React中flux是什么意思,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。在react中,flux是一个公共状态管理方案,是
React中flux是什么意思,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
在react中,flux是一个公共状态管理方案,是用来构建客户端WEB应用的应用架构,利用数据的单向流动的形式对公共状态进行管理。
本教程操作环境:windows7系统、react17.0.1版、Dell G3电脑。
什么是flux
flux 是 react 中的类似于 Vuex 的公共状态管理方案,它是 Facebook 官方给出的用来构建客户端Web应用的应用架构,利用数据的单向流动的形式对公共状态进行管理。
它更像一个模式而不是一个正式的框架,开发者不需要太多的新代码就可以快速的上手Flux。
使用 cnpm i flux -S 的方式进行安装。
flux的组成
View:视图层
Action:视图发出的消息
Dispatcher:派发者,用来接收Action,执行回调函数
Store:数据层,存放状态,一旦发生改动,
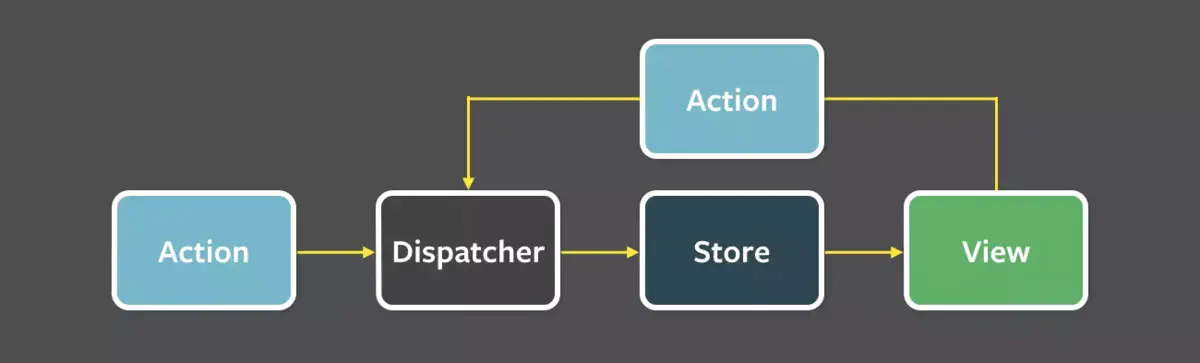
flux的工作流程

flux的工作流程
flux 在进行数据更新时,会经历以下几步:
用户与 View 层交互,触发 Action
Action 使用 dispatcher.dispatch 将Action自己的状态发送给dispatcher
dispatcher 通过reGISter注册事件,再通过Action传入的类型来触发对应的 Store 回调进行更新
Store 里进行相应的数据更新,并触发 View 层事件使试图也同步更新
View层 收到信号进行更新
用代码的形式详细展开:
1、用户与 View 层交互,触发 Action
组件中:
<button onClick = {this.handler.bind(this)}>更新数据</button>2、Action 使用 dispatcher.dispatch 将Action自己的状态发送给dispatcher
组件中:
// 步骤1 事件的回调函数
handler(){
// action是一个描述,定义一个独特的常量,用来描述你的数据更改的方式。
let action = {
type:"NUM_ADD"
};
dispatcher.dispatch(action)
}3、dispatcher 通过 dispatcher.register 注册事件,再通过Action传入的类型来触发对应的 Store 回调进行更新
Dispatcher构造函数依赖的flux需要单独下载:cnpm i flux -S
dispatcher 文件中:
import {Dispatcher} from 'flux'
import store from './index'
const dispatcher = new Dispatcher();
// register方法注册事件,通过action传入的类型来触发对应的 Store 回调进行更新
dispatcher.register((action)=>{
switch(action.type){
case "NUM_ADD":
store.handleAdd();
break;
case "Num_REDUCE":
store.handleReduce()
break;
}
})
export default dispatcher;4、Store 里进行相应的数据更新,并触发 View 层事件使试图也同步更新
事件订阅对象的封装:Observer事件机制封装
store文件中:
import observer from '../observer'
let store = Object.assign(observer,{
state:{
n:10
},
getState(){
return this.state;
},
// store 中的action对应的处理方法,更新store的数据,并触发更新视图的方法
handleAdd(){
this.state.n ++;
this.$emit("update")
},
})
export default store;5、View层 收到信号进行更新
在 constructor 里用 $on 做事件订阅,并定义一个做状态更新的方法作为回调:
组件中:
// ...
// 在这里进行事件订阅,以让视图得到更新
constructor(){
super();
this.state = store.getState();
store.$on("update",this.handleUpdate.bind(this))
}
// ...
// 事件订阅的回调,更新视图方法
handleUpdate(){
this.setState(store.getState());
}至此,在第4步中触发的方法在此执行,数据就得到了更新。一个完整的flux体系更新数据的流程就完成了。
flux的缺点
频繁的引入 store
UI组件和容器组件的拆分过于复杂
无法对多个store进行管理
每个需更新视图的组件都需要进行更新函数的绑定
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网node.js频道,感谢您对编程网的支持。
--结束END--
本文标题: react中flux是什么意思
本文链接: https://www.lsjlt.com/news/87094.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0