这篇文章主要讲解了“css3的透明度如何设置”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3的透明度如何设置”吧! 方法:
这篇文章主要讲解了“css3的透明度如何设置”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3的透明度如何设置”吧!
方法:1、利用rgba()函数,语法为“rgba(红色值,绿色值,蓝色值,透明度值);”;2、利用opacity属性,语法为“opacity:透明度值;”;3、利用filter属性,语法为“filter:opacity(透明度值);”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3透明度的设置方法
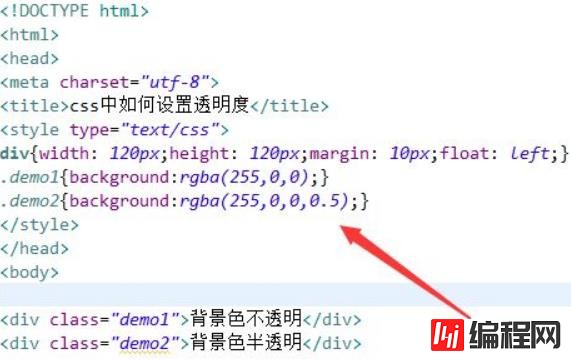
1、利用rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
RGBA 即红色、绿色、蓝色、透明度(英语:Red, Green, Blue、Alpha)。
红色(R)0 到 255 间的整数,代表颜色中的红色成分。绿色(G)0 到 255 间的整数,代表颜色中的绿色成分。蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。透明度(A)取值 0~1 之间, 代表透明度。

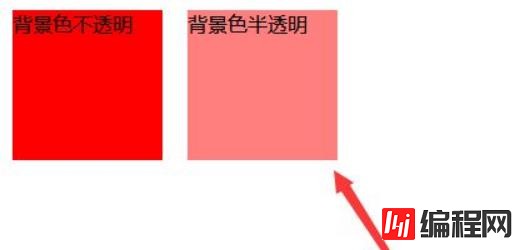
输出结果:

2、利用opacity 属性设置元素的不透明级别。代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50);
}
</style>
</head>
<body>
<div>本元素的不透明度是 0.5。请注意,文本和背景色都受到不透明级别的影响。</div>
</body>
</html>输出结果:

3、利用filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
img {
-WEBkit-filter:opacity(50%);
filter: opacity(50%);
}
</style>
</head>
<body>
<p>图片转为透明:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
</body>
</html>输出结果:

感谢各位的阅读,以上就是“css3的透明度如何设置”的内容了,经过本文的学习后,相信大家对css3的透明度如何设置这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: css3的透明度如何设置
本文链接: https://www.lsjlt.com/news/86932.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0