小编给大家分享一下html中table行间距如何设置,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
小编给大家分享一下html中table行间距如何设置,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在html中,可以给table元素添加margin-bottom和margin-top样式设置行间距,语法“<table style="margin-bottom:下外边间距值;margin-top:上外边间距值">”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html中table行间距的设置方法:
1、可以通过设置table的margin-bottom属性与底部的table保持间距,margin-bottom 属性设置元素的下外边距。
代码如下:
<table style="margin-bottom:下外边间距值" >下面通过示例看一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
</head>
<body>
<table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
<table style="border: 1px solid black" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
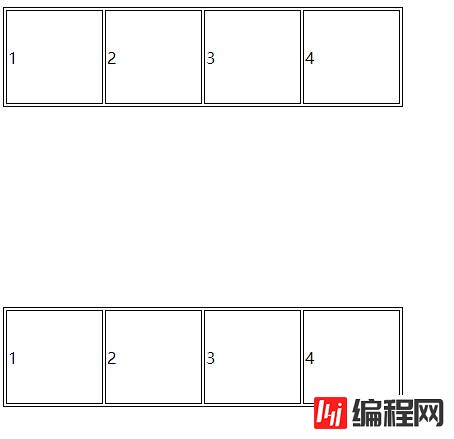
</html>输出结果:

2、可以通过设置table的margin-top与上方的table保持距离,margin-top 属性设置元素的上外边距。
代码如下:
<table style="margin-top:上外边间距值" >下面通过示例看一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
</head>
<body>
<table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
<table style="border: 1px solid black;margin-top:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
</html>输出结果:

以上是“html中table行间距如何设置”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: html中table行间距如何设置
本文链接: https://www.lsjlt.com/news/85862.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0