本篇内容介绍了“CSS问题有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!第一问:当margin的值为
本篇内容介绍了“CSS问题有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
第一问:当margin的值为百分比形式时,为什么浏览器会根据父容器宽度得出计算值?
在我之前一篇博客检验你的前端基础——Sit the test中, 聊到了margin值为<percentage>时的计算方法。假如有一个父容器宽度400px,高度600px,其子元素设置 margin:20% 20%后的计算值应该为“margin:120px 80px”还是“margin:80px 80px”呢?按照那篇博客中的理论,第二个是正确答案。但是在今天这篇文章中,我给出的答案是***个肯定错,第二个也不一定对。一个符合W3C标准的浏 览器会根据父容器的宽度进行计算,但是这个仅限于书写模式为横向的时候。因为在横向排版时,宽度“有迹可循”,可以把浏览器宽度作为参考,但是高度是不固 定的,所以margin百分比值在计算时会参考父容器的宽度。当书写模式改为纵向,其计算参考便会变为父容器的高度了。戳我查看DEMO(请在WEBkit内核或IE下查看)。
.demo{ -webkit-writing-mode: vertical-rl; writing-mode: tb-rl; }第二问:margin:auto为什么只能实现水平居中,不能垂直居中?
当一个常规流中块级元素的margin属性左右值设为关键字auto,且它拥有固定宽度时,它便会平分剩余的水平空间,居中显示。然而如果设置上下值为auto,浏览器得到的计算值为0,并不起任何的效果。那么问题来了,为什么垂直方向的auto不生效?
与上一问类似,这与布局相关。网页排版时,常规流的块级元素水平方向总是铺满浏览器窗口,垂直方向各块级元素按照先后顺序从上往下排列,当页面内容过多时网页会出现纵向滚动条,因此原理上纵向是可以***扩展的,计算时找不到一个固定的参考值,所以纵向的auto无法生效。
同样,margin:auto会受书写模式的影响。当书写模式为纵向时,margin:auto垂直方向是可以居中的,水平方向仍然可以居中。不 信?请自己写个demo试试吧。其实受到书写模式影响的属性除了这些外,还有margin折叠、padding百分比值的计算等。
第三问:可以让一个position:fixed的元素相对于一个容器定位而非浏览器视口吗?
提到position:fixed,很多人都会说这是一个定位属性,与absolute的区别是它针对浏览器视口定位。我的博客导航栏就是利用 “position:fixed”属性,让其始终保持在窗口的最上方。不过还是不要忘记“世事无绝对”,CSS实现了一个position:fixed的 元素相对于一个容器定位,请在FireFox下查看此DEMO。
当一个元素应用了css3的transfORM属性后,它的后代元素的fixed都将失效。Http://www.w3.org/TR/css3-transforms/#issue-ca2c412c。因此可以利用这个Bug模拟出一个相对于某个包含块fixed的效果。
关于transform更多的影响可以在张鑫旭的博客中看到:CSS3 transform对普通元素的N多渲染影响。
第四问:可以用CSS实现面板的隐藏和显示吗?
现在要实现这样一个功能,通过CSS切换某个面板的显示或隐藏。当提到CSS,我们自然而然想到了控制某个单一元素的样式,一旦涉及到多个元素交 互,我们往往使用javascript操作Dom。事实上这个需求不但可以用CSS来实现,甚至实现方式不止一种,请狂戳DEMO:三种CSS方式实现面板隐藏和显示。
***种利用了label和checkbox,使控制方和被控制方不需要有特定的html结构关系,但是需要额外的HTML标签来支持。第二种方式利 用了hover和子元素选择器,第三种方式利用了focus和兄弟元素选择器,后两种都受限于特定的HTML结构。三种方法都只使用CSS实现了面板的隐 藏显示。
第五问:可以用CSS做出一个图标吗?比如一个三角形?一个小房子?
一个标签,放在HTML中,只能代表一种语义。然而一个标签加CSS,则可以创造出***的可能。请看DEMO:CSS实现三角形,小房子图案。
利用border互相覆盖呈现出的斜线,可以模拟出多种多样的几何状。在CSS3中,每个元素都有::before和::after两个伪元素,对同一个标签,由CSS可以操控的单位由一个变为三个,再加上绝对定位的辅佐,各种各样的形状被创造了出来。

你能想象吗?这些图标都是用CSS画出来的。要想了解更多的CSS3图标,可以访问这个网站:http://www.uiplayground.in/css3-icons/
第六问:我想写针对IE6,7的hack,该怎么写呢?
