这篇文章主要介绍“javascript编辑器有哪些”,在日常操作中,相信很多人在JavaScript编辑器有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScri
这篇文章主要介绍“javascript编辑器有哪些”,在日常操作中,相信很多人在JavaScript编辑器有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript编辑器有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
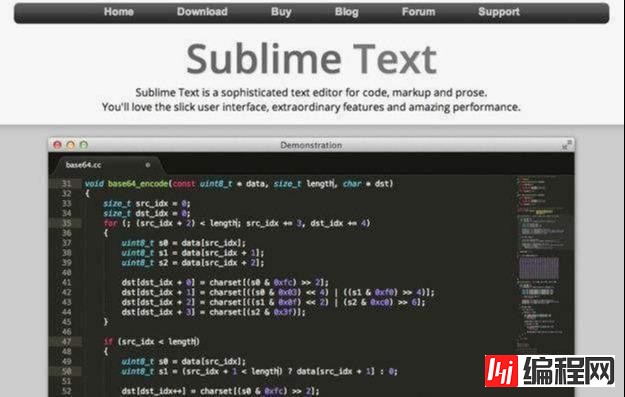
Sublime Text

如果你想要一个灵活、强大、可扩展的文本编辑器,它能够如闪电般快速运行,并且支持切换到其它窗口进行代码检查、调试和部署,那么可以考虑使用Sublime Text。
除了速度较快以外,Sublime Text还有许多值得注意的优势,它涵盖了70多种文件类型,其中包括JavaScript、html和CSS; 即时导航和即时项目切换; 多选项(一次进行一系列更改),包括列选择(一次选择文件的一个矩形区域); 多窗口(使用你的所有显示器窗口)和拆分窗口; 使用简单的JSON文件进行完整的自定义; 基于python的插件api; 一个统一的、可搜索的命令板。
对于使用其它编辑器的程序员来说,Sublime Text支持TextMate包(不包括命令)和Vi / Vim仿真。
Sublime Text是一个高度可配置和可扩展的文本编辑器。它包含超过50种语法,其中包括JavaScript,它可以使用Sublime软件包和TextMate语法定义进行扩展。可以能够通过少量按键来安装Babel(React)和typescript(angular)的语法和支持。
Sublime Text支持多个窗口、拆分窗口,每个项目可以有多个工作区、多个视图以及包含视图的多个窗格。当想要整合、调试和测试空间时,使用所有的屏幕空间会变得相当简单的。Sublime Text还支持所有内容的自定义:颜色,文本字体,全局键绑定,制表符停止,特定文件的键绑定和代码段,甚至语法突出显示规则等。Sublime Text的编码文件默认为jsON文件,语言定义默认是XML。
Sublime Text有一个活跃的用于创建和维护Sublime Text包和插件的社区。Sublime Text缺少的许多功能,包括JSLint和JSHint接口,JsFORMat,JsMinify,PrettyJSON和git支持 ,都可以通过社区使用Package Installer来实现。
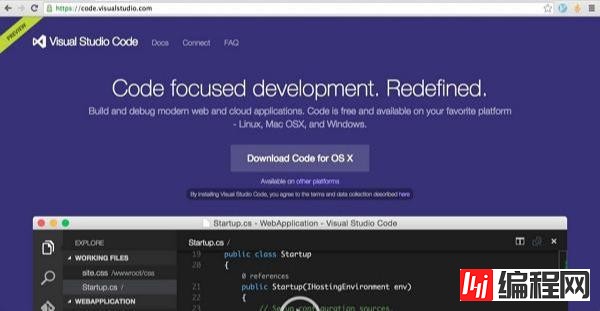
Visual Studio Code

Visual Studio Code是一个的免费的轻量级编辑器和IDE,它是Microsoft发布的。它具有Visual Studio组件,能与开源的Atom Electron shell混合使用。它对于使用C#进行asp.net Core的开发,提供了极好的支持;同时它也通过TypeScript和JavaScript为node.js的开发,提供了极好的支持。不同于Visual Studio仅在windows上支持的惯例,Visual Studio Code也能在MacOS和linux上运行。
由于包含了TypeScript编译器和Salsa引擎,Visual Studio Code具有非常好的JavaScript代码完成功能。Visual Studio Code会将JavaScript代码发送到后台的TypeScript编译器来推断类型并构建符号表。你可以在屏幕图像底部的框中看到hasOwnProperty方法的信息。
相同的符号表使得IntelliSense能够在整个表达式的输入过程中,为你提供出色的弹出式选项列表。你可以获得以下功能:填入后自动关闭、自动填写完成选项、键入后的自动方法列表和方法中的自动参数列表。你可以通过从DefinitelyTyped添加对d.ts文件的引用,来增强IntelliSense。当你识别常见问题(例如使用node.js内置变量中的__dirname)时,Visual Studio Code将为你提供这些功能。
Visual Studio Code是一个免费的轻量级编辑器和IDE,用于Node.js和ASP.net 开发。它结合了Microsoft技术,例如TypeScript编译器、Roslyn .Net编译器和Atom使用的Electron shell。Visual Studio Code适用于Windows,MacOS和Linux平台。
Visual Studio Code的Git支持非常好,使用起来很简单。Visual Studio Code调试器为Node.js和ASP.Net开发提供了出色的调试体验。Visual Studio Code具有非常好的HTML,CSS,Less,Sass和JSON工具,这个工具是基于与Internet Explorer F12开发人员工具相同的技术。此外,Visual Studio Code可以与外部任务运行程序(如gulp和jake)进行可定制的集成。
Visual Studio Code有着强大的插件生态系统,例如支持Angular和React。推荐可以在使用JavaScript和TypeScript框架和库构建应用程序时使用Visual Studio Code。
Brackets

