这篇文章主要讲解了“html 5中的Pages和Dialogs有什么作用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“HTML 5中的Pages和Dialo
这篇文章主要讲解了“html 5中的Pages和Dialogs有什么作用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“HTML 5中的Pages和Dialogs有什么作用”吧!
页面
Jquery Mobile是基于HTML5的,Jquery Mobile网站必须使用HTML5文档声明开始;我们要使用它的主题CSS,所以在页面Title里需要引用对应的主题css样式文件还有js库;当然具体引用路径要看这些文件是怎么组织的了;
<!DOCTYPE html> <html> <head> <title>Easy 酒店</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../css/jquery.mobile.structure-1.1.0.css" rel="stylesheet" type="text/css" /> <link href="../theme/lightGray/EH_lightGray.css" rel="stylesheet" type="text/css" /> <link href="../css/Common.css" rel="stylesheet" type="text/css" /> <script src="../js/jquery-1.7.2.js" type="text/javascript"></script> <script src="../js/jquery.mobile-1.1.0.js" type="text/javascript"></script> </head>Jquery Mobile的”Page”是一个带有data-role="page"的div容器,这个容器一般有三个直接div子节点而且分别用data-role="header",data-role=”content”,data-role=”footer”标记;这主要是做区域划分,即将这个Page容器分割为头、内容、脚三块;然后开发者再分别在不同块里添加其他内容;这里你可以看到所有你可以使用的属性标签;
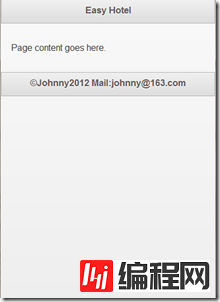
<!DOCTYPE html> <html> <head> <title>Easy 酒店</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../css/jquery.mobile.structure-1.1.0.css" rel="stylesheet" type="text/css" /> <link href="../theme/lightGray/EH_lightGray.css" rel="stylesheet" type="text/css" /> <link href="../css/Common.css" rel="stylesheet" type="text/css" /> <script src="../js/jquery-1.7.2.js" type="text/javascript"></script> <script src="../js/jquery.mobile-1.1.0.js" type="text/javascript"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h2>Easy Hotel</h2> </div><!-- /header --> <div data-role="content"> <p>Page content Goes here.</p> </div><!-- /content --> <div data-role="footer"> <h5>©Johnny2012 Mail:johnny@163.com</h5> </div><!-- /footer --> </div><!-- /page --> </body> </html>这样它就已经有效果了,这就是一个简单的Page页了;

内部链接如何多页
既然每个page都只是一个带有data-role=”page”的div,那我们在我们的页面上多创几个了;关于他们之间怎么互链,只需要给各个Page的div添加ID属性,链接时href制定为#pageID就可以了
<div id="pageSearch" data-role="page"> <div data-role="header"> <h2>Easy Hotel</h2> </div><!-- /header --> <div data-role="content"> <a href="#pageList">List Page</a> </div><!-- /content --> <div data-role="footer"> <h5>Easy Hotel</h5> </div><!-- /footer --> </div><!-- /page --> <div id="pageList" data-role="page"> <div data-role="header"> <h2>Hotel List</h2> </div><!-- /header --> <div data-role="content"> <a href="#pageDetail">Detail Page</a> </div><!-- /content --> <div data-role="footer"> <h5>Easy Hotel</h5> </div><!-- /footer --> </div><!-- /page --> <div id="pageDetail" data-role="page"> <div data-role="header"> <h2>Hotel Detail</h2> </div><!-- /header --> <div data-role="content"> <p>Detail Page</p> </div><!-- /content --> <div data-role="footer"> <h5>Easy Hotel</h5> </div><!-- /footer --> </div><!-- /page -->以上是内链,当链接被点击时,Jquery moblie会在文档内寻找带有ID的page容器,然后使用效果显示它;
外部链接
jqueyr mobile在加载外部链接(链接到另一个独立应用页面文件)会自动构建ajax驱动的站点和应用;默认情况下,当你点击了一个指向外部页面的链接,JQ moblie会分析链接地址,然后产生一个ajax请求(Hajax),显示一个读取中的提示框。如果AJAX请求成功,新页面的内容会添加到DOM中,所有MOBILE组件都会自动初始化,所以新的页面会通过显示动画显示出来;如果AJAX请求失败,JQ moblie会显示一个小错误提示框(默认的主题为E),然后过一会就消失了,不会影响你继续浏览;
后退链接
当你希望按钮有后退功能时只需要给它设置data-rel="back"属性,同时会忽略掉它的href链接,从而后退到浏览器上一个页面;
<a data-role="button" data-rel="back" href="#pageDetail" data-icon="back">Back</a>页面切换效果
要想定义页面切换效果,只需要在链接上添加对应的data-transition就可以了,默认效果是fade;

<a href="#pageList" data-transition="slide">List Page</a> <br />感谢各位的阅读,以上就是“HTML 5中的Pages和Dialogs有什么作用”的内容了,经过本文的学习后,相信大家对HTML 5中的Pages和Dialogs有什么作用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: HTML 5中的Pages和Dialogs有什么作用
本文链接: https://www.lsjlt.com/news/86758.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0