本篇内容主要讲解“怎么让WEB应用程序快速运行”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么让Web应用程序快速运行”吧!问题:空白内容当开发人员使用CSS
本篇内容主要讲解“怎么让WEB应用程序快速运行”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么让Web应用程序快速运行”吧!
问题:空白内容
当开发人员使用CSS 或 javascript 文件工作时,空白内容通常是一件好事。空白内容包括缩进文件所使用的字符,增强可读性的间距、以及为了在文章的不同部分添加一个可视间隔而插入的额外空行。空白内容使文件易于阅读和维护。考虑 清单 2 中的 CSS 文件,其中有适当数量的空白内容(和注释),有助于开发人员理解 CSS 代码的意图。
从这一点上来说,将文件变得更小作为问题的一个长期解决方案是不可行的,因为文件很有可能在将来会被修改。如果将空白内容和注册全部删除,CSS 和 JavaScript 代码就很难阅读。
问题是逐渐增加的空白导致文件不断增大。每个空白行、缩进和括号之间的空格至少占用一个额外字符,这对于 CSS 或 JavaScript 代码的正确解析来说实际上并不需要。首先,一两个空白没有什么大不了的,但是小数量乘以一个很大倍数时就变成很大的数量了。
考虑这样一个文件,其中额外空白总计 5KB。如果您的网站每天的点击率是 1000,每天节省 5KB 每个月就可以节约大约 146 MB((5K * 1000 * 30) / 1024 作为粗略估计)。就这而言,该文件的点击量还是相对保守的估计,实际空白成本可能还会增加。
此外,下载您文件的用户必须等待文件的下载。尽管许多用户在他们***次访问您的网站后可能就有缓存的 CSS 或 JavaScrip 文件,性能仍然会对他们的***次访问造成负面影响。如果您可以减少您 CSS 和 JavaScript 文件,即使每次 1 KB,您都可以减少数千字节的浏览器必须加载的数据。
回页首解决方案:压缩
要解决问题并从小资源获益,一个显而易见的解决方案是从您的 CSS 和 JavaScript 文件删除额外元素,比如注释和空白。但是,由于在开发过程中从您的文件删除注释和空白不 可行,一个较好的解决方案是 “分级” 您的网站资源、优化它们、然后将其发布。
编写一个删除空白字符的定制脚本最初听起来是一个可行的解决方案,但是在 CSS 和 JavaScript 文件中本身都有很重要的空白。因此任何删除空白和压缩文件的工具必须是足够智能,可以区别哪些语言中哪些空白是重要的。
幸运的是,在社区中已经可以找到这种工具了,它们已经经过资源(比如 CSS 和 JavaScrip 文件)压缩测试了。其中一个工具就是 YUI Compressor,一个来自 Yahoo!® Developer Network 的可用工具(链接见 参考资料)。
YUI Compressor
YUI 压缩器是一个使用 Java 编写的程序,拥有 Berkeley Software Distribution 许可证。YUI Compressor 可以缩小(压缩)您的 CSS 和 JavaScript 代码,这样您无需自己编写工具就可以享受小资源带来的益处了。
下载 YUI Compressor,然后提取文件,放置到一个容易访问的位置。归档文件包括完整源代码和一个用于构建 YUI Compressor 的 Apache Ant 脚本(build.xml)。然而,如果您不想构建该文件,您可以在 build 目录中找到 yuicompressor-{version}.jar(见 图 1)。
图 1. 归档文件目录

YUI Compressor 的 JAR 文件是自带的,您可以将该文件复制到别的项目,通过输入以下命令来执行:
java -jar yuicompressor-2.4.2.jar --help除了下载该文件,还有一种方法,使用 清单 1 中的 XML 文件来将 YUI Compressor 添加到您的 Apache Maven pom.xml 或 Apache IVY 文件。
清单 1. 添加 YUI Compressor 到 Maven 或 IVY
<dependency> <groupId>com.yahoo.platfORM.yui</groupId> <artifactId>yuicompressor</artifactId> <version>2.3.6</version> </dependency>将 -h 传递参数到 yuicompressor.jar 文件,显示 YUI Compressor 的基本用法信息。
压缩 CSS
清单 2 是一个为便于开发人员维护而优化的 CSS 示例,它包含注释,且被用空白格式化了。
清单 2. 为维护而优化的 CSS 文件
