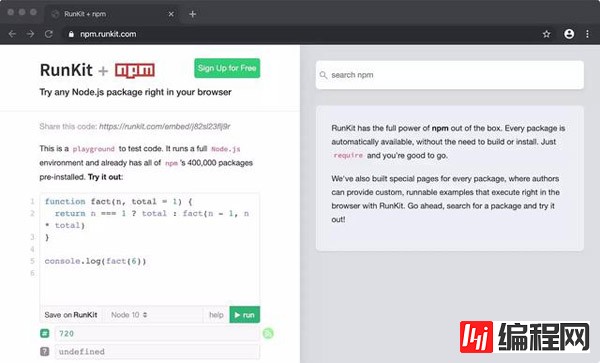
18、使用 RunKit + npm
RunKit + npm 在 npm 上我们能发现很多优秀的库,npm 提供了一个功能,可以使用 RunKit取运行测试你的 package,当然也能测试一段代码。

19、使用 StackBlitz
StackBlitz 有在线 VSCode 之称,编辑器使用的是微软开源的 Monaco Editor,和 Code Sandbox 类似,提供了一些类库模版,但是目前还没有 Vue 的。

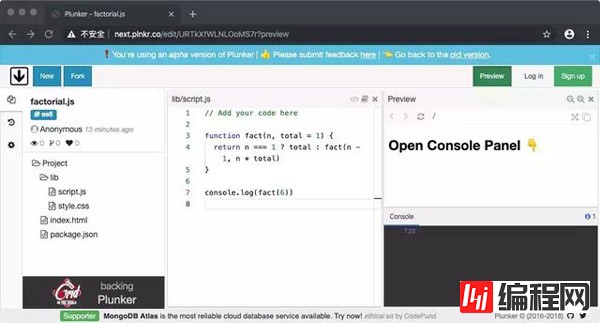
20、使用 Plunker Next
Plunker Next 新版的 Plunker 提供了在线创建小 demo 的能力,同时也便于分享。

到此,关于“运行JavaScript代码片段的工具有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 运行JavaScript代码片段的工具有哪些
本文链接: https://www.lsjlt.com/news/85313.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0