这篇文章主要介绍“WEB微信小程序开发注意哪些内容”,在日常操作中,相信很多人在web微信小程序开发注意哪些内容问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”web微信小程序
这篇文章主要介绍“WEB微信小程序开发注意哪些内容”,在日常操作中,相信很多人在web微信小程序开发注意哪些内容问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”web微信小程序开发注意哪些内容”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
一、WXML
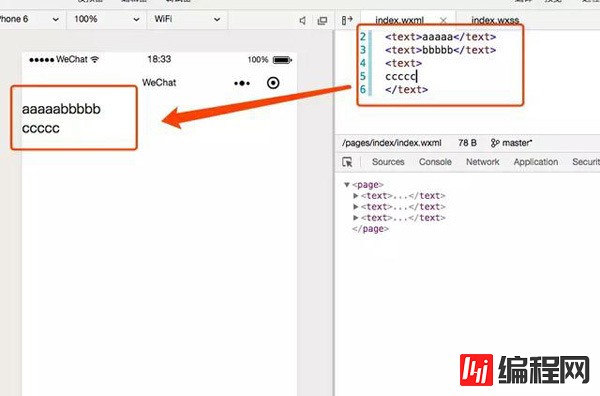
不要换行写,有空格不行
微信开发者工具不会对代码进行trim操作,如果代码中换行,页面也直接换行。

wx:if vs hidden
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
图片处理
1.大图片也会造成页面切换的卡顿 有一部分小程序会在页面中引用大图片,在页面后退切换中会出现掉帧卡顿的情况。 2.图片占容量 代码包限制是2MB,图片占用空间较大,建议都上传到CDN上,代码里直接引用链接。 3.大图片小点击位 小程序主要在手机端运行,手机屏幕大小有限,所以尽量点击位大点。 4.图片截取 存在图片没有按原图宽高比例显示,可以设置image组件的mode属性,来保持原图宽高比。 5.CSSSprites 所有零星图片都包含到一张大图中,减少请求数
WXS 模块
每个 wxs 模块均有一个内置的 module 对象。 直接在wxml中引入,可以将写需要转化数据的写进去,防止给setData加负担
使用了过大的 WXML 节点数目
一个太大的WXML节点树会增加内存的使用,样式重排时间也会更长,建议一个页面使用少于1000个WXML的节点,节点树深度少于30层,子节点数不大于60个
二、WXSS
CSS伪类看不到
在微信开发者工具中,Styles不会显示Css伪类,喜欢写::before或:first-child的小伙伴们请注意了,你的伪类在控制台是看不到的,所以本妹子不建议在小程序里用Css伪类,以防找不到问题点不好修复bug。
小程序button自带给after伪类添加了边框,通过开发者工具是看不到after,我们需要自行去掉边框。
button::after { border: none; } 复制代码hover伪类则可以用小程序自带的属性hover-class代替。
部分css3属性不能用
如transfORM:rotate(180deg),不能用。
自定义颜色限制
不是所以颜色配置都能随心所欲,比如导航栏标题颜色,仅支持 black / white;下拉 loading 的样式,仅支持 dark / light。所以出视觉图关注下。
滚动区域没有开启惯性滚动
当加了overflow: scroll时,iOS下需要额外设置: -webkit-overflow-scrolling: touch,来开启惯性滚动。
三、JS
javascript 支持情况