body { font-family : Tahoma,Geneva,sans-serif; background-color : #e2e2e2; margin : 0 0 0 0; padding : 0 0 0 0; } #header, #content, #footer { padding 0; margin 0; width : 100%; min-width : 600px; } #header a { text-decoration : none; border : none; } #header { background : #fff url('images/lb-h.jpg') repeat-x top; height : 115px; } #header img.loGo { position : absolute; border : none; margin-top : 10px; margin-left : 50px; z-index : 1000; } #banner { margin : 0; padding : 0; background-color : #fff; border-bottom : 1px solid #bebebe; height : 265px; text-align : center; } #content { background : #fff url('images/lb-g.jpg') repeat-x top; min-height : 450px; display : inline-block; clear : both; } #footer { border-top : 3px solid #bebebe; clear : both; min-height : 100px; font-size : smaller; } #followicons { margin-left : 50px; }要压缩一个 CSS 文件,运行以下命令:
java -jar yuicompressor-2.4.2.jar -o sample.min.css sample.css文件被压缩之后,输出看起来如 清单 3 所示。清单是为了便于阅读进行了格式化的,但是 YUI Compressor 输出没有换行:您看到的都是在一行。
清单 3. 压缩后的 CSS 文件
body{font-family:Tahoma,Geneva,sans-serif;background-color:#e2e2e2;margin:0;padding:0;} #header,#content,#footer{padding 0;margin 0;width:100%;min-width:600px;}#header a{ text-decoration:none;border:none;}#header{background:#fff url('images/lb-h.jpg') repeat-x top;height:115px;}#header img.logo{position:absolute;border:none;margin-top:10px; margin-left:50px;z-index:1000;}#banner{margin:0;padding:0;background-color:#fff; border-bottom:1px solid #bebebe;height:265px;text-align:center;}#content{background:#fff url('images/lb-g.jpg') repeat-x top;min-height:450px;display:inline-block;clear:both;} #footer{border-top:3px solid #bebebe;clear:both;min-height:100px;font-size:smaller;} #followicons{margin-left:50px;}除了简单地删除空白和注释之外,YUI Compressor 还对您的 CSS 执行大量其他优化来使文件更小。那么,为了使文件更小究竟对 CSS 代码做了什么呢?
◆ 删除空白。任何不必要的空白,像缩进、空行,以及元素和括号之间的空格都被删除了。如果,CSS 的空白对于正常运行是必需的,那么会被保留下来(见 清单 4)。
清单 4. 删除多余的空白
#header a { text-decoration : none; border : none; } #header a{text-decoration:none;border:none;}◆ 删除注释。如果在您的 CSS 文件中必须包含注释,比如,公司的版权通告,您可以在注释中输入一个感叹号(!),通知 YUI Compressor 保留它(见 清单 5)。
清单 5. 除必要注释外,全部删除
#content { background : #fff url('images/lb-g.jpg') repeat-x top; min-height : 450px; display : inline-block; clear : both; } #content{background:#fff url('images/lb-g.jpg') repeat-x top;min-height:450px; display:inline-block;clear:both;}◆ 删除空声明。YUI Compressor 从 CSS 中删除空声明,除非它们对于正常运行是必需的(见 清单 6)。
清单 6. 删除空声明
#followicons { margin-left : 50px; } #followicons a { } #followicons{margin-left:50px;}◆ 执行其他优化。这些优化包括减少十进制数的前置零,缩短 0 值和 16 进制值(见 清单 7)。
清单 7. 执行其他优化
body { font-family : Tahoma,Geneva,sans-serif; background-color : #ffee22; margin : 0 0 0 0; padding : 0 0 0 0; } body{font-family:Tahoma,Geneva,sans-serif;background-color:#fe2;margin:0;padding:0;}累积起来,YUI Compressor 对 CSS 代码进行的这些优化使您的文件小了不少呢!