Brackets是一个免费的开源编辑器,最初来自于Adobe,旨在为JavaScript,HTML和CSS提供更好的工具以及相关的开放式WEB技术。Brackets本身是用JavaScript,HTML和CSS编写的。除了内置功能外,Brackets还有一个扩展管理器,用于扩展前端开发人员使用的许多语言和工具。Brackets不像Sublime Text和TextMate那样运行的很快,但除了从网络加载或更新程序内容的暂停之外,它仍然运行的非常快。
Brackets不仅对JavaScript,CSS,HTML和Node.js有着很好的支持,它还具有一些其它很棒的功能,例如与HTML ID相关的CSS在线编辑。此外,Brackets有着一个简洁的UI界面和编辑时网页的实时预览。对于免费的代码编辑器来说,Brackets是一个很好的选择。
Brackets扩展也是用JavaScript编写的,还可以调用Node.js模块。与大多数在选项卡中显示打开文件的编辑器不同的是,Brackets具有显示在文件树上方的工作文件列表。
Brackets的JavaScript自动完成功能非常好,自动填写各类括号的结束括号,以及Jquery方法中键入$之后的关键字、变量和方法的自动下拉菜单。Brackets可以控制Node.js的调试器,并从菜单项中重新启动Node。Brackets可以很方便的添加附加功能的扩展(例如TypeScript和JSX支持,Bower集成和Git集成)。
快速编辑、快速保存文档、快速打开文件和实时预览均有助于简化Web应用程序编辑,让你专注于编码或设计。Brackets也有一些缺点,例如一些Brackets扩展很难配置,不像Emacs软件包或Vim插件那样容易。
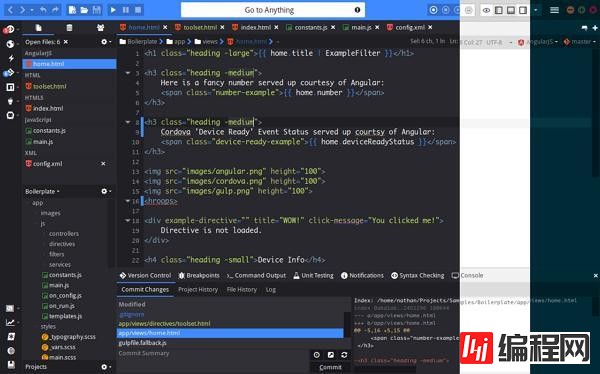
Atom

Atom 1.15.0是一款GitHub上的免费的开放源代码、可编程的编辑器,适用于Windows,MacOS和Linux平台,它与GitHub应用程序集成在一起,拥有很多个可用的软件包和主题。
Atom源代码位于GitHub上,它是用CoffeeScript编写的,与Node.js集成在一起。Atom是Chromium浏览器的一个特殊的存在,它被设计成一个文本编辑器而不是一个Web浏览器; 每个Atom窗口本质上都是一个本地呈现的网页。
当Atom不自动更新时,性能是非常好的。它具有一些非常棒的功能,例如模糊搜索、快速项目搜索和替换、多个光标和选择、多个窗格、代码段、代码折叠以及导入TextMate语法和主题的功能。Atom可以安装两个命令行实用程序:Atom,用于从shell启动编辑器;APM,用于管理Atom的软件包。
Komodo Edit

Komodo Edit 是ActiveState的一个免费的,缩小功能版本的Komodo IDE,它是一个很酷的多语言编辑器。
如果你喜欢Komodo IDE但是却支付不起,那么Komodo Edit会是你的一个好选择。Komodo Edit不是一个IDE,所以你需要在编辑器外完成代码控制。
它不提供实时代码收集功能,如果你独立开发,不与其他人合代码,就没有任何问题。它也不提供Http检查器。Komodo Edit具有与Komodo IDE相同的编辑功能,但缺少代码重构、调试、单元测试、源代码控制集成以及其他适合于IDE的功能。
在任何情况下,Komodo Edit可以免费满足你的JavaScript编辑需求,并为编辑HTML,CSS,Python,Perl,Ruby,Tcl和其它编程提供标记语言。
Notepad ++

