本篇内容主要讲解“Jquery如何获取有多少li”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jquery如何获取有多少li”吧!
本篇内容主要讲解“Jquery如何获取有多少li”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jquery如何获取有多少li”吧!
jquery获取有多少li的方法:1、使用“$('li')”语句获取li对象;2、利用length属性计算获取到的li对象的长度,即可获取文档中li元素的数目,语法为“li对象.length;”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery获取有多少li的方法
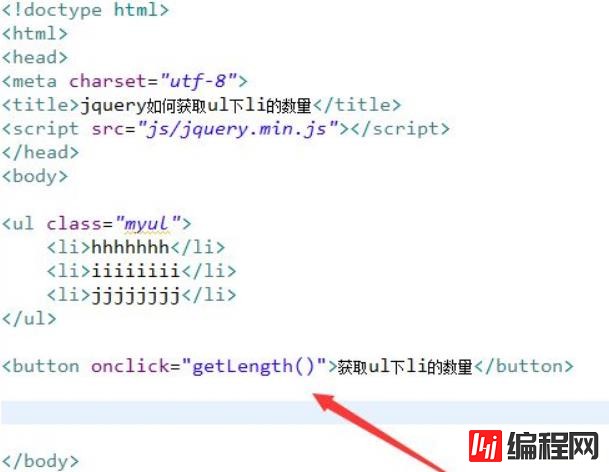
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取ul下li的数量。使用ul标签创建一个项目列表,用于测试。给ul标签添加一个class属性,用于获得ul对象。
使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getLength()函数。

2、创建getLength()函数,在函数内,通过class获得li对象,使用length属性取得li的个数,使用alert()方法将获得的个数输出。

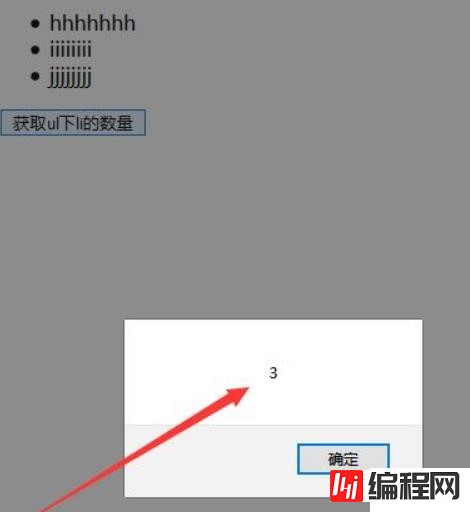
在浏览器打开test.html文件,点击按钮,查看结果。

到此,相信大家对“jquery如何获取有多少li”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: jquery如何获取有多少li
本文链接: https://www.lsjlt.com/news/86438.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0