压缩JavaScript 代码
您可以使用 YUI Compressor 来压缩 JavaScript 代码。清单 8 显示了一个包含注释和额外格式的文件。
清单 8. 一个便于维护而格式化的 JavaScript 文件
function createCookie(name, value, days) { if (days != null) { var date = new Date(); date.setTime(date.getTime() + (days*24*60*60*1000)); var expires = "; expires=" + date.toGMTString(); } else { var expires = ""; } document.cookie = name + "=" + value + expires + "; path=/"; }要在 JavaScript 文件上运行 YUI Compressor,执行以下命令:
java -jar yuicompressor-2.4.2.jar -o functions.min.js functions.jsYUI Compressor 对文件进行优化之后,看起来像 清单 9 这样。
清单 9. 压缩的 JavaScript 文件
function createCookie(c,d,e){if(e!=null){var b=new Date();b.setTime(b.getTime()+(e*24*60* 60*1000));var a="; expires="+b.toGMTString()}else{var a=""}document.cookie=c+"="+d+a+ "; path=/"};YUI Compressor 添加到 Mozilla Rhino(见 参考资料)项目,并使用项目中代码标记 JavaScript 文件。Rhino 是一个执行 JavaScript 代码的 Java 实现,被设计用于在 Java 应用程序中提供扩展点,通过启动这些扩展点来执行 JavaScript 代码。
由于文件是使用支持 JavaScript 执行的库来进行标记的,那么它们将会被安全的编译成 JavaScript 代码,用与编写方式相同的方法来执行。其他搜索 — 替换工具用来缩小代码,比如这些使用规则表达式的工具,如果所用的规则表达式不是足够精细,那么将会出现误差。
以下优化是在 JavaScript 文件中执行的:
◆ 删除空白。从 JavaScript 代码中删除所有不重要的空白,包括新行。
◆ 删除注释。从 JavaScript 文件中删除所有注释,除了这些 C 风格的注释,以 /*! 序列开始的。如果公司版权或者其他信息必须保留在文件中,务必使用该序列包含您的注释内容。
◆ 重命名 Method-scoped 变量。除非您使用 YUI Compressor 命令的 --nomunge 选项,否则 YUI Compressor 将自动缩短 JavaScript 文件中的变量名。(将变量声明单独留在函数外,假设它们可能会用于其他地方)。由于 JavaScript 语言中的变量名仅需至少一个字符 ,就能为您的 JavaScript 文件节省相当多字符。替换变量稍微混淆 JavaScript 代码,但是由于您不需要修改代码版本,应该问题不大。
