这期内容当中小编将会给大家带来有关如何解决DIV在IE6下无法遮盖select,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。你对DIV浮层在IE6下无法遮盖select标
这期内容当中小编将会给大家带来有关如何解决DIV在IE6下无法遮盖select,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
你对DIV浮层在IE6下无法遮盖select标签是否了解,这里和大家一起讨论一下,其实很早以前我就碰到过关于select元素的问题,但是为什么IE7和FF下DIV都可以遮住select标签,会为你揭秘。
JavaScript巧解IE6 IE7 IE8兼容问题
这次讨论一下关于select元素的一个问题,其实很早以前我就碰到过关于select元素的问题,这次做网站又被问到同样的问题,就是:一般DIV浮层在IE6下无法遮盖selectaspxhome.com/search.asp?keyWord=%b1%ea%c7%a9" target=_blank>标签,IE7和FF下DIV都可以遮住select标签。
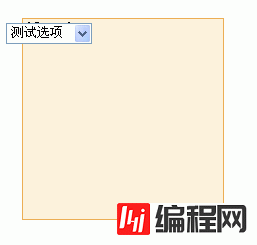
列举个简单的实例阐述问题:
"Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档title> <style type="text/CSS"> #warp { position:absolute; top:10px; left:26px; width:200px; height:200px;} .box { position:absolute; top:0; left:0; width:200px; height:200px; background:#FDF3D9; border:1px solid #EEAC53} style> head> <body> <DIV id="warp"> <DIV class="box">dfsagdsaDIV> DIV> <fORM id="form1" name="form1" method="post" action=""> <label> <select name="select" id="select"> <option>测试选项option> <option>测试选项2option> <option>测试选项3option> select> label> form> body> html>[提示:你可先修改部分代码,再按运行]

DIV在IE6下无法遮盖select,原因是在IE6下,浏览器将select元素视为窗口级元素,这时DIV或者其它的普通元素无论z-index设置的多高都是无法遮住select元素的。
网上有两种解决办法:
◆当浮动层DIV出现的时候,用js将select隐藏,当浮动层DIV消失的时候select恢复出现。这种方法早期用的比较多,这里不多介绍。
◆ 用select同级别元素:iframe标签, 然后用实际的浮动层DIV和iframe放在一起。间接的使DIV遮住了select。
正确的代码:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档title> <style type="text/CSS"> #warp { position:absolute; top:10px; left:26px; width:200px; height:200px;} .box { position:absolute; top:0; left:0; width:200px; height:200px; background:#FDF3D9; border:1px solid #EEAC53} .box iframe {width:400px; height:400px; z-index:-1} style> head> <body> <DIV id="warp"> <iframe frameborder="0">iframe> <DIV class="box">dfsagdsaDIV> DIV> <form id="form1" name="form1" method="post" action=""> <label> <select name="select" id="select"> <option>测试选项option> <option>测试选项2option> <option>测试选项3option> select> label> form> body> html>[提示:你可先修改部分代码,再按运行]

上述就是小编为大家分享的如何解决DIV在IE6下无法遮盖select了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网JavaScript频道。
--结束END--
本文标题: 如何解决DIV在IE6下无法遮盖select
本文链接: https://www.lsjlt.com/news/86639.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0