这篇文章主要讲解了“Jquery如何实现元素自动消失又显示”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery如何实现元素自动消失又显示”吧!
这篇文章主要讲解了“Jquery如何实现元素自动消失又显示”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery如何实现元素自动消失又显示”吧!
方法:1、利用fadeOut()方法使元素自动消失并执行指定函数,语法为“$(元素).fadeOut(消失的速度,指定函数;)”;2、在指定函数中利用fadeIn()方法使元素显示出来,语法为“$(元素).fadeIn(显示的速度)”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样实现元素自动消失又显示
在jquery中,可以使用fadeOut()方法,fadeIn()方法实现让图片慢慢消失,再自动显示另一张图片。下面举例讲解jquery如何让图片慢慢消失,再显示另一张图片。
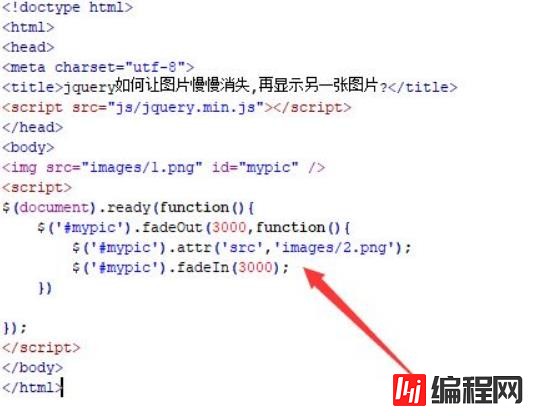
1、新建一个html文件,命名为test.html,用于讲解jquery如何让图片慢慢消失,再自动显示另一张图片。使用img标签创建一张图片,并设置其id为mypic。
在js标签中,通过ready()方法在页面加载完成时,执行function函数。

2、在function函数内,通过id获得img对象,使用fadeOut()方法实现图片3秒内慢慢消失,图片消失后,再执行其回调函数function。fadeOut() 方法使用淡出效果来隐藏被选元素,假如该元素是隐藏的。
在回调函数function内,使用attr()方法改变图片的路径,替换成另一张图片,再使用fadeIn()方法让图片慢慢显示出来 。fadeIn() 方法使用淡入效果来显示被选元素,假如该元素是隐藏的。

在浏览器打开test.html文件,查看实现的效果。


感谢各位的阅读,以上就是“jquery如何实现元素自动消失又显示”的内容了,经过本文的学习后,相信大家对jquery如何实现元素自动消失又显示这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: jquery如何实现元素自动消失又显示
本文链接: https://www.lsjlt.com/news/87025.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0