◆ 删除分号。像压缩 CSS 一样,一些不重要的分号(;)将被从 JavaScript 代码中删除。
◆ 其他选择。--line-break 选项对于分离文件可能是重要的,因此这一行不能太长。(优化时 YUI Compressor 会删除换行符。)
看看优势
要想查看压缩的优势,您可以使用不同的工具,其中两个是构建在浏览器中,这使得使用它们比使用分析工具方便得多:Google® Chrome Web 浏览器的开发人员工具和 Mozilla® Firefox 的 Firebug 插件。这两个工具都向您展示了下载的附加资源以及文件大小和下载它们浏览器所用的时间。
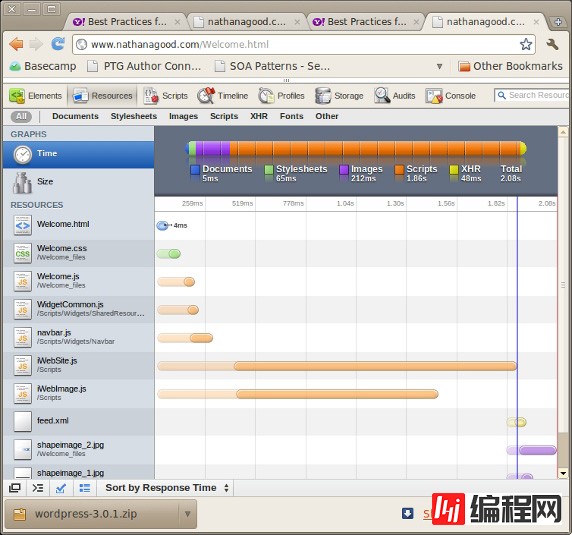
图 2 是一个 Chrome 开发人员工具分析一个页面的示例。(要访问这些工具,在您的浏览器中单击 Tools > Developer Tools。)
图 2. Chrome 浏览器附带的开发人员工具

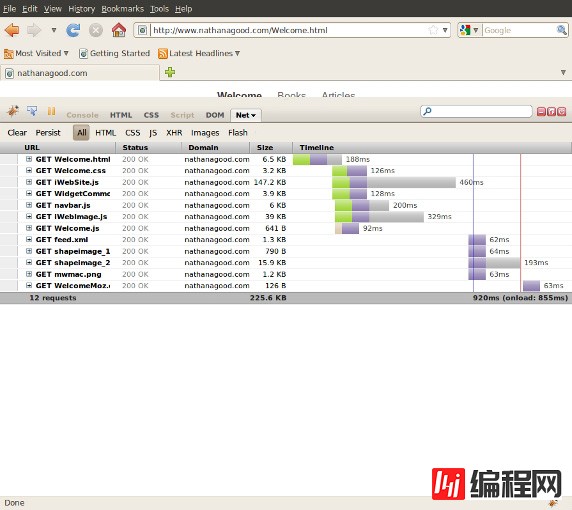
图 3 展示了 Firefox 中的 Firebug 插件分析同一页面 。
图 3. Firebug 插件

如果您使用一个自动工具(下一节将会介绍),您就可轻松地获取一个使用旧文件的 URL 和另一个包含压缩文件的 URL(例如,Http://localhost/orig 和 http://localhsot/minified)。您可以使用这些工具来对您的 web 应用程序进行基本的分析,就会知道压缩您的 CSS 和 JavaScript 文件会有多大的不同。刚开始差异可能很小,但做一些数学运算,就能明白执行优化比起置之不理,长期效果是多么的明显。
自动化和集成
要想自动完成压缩,将它作为一个步骤添加到文件分段和执行测试之间。清单 10 中的 Ant 文件证实了如何使用 Ant 自动完成操作。
清单 10. 使用 Ant 自动压缩
<?xml version="1.0" encoding="utf-8" ?> <project name="my-web-site" default="usage" basedir="."> <property name="source.dir" value="${basedir}/application" /> <property name="staging.dir" value="${basedir}/staging" /> <Macrodef name="yuicompress"> <attribute name="filename" /> <sequential> <java jar="${basedir}/tools/yuicompressor-2.4.2.jar" fork="true"> <arg value="${source.dir}/styles/@{filename}" /> <arg value="--type" /> <arg value="css" /> <arg value="-o" /> <arg value="${staging.dir}/styles/@{filename}" /> </java> </sequential> </macrodef> <target name="prepare-deploy"> <echo level="info" message="Preparing files for deployment..." /> <!