Notepad ++是一个免费的开源Windows源代码编辑器和记事本,非常适合于编辑JavaScript。它支持约50种编程和标记语言。除了其多个文档编辑窗口之外,它还具有工作区树视图、功能列表选项卡和文档映射选项卡。它的加载时间足够快,性能足够强,不会让你感到速度慢。
使用语法着色和折叠功能、可编辑功能(包括列模式编辑和正则表达式、支持搜索和替换)以及一定量的功能完成和参数提示功能,Notepad++可以轻松地成为JavaScript的***代码编辑器。然而,它还不是全面的JavaScript编辑器,它还不能生成代码,执行诸如重构的操作,并在大型项目中快速导航。
BBEdit

BBEdit 11.0.3是一个文本编辑器,仅用于Mac的HTML,它支持约35种编程和标记语言,社区版还通过BBEdit网站提供了对许多其它语言的支持。许可版和社区版都有语法高亮;许可版还有一定量的自动完成功能,主要用于功能名称、变量名称、少量的关键字和标签。许可版还能与Git,Perforce和Subversion版本控制系统集成。
BBEdit 11是该产品的重大改写,这个版本比以前更加快速,并且还能够很好地处理Ginormous文件。它具有将选择或查找结果复制到新缓冲区中的提取功能,以及剪切功能。BBEdit可以编辑和运行Perl,Python,Ruby,和Shell脚本,以及检查Perl和Python脚本的语法。
BBEdit对HTML和markdown的支持实际上比其对JavaScript支持更好。你可以为BBEdit安装三个命令行工具:一个用于编辑器,一个用于差异引擎,***一个用于多媒体搜索。
TextMate

TextMate曾经主要用于在MacBook上编写Ruby on Rails,但是现在TextMate变得不那么突出了,与此同时Sublime Text逐渐收到了欢迎。
TextMate不是一个IDE,但是它却提供了软件包、代码段、宏和范围系统等语言特定的IDE都缺少的功能。TextMate现在提供了简单的JavaScript和jQuery的捆绑包,它们为快速生成JavaScript和jQuery代码提供了一系列不错的工具。要想具有类似于IDE的功能,你可以使用TextMate的shell集成版本,但不要期待TextMate可以进行代码重构、自动单元或回归测试。如果正确设置了Grunt,那么TextMate就可以自动执行JavaScript测试。
TextMate有一个捆绑包***项标签,从中可以下载并安装其他捆绑包。捆绑源,实际上是产品驻留在GitHub存储库中的源代码。
Emacs

Emacs及其衍生来自于自20世纪70年代初以来的MIT AI实验室。Emacs从作为TECO文本编辑器的宏开始,逐步发展独立。默认安装在MacOS上的Emacs是22.1.1版本,没有GUI支持。你可以轻松地安装XEmacs,Aquamacs(MacOS的GUI)和更新的GNU Emacs版本。Emacs作为JavaScript编辑器,编辑JavaScript的默认模式是在js包中,使用Emacs可以获得更好的语法高亮和linting。
Emacs使用js2模式包,并使用ac-js2自动完成。在Emacs中,你可以使用串行模式获取实时浏览器JavaScript,HTML和CSS交互。
Vim(and variants)

Vi(visual interface)最初由Bill Joy为Unix撰写,自1976年开始,逐渐由Ed向Ex演变。Vim是一个免费的、开源的、改进版的Vi;默认安装在Mac OS X上的是7.3版本。
你可以轻松安装Vim的更新版本,MacVim(MacOS的GUI)或任何适用于你的平台的功能。Vim作为JavaScript编辑器,它的vim-plug readme文件中的建议是相当好的。
使用哪个编辑器,由你决定
无论你是专注于客户端的JavaScript还是Node.js,都有多种选择。
如果你正在寻找一个功能强大,速度很快的JavaScript编程文本编辑器,并支持很多其它语言,可以选择Sublime Text。
如果你想要一个免费的,快速的JavaScript编辑器,兼容IDE,并且对ASP.Net和C#支持得很好,Visual Studio Code是一个很好的选择。
Brackets和Atom是两个新的、免费的文本编辑器。Brackets是一款很接近于用于Node.js开发IDE的编辑器,Atom可以与GitHub桌面客户高度集成。
在Windows上,Notepad++是快速、有效并且免费的。在MacOS上,BBEdit是快速、很酷的、免费的限量版本,可用于版本控制集成,是一个HTML工具。TextMate仍然是一个非常棒的编辑器,具有快速、全功能、可扩展的特点,但是开发速度已经很缓慢。
如果倾向于使用开源脚本语言,Komodo Edit是个不错的选择。如果喜欢自定义编辑器,Emacs或Vim可以满足你的要求。
到此,关于“JavaScript编辑器有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: JavaScript编辑器有哪些
本文链接: https://www.lsjlt.com/news/85474.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0