你可能会这么回答:使用 “>”,“_”,“*”等各种各样的符号来写hack。是的,这样做没错,但是需要记住每个符号分别被哪些浏览器识别,并且如果写的太乱将造成代码 阅读起来十分困难。学习CSS必须抱有一种质疑精神,有没有一种hack方法可以不写这些乱七八糟的符号,并且代码易维护易读呢?我们可以看看好搜首页是 怎么做的:在页面顶端有这样一句话:
<!DOCTYPE html> <!--[if lt IE 7 ]><html class="ie6"><![endif]--> <!--[if IE 7 ]><html class="ie7"><![endif]--> <!--[if IE 8 ]><html class="ie8"><![endif]--> <!--[if IE 9 ]><html class="ie9"><![endif]--> <!--[if (gt IE 9)|!(IE)]><!--><html class="w3c"><!--<![endif]--> <head>在页面的CSS中,会看到这样的规则:
.ie7 #hd_usernav:before, .ie8 #hd_usernav:before { display: none } .ie6 .skin_no #hd_nav li, .ie7 .skin_no #hd_nav li, .ie8 .skin_no #hd_nav li { border-right-color: #c5c5c5 } .ie6 .skin_no #hd_nav a, .ie7 .skin_no #hd_nav a, .ie8 .skin_no #hd_nav a { color: #c5c5c5 } ……这样做的优点就是克服了使用特殊符号hack的那些缺点,缺点是需要写更多的代码,使页面增大。
一个前端er对上面这些问题知道与否,并不影响他是否可以完成一个项目,建设一个网站。但是如果没有好奇心,不想追究内在原因,仅抱着“我不想知道这么多东西,反正我会用就行”这样一种态度,那么他充其量算是一个“程序员”,而非一位“工程师”。
就是要刨根问底!
第七问:行内级元素可以设置宽高吗?
不会为自身内容形成新的块,而让内容分布在多行中的元素叫做行内级元素。此类元素可以与其它行内级元素在同一行中显示而不会另起一行,例如span,strong。在面试时,当被问到行内级元素可否设置宽高时,根据我们的经验往往会回答不能。但是这样往往着了面试官的道,因为有一些特殊的行内元素,比如img,input,select等等,是可以被设置宽高的。一个内容不受CSS视觉格式化模型控制,CSS渲染模型并不考虑对此内容的渲染,且元素本身一般拥有固有尺寸(宽度,高度,宽高比)的元素,被称之为置换元素。比如img是一个置换元素,当不对它设置宽高时,它会按照本身的宽高进行显示。所以这个问题的正确答案应该是置换元素可以,非置换元素不可以。
第八问:CSS规则根据优先级生效,低优先级的规则会被浏览器忽略还是覆盖?
在我的之前一篇博客中,提到了浏览器中CSS优先级的使用规则:多个优先级的样式都会被渲染,只不过高优先级会覆盖住低优先级,元素呈现为高优先级 的样式。现在请考虑这样一个问题,在一个div应用了两条background-image规则,照之前的理论来看,两条规则都会渲染,那么请问浏览器会 请求被覆盖规则的背景图片吗?
真实情况是浏览器会聪明到只请求当前应用的背景图片。简单理解的话,浏览器只会为生效的CSS规则中的图片资源发出http请求。如果深究的话,就必须谈谈浏览器的工作原理了。本人目前水平不够,以下红色字体为个人理解,请选择性阅读。
在现代浏览器中,一个页面从请求到呈现,大致需要经过解析-构建DOM树-构建呈现树(框架树)-布局(重排)-绘制等几个步骤。一个页面的展现并不是一蹴而就的,而是分步骤有条不紊的进行。众所周知的样式表层叠顺序和特异性计算发 生在构造呈现树的过程中,就是为了解决规则不止一个时的问题。以上面提到的背景图案为例,浏览器计算完优先级后,只有后定义的背景图案规则被构建到呈现树 上。接下来浏览器会进行重排和绘制,浏览器在绘制时才会请求背景图片规则用到的图片文件。这就是为什么只发出一个HTTP请求的原因。
了解浏览器的工作原理不仅可以认清CSS解析和渲染过程,还可以体会到重排和重绘发生的时机,这对我们写出高效的CSS规则和JavaScript Dom操作有着非常深刻的指导意义。这个话题太大,目前我的水平也不足以涉猎到此,等学有所成后我会再发一篇文章详细谈谈。这里有一篇经典的文章,感兴趣 的可以看看:浏览器的工作原理:新式网络浏览器幕后揭秘。如果无法访问,查看此国内地址:w3ctech:浏览器的工作原理。
第九问:使用margin可以做出圆角按钮的原理是什么?