-- minify the CSS --> <yuicompress filename="main.css"/> </target> <!-- The rest of the build script... --> </project>您也可以使用一个 shell 脚本,windows PowerShell™ 脚本,或者批处理文件来自动完成这一操作。
一旦文件被正确分段,您就可以根据分段代码运行您的测试了,如果可以的话。如果您没有通过单元测试验证您定义的 JavaScript 代码,您就应该考虑它。参阅 参考资料 ,获取介绍 web 应用程序 UI 测试的信息链接。
您也可将 YUI Compressor 和 IDE 整合,比如 Eclipse,这样构建行为可以自动为您生成一个压缩文件。直接集成 Eclipse ***的缺点就是任何添加到 Eclipse 的单个构建器只可以优化一个文件,除非构建器调用一个脚本(比如,清单 10 中的 Ant 脚本)来压缩多个文件。
要为您的项目将 YUI Compressor 添加到 Eclipse 中,在 Eclipse 中选择项目,然后单击 Project > Properties 来向项目中添加一个新构建器。从那里开始执行以下步骤:
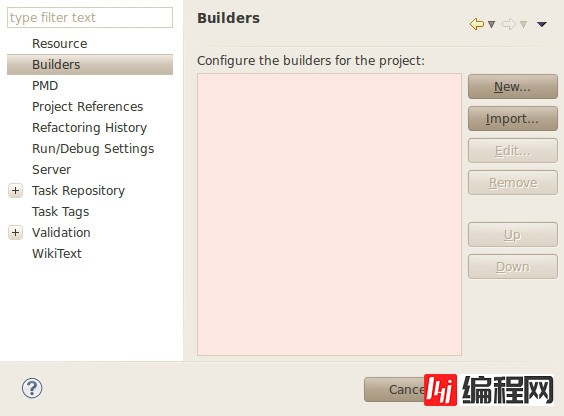
从属性列表中选择 Builders,然后单击 New 来添加一个新构建器(见 图 4)。
图 4. 将 YUI Compressor 作为一个构建器添加到 Eclipse

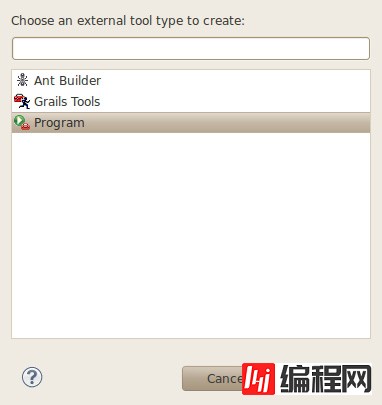
选择 Program,然后单击 OK(见 图 5)。
图 5. 添加一个构建器运行程序

输入 Compress 作为发布配置的名称。
输入您 Java 文件夹的路径(例如,/usr/bin/java)。
通过单击 Variables 和添加 ${project_loc},使用项目位置作为工作目录。
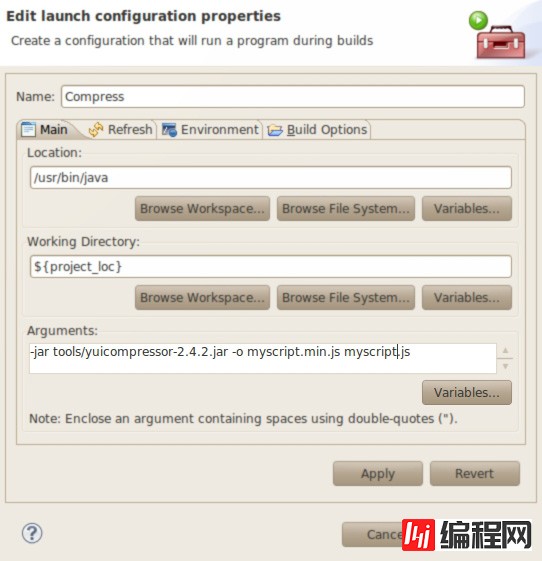
为命令添加参数,包括 yuicompressor-{version}.jar 文件名。在 图 6 所示的示例中,JAR 文件被包含在项目的工具目录下。
图 6. 添加工具参数

单击 Refresh 选项卡,然后选择 Refresh resources upon completion。您只需要刷新包含源代码的项目即可。
如果您构建了一个 Ant 脚本来执行压缩,那么您可以向您的项目中添加一个构建器来以同样的形式调用 Ant 脚本。
到此,相信大家对“怎么让Web应用程序快速运行”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 怎么让Web应用程序快速运行
本文链接: https://www.lsjlt.com/news/86861.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0