分享事件不支持异步
如果你想自定义分享图片,则在生命周期onShareAppMessage中编写如下所示:
Page({ onShareAppMessage: function (res) { return { title: '自定义转发标题', imageUrl: 'https://blog.frontendx.cn/images/loGo.png' } } }) 复制代码但是onShareAppMessage不能支持异步,如果你想从接口里获取分享图片URL,必须在onLoad提前读取并放入Data中
小程序有并发限制
wx.request、wx.uploadFile、wx.downloadFile 的***并发限制是 10 个。
所有为了保险起见,需要写个请求队列,如果并发量大于10,则等待请求。
采用公共方法和组件
编写公共方法和组件,可以避免重复造轮子。 1.公共埋点方法 2.各种处理js的方法(转Https,throttle,formatTime等) 3.公共组件(iphonex兼容组件,倒计时组件等)
catch绑定事件
比如catchtouchmove弹框禁止滑动 bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
循环中添加key
对于经常要更新的列表需要加上key值,key值相当于索引,但是key值不要用index,因为index在增加删除的时候可能不变产生混乱,推荐用唯一标示id,对数据改变之后的diff更新比较有很大的性能提升。 PS:如果是单纯只显示的列表,不需要操作更新,那不需要加key。
巧用nextTick
小程序和Vue写法比较相似,也有nextTick,在当前同步流程结束后,下一个时间片执行 。 比如有些取视图层的数据,可以等页面上流程结束后再取比较准确
wx.nextTick(() => { query.select('.percent-line-toast').boundinGClientRect() }) 复制代码处理后台运行的js
setTimeout一定伴随着clearTimeout setInterval一定伴随着clearInterval 这些我们经常会滚动算高度,倒计时,动画中用到。当我跳到了另外一个页面还在运行,小心后台页面的js
wx.hide的坑
两个都是基于同一个原生toast实例实现的,wx.showLoading()与wx.showToast(), 同时只能显示一个, wx.hideLoading()也会隐藏Toast ; wx.hideToast()也会隐藏Loading, 失败的提示toast会一闪而过的问题,可能时因为调用了wx.hideLoading()。
http需变https
HTTP是明文传输有篡改内容的风险,而且有些安卓机会不兼容。所以我们需要使用https。 所以开需求评审的时候,要注意后端要写成https,如果是运营配的数据,后端***有个转https方法,输入了url自动转成https链接。
在微信开发者工具中,可勾选"不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书"规则即可用http,但是在实体里并没有这个选项,所以建议开发时就用https路径。

埋点的坑
埋点用公共方法,页面曝光pv埋点放入onshow生命周期中更加准确。
预加载
1.数据预加载 上个页面就将接口请求好,存到对象中,下个页面直接从对象中拿,有利有弊,从业务角度出发看是否需要预加载数据 storage也可以存储数据,同一个微信用户,同一个小程序 storage 上限为 10MB。 2. 分包预加载preloadRule preloadRule预下载分包行为在进入某个页面时触发,享有共同的预下载大小限额 2M。
"preloadRule": { "sub1/index": { "packages": ["important"] } } 复制代码3.图片预加载 对视觉效果要求越来越高,多张图片如果想动画显示流畅,可以先加载图片,直接用request先请求图片下来。
setData注意点
1. 频繁的去 setData 存在将未绑定在 WXML 的变量都不需要传入 setData。 2. 每次 setData 都传递大量新数据,可局部更新
this.setData({ list[index] = newList[index] }) 复制代码3. 后台态页面进行 setData
当页面进入后台态(用户不可见),不应该继续去进行setData,后台态页面的渲染用户是无法感受的,另外后台态页面去setData也会抢占前台页面的执行。也就是上文提到的不要忘了clearTimeout、clearInterval。
四、其他
使用分包
由于小程序包大小有限制,整个小程序所有分包(包括独立分包和普通分包)大小不超过 8M,单个分包/主包大小不能超过 2M,建议把首屏不需要展示的都放入分包中,分包就像H5打出的chunk包一样,可以按需加载。
及时清理没有使用到的代码和资源
在日常开发的时候,我们可能引入了一些新的库文件,而过了一段时间后,由于各种原因又不再使用这个库了,我们常常会只是去掉了代码里的引用,而忘记删掉这类库文件了。目前小程序打包是会将工程下所有文件都打入代码包内,也就是说,这些没有被实际使用到的库文件和资源也会被打入到代码包里,从而影响到整体代码包的大小。
sitemap 配置
小程序根目录下的 sitemap.JSON文件用于配置小程序及其页面是否允许被微信索引,文件内容为一个 JSON 对象,如果没有 sitemap.json ,则默认为所有页面都允许被索引.

单元测试
miniprogram-simulate
模拟 touch 事件、自定义事件触发 选取子节点 更新自定义组件数据 触发生命周期
到此,关于“web微信小程序开发注意哪些内容”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: web微信小程序开发注意哪些内容
本文链接: https://www.lsjlt.com/news/85453.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0