小编给大家分享一下CSS怎么让导航栏变透明,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧! 在css中,可以通过opacity属性来让导航栏变透明,只需要给导航栏
小编给大家分享一下CSS怎么让导航栏变透明,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
在css中,可以通过opacity属性来让导航栏变透明,只需要给导航栏元素添加“opacity: 透明度值;”样式即可;透明度值的范围是从0到1,数值越小透明度越高。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
css让导航栏变透明的方法:
在css里面加个opacity参数来设置不透明度,css的opacity:x,x的取值从 0 到 1。
如opacity: 0.8如opacity: 0.5表示半透明。数值越小,透明度越高。
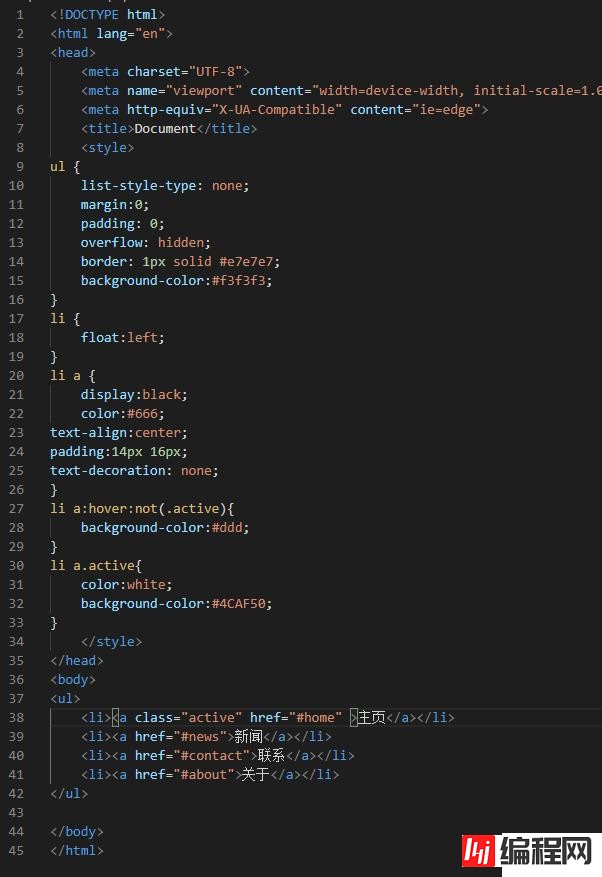
参考下面代码

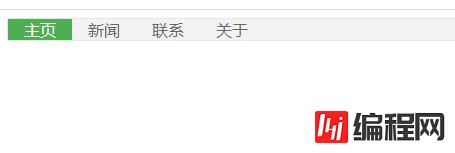
这是透明度正常的一个导航栏

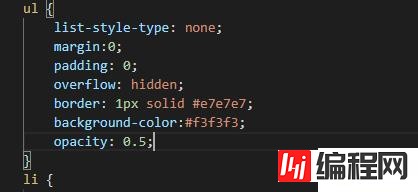
当添加opacity属性之后:

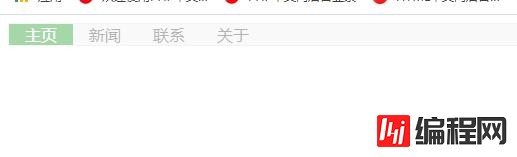
输出结果:

看完了这篇文章,相信你对“css怎么让导航栏变透明”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网VUE频道,感谢各位的阅读!
--结束END--
本文标题: css怎么让导航栏变透明
本文链接: https://www.lsjlt.com/news/85825.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0