本篇内容介绍了“CSS中不加粗的方法是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!css中可利用fo
本篇内容介绍了“CSS中不加粗的方法是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
css中可利用font-weight属性来让元素不加粗,写法为“元素{font-weight:nORMal;}”;font-weight属性用于设置文本的粗细样式,当值设置为“normal”时,元素会被设成标准字符样式,也就是不加粗的样式。
本教程操作环境:windows10系统、css3&&HTML5版、Dell G3电脑。
css中不加粗怎么写
在css中可以利用font-weight属性来给元素设置不加粗的样式,font-weight属性用于设置文本的粗细。
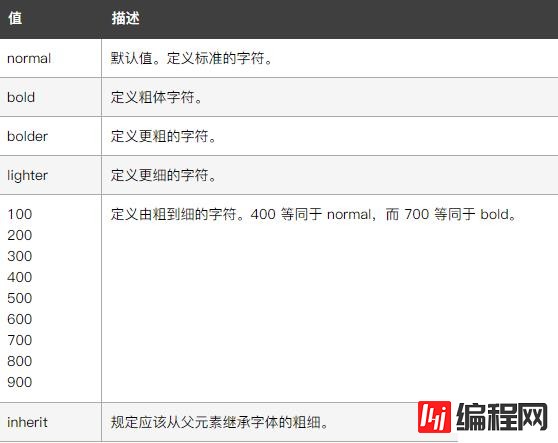
属性值如下图所示:

下面我们通过示例来看一下怎样使元素不加粗,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta Http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {font-weight: bold}
</style>
</head>
<body>
<p class="normal">这一段不想加粗</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
</html>输出结果:

此时并不想让其中一段话加粗,只需要给这段话添加font-weight: normal样式即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {font-weight: bold}
p.normal {font-weight: normal}
</style>
</head>
<body>
<p class="normal">这一段不想加粗</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
</html>输出结果:

“css中不加粗的方法是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: css中不加粗的方法是什么
本文链接: https://www.lsjlt.com/news/87327.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0