当不能使用border-radius时,如何制造一个圆角按钮?现在有一个制造1px圆角的小技巧:button中嵌套span,设置span的margin为:“margin:1px -1px”。戳我查看DEMO。
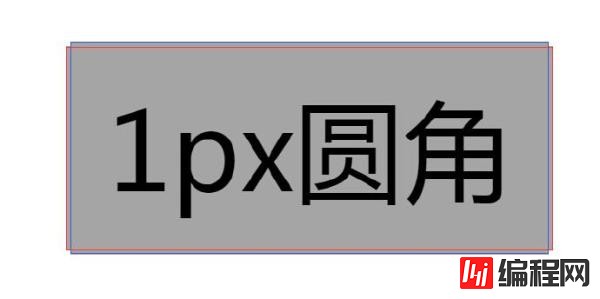
知道这个小tip的人不在少数,那么是什么原理导致这种现象呢?学习CSS就需要刨根问底,一张图可以把这个问题说明白。

图中红色框为span标签,蓝色框为a标签。当设置span的左右margin为-1px时,其便会在左右各突出1px,造成一种1px圆角的视觉效果。同样的道理,在实现一些古老浏览器下的圆角与底色渐变的按钮时,通常也会利用到多层元素层叠制造视觉误差的原理。
第十问:清除浮动有N种方式,他们间有什么共同点吗?
所谓清除浮动,一般是为了解决子元素浮动导致父容器高度坍塌。目前有多种方式来解决这个问题,最常见的有after伪元素,父元素设置“overflow:hidden”等等,请看DEMO:七种清除浮动的方法。
其实按照原理,这几种方法可以归纳为两种:clear:both法和构造BFC法。
方法 | 分类 |
浮动末尾添加新标签,设置样式为clear:both | clear:both |
浮动末尾添加<br />标签 | clear:both |
使用::after伪元素 | clear:both |
父元素设置display:table | 构造BFC |
父元素设置overflow:auto | 构造BFC |
父元素设置overflow:hidden | 构造BFC |
让父元素也浮动 | 构造BFC |
使用“clear:both”来清除浮动自然不必多说,那么什么是构造BFC法呢?
Block formatting contexts(BFC),块级格式化上下文是在CSS2.1中提出的一个概念,在布局中,BFC自成体系,对自己内部的元素负责,不会与浮动元素重 叠,相邻BFC上下margin也不会重叠。所以我们会通过构造一个BFC来防止margin重叠,清除浮动或者实现一个双栏布局。
那么如何构造一个BFC呢?1.float设置为非none值;2.overflow设置为非visible;3.display设置为 table-cell,table-caption,inline-block;4.position设置为absolute或fixed。这些方法刚好 与上面提到构造BFC来清除浮动的方法相呼应。
需要特别注意的是,在IE6,7下没有BFC这个概念,但是有一个与BFC性质相似的概念:layout。在IE6,7中遇到的很多bug都可以通过让元素has layout来解决,比如浮动margin双边距,躲猫猫,3像素间距等等。
有些元素例如table,input本身就has layout,那么如何让一个普通元素has layout呢?包括但不限于以下几种方法:1.position:absolute;2.float不为 none;3.display:inline-block;4.height:除auto外任意值;5.width:除auto外任意值;6.zoom: 除normal外任意值;7.overflow非visible(仅限IE7)。
这也是为什么我们会在IEhack中经常看到“height:1%”、“zoom:1”、“display:inline-block”、“overflow:hidden”这些字眼的主要原因,其实就是为了让元素has layout嘛!
所以在IE6-7下,清除浮动除了可以使用clear:both外(::after伪元素无法使用),另一种方法就是让父元素has layout。
“CSS问题有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: CSS问题有哪些
本文链接: https://www.lsjlt.com/news